您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“提高開發效率和性能的Vue技巧有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“提高開發效率和性能的Vue技巧有哪些”吧!

$attrs和$listeners$attrs用于記錄從父組件傳入子組件的所有不被props捕獲以及不是class與style的參數,而$listeners用于記錄從父組件傳入的所有不含.native修飾器的事件。
那下面的代碼作例子:
Vue.component('child', {
props: ['title'],
template: '<h4>{{ title }}</h4>'
})
new Vue({
data:{a:1,title:'title'},
methods:{
handleClick(){
// ...
},
handleChange(){
// ...
}
},
template:'
<child class="child-width" :a="a" b="1" :title="title" @click.native="handleClick" @change="handleChange">',
})則在<child/>在中
attrs的值為{a:1,b:"1"}
listeners的值為{change: handleChange}
通常我們可以用$attrs和$listeners作組件通信,在二次封裝組件中使用時比較高效,如:
Vue.component("custom-dialog", {
// 通過v-bind="$attrs"和v-on="$listeners"把父組件傳入的參數和事件都注入到el-dialog實例上
template: '<el-dialog v-bind="$attrs" v-on="$listeners"></el-dialog>',
});
new Vue({
data: { visible: false },
// 這樣子就可以像在el-dialog一樣用visible控制custom-dialog的顯示和消失
template: '<custom-dialog :visible.sync="visible">',
});再舉個例子:
Vue.component("custom-select", {
template: `<el-select v-bind="$attrs" v-on="$listeners">
<el-option value="選項1" label="黃金糕"/>
<el-option value="選項2" label="雙皮奶"/>
</el-select>`,
});
new Vue({
data: { value: "" },
// v-model在這里其實是v-bind:value和v-on:change的組合,
// 在custom-select里,通過v-bind="$attrs" v-on="$listeners"的注入,
// 把父組件上的value值雙向綁定到custom-select組件里的el-select上,相當于<el-select v-model="value">
// 與此同時,在custom-select注入的size變量也會通過v-bind="$attrs"注入到el-select上,從而控制el-select的大小
template: '<custom-select v-model="value" size="small">',
});$props$porps用于記錄從父組件傳入子組件的所有被props捕獲以及不是class與style的參數。如
Vue.component('child', {
props: ['title'],
template: '<h4>{{ title }}</h4>'
})
new Vue({
data:{a:1,title:'title'},
methods:{
handleClick(){
// ...
},
handleChange(){
// ...
}
},
template:'
<child class="child-width" :a="a" b="1" :title="title">',
})則在<child/>在中,$props的值為{title:'title'}。$props可以用于自組件和孫組件定義的props都相同的情況,如:
Vue.component('grand-child', {
props: ['a','b'],
template: '<h4>{{ a + b}}</h4>'
})
// child和grand-child都需要用到來自父組件的a與b的值時,
// 在child中可以通過v-bind="$props"迅速把a與b注入到grand-child里
Vue.component('child', {
props: ['a','b'],
template: `
<div>
{{a}}加{{b}}的和是:
<grand-child v-bind="$props"/>
</div>
`
})
new Vue({
template:'
<child class="child-width" :a="1" :b="2">',
})函數式組件相比于一般的vue組件而言,最大的區別是非響應式的。它不會監聽任何數據,也沒有實例(因此沒有狀態,意味著不存在諸如created,mounted的生命周期)。好處是因只是函數,故渲染開銷也低很多。
把開頭的例子改成函數式組件,代碼如下:
<script>
export default {
name: "anchor-header",
functional: true, // 以functional:true聲明該組件為函數式組件
props: {
level: Number,
name: String,
content: String,
},
// 對于函數式組件,render函數會額外傳入一個context參數用來表示上下文,即替代this。函數式組件沒有實例,故不存在this
render: function (createElement, context) {
const anchor = {
props: {
content: String,
name: String,
},
template: '<a :id="name" :href="`#${name}`"> {{content}}</a>',
};
const anchorEl = createElement(anchor, {
props: {
content: context.props.content, //通過context.props調用props傳入的變量
name: context.props.name,
},
});
const el = createElement(`h${context.props.level}`, [anchorEl]);
return el;
},
};
</script>其實我們在生產環境下也可以調用vue-devtools去進行調試,只要更改Vue.config.devtools配置既可,如下所示:
// 務必在加載 Vue 之后,立即同步設置以下內容 // 該配置項在開發版本默認為 `true`,生產版本默認為 `false` Vue.config.devtools = true;
我們可以通過檢測cookie里的用戶角色信息去決定是否開啟該配置項,從而提高線上 bug 查找的便利性。
Vue中的method可以賦值為高階函數返回的結果,例如:
<script>
import { debounce } from "lodash";
export default {
methods: {
search: debounce(async function (keyword) {
// ... 請求邏輯
}, 500),
},
};
</script>上面的search函數賦值為debounce返回的結果,也就是具有防抖功能的請求函數。這種方式可以避免我們在組件里要自己寫一遍防抖邏輯。
這里有個例子sandbox,大家可以點進去看看經過高階函數處理的method與原始method的效果區別
除此之外,method還可以定義為生成器,如果我們有個函數需要執行時很強調順序,而且需要在data里定義變量來記錄上一次的狀態,則可以考慮用生成器。
例如有個很常見的場景:微信的視頻通話在接通的時候會顯示計時器來記錄通話時間,這個通話時間需要每秒更新一次,即獲取通話時間的函數需要每秒執行一次,如果寫成普通函數則需要在data里存放記錄時間的變量。但如果用生成器則能很巧妙地解決,如下所示:
<template>
<div id="app">
<h4>{{ timeFormat }}</h4>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
// 用于顯示時間的變量,是一個HH:MM:SS時間格式的字符串
timeFormat: "",
};
},
methods: {
genTime: function* () {
// 聲明存儲時、分、秒的變量
let hour = 0;
let minute = 0;
let second = 0;
while (true) {
// 遞增秒
second += 1;
// 如果秒到60了,則分加1,秒清零
if (second === 60) {
second = 0;
minute += 1;
}
// 如果分到60了,則時加1,分清零
if (minute === 60) {
minute = 0;
hour += 1;
}
// 最后返回最新的時間字符串
yield `${hour}:${minute}:${second}`;
}
},
},
created() {
// 通過生成器生成迭代器
const gen = this.genTime();
// 設置計時器定時從迭代器獲取最新的時間字符串
const timer = setInterval(() => {
this.timeFormat = gen.next().value;
}, 1000);
// 在組件銷毀的時候清空定時器和迭代器以免發生內存泄漏
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
gen = null;
});
},
};
</script>但需要注意的是:method 不能是箭頭函數
注意,不應該使用箭頭函數來定義
method函數 (例如plus: () => this.a++)。理由是箭頭函數綁定了父級作用域的上下文,所以this將不會按照期望指向 Vue 實例,this.a將是undefined。
很多開發者會在watch中某一個變量的handler里調用多個操作,如下所示:
<script>
export default {
data() {
return {
value: "",
};
},
methods: {
fn1() {},
fn2() {},
},
watch: {
value: {
handler() {
fn1();
fn2();
},
immediate: true,
deep: true,
},
},
};
</script>雖然fn1和fn2都需要在value變動的時候調用,但兩者的調用時機可能不同。fn1可能僅需要在deep為false的配置下調用既可。因此,Vue在watch的值添加了Array類型來針對上面所說的情況,如果用watch為Array的寫法處理可以寫成下面這種形式:
<script>
watch:{
'value':[
{
handler:function(){
fn1()
},
immediate:true
},
{
handler:function(){
fn2()
},
immediate:true,
deep:true
}
]
}
</script>$options$options是一個記錄當前Vue組件的初始化屬性選項。通常開發中,我們想把data里的某個值重置為初始化時候的值,可以像下面這么寫:
this.value = this.$options.data().value;
這樣子就可以在初始值由于需求需要更改時,只在data中更改即可。
這里再舉一個場景:一個el-dialog中有一個el-form,我們要求每次打開el-dialog時都要重置el-form里的數據,則可以這么寫:
<template>
<div>
<el-button @click="visible=!visible">打開彈窗</el-button>
<el-dialog @open="initForm" title="個人資料" :visible.sync="visible">
<el-form>
<el-form-item label="名稱">
<el-input v-model="form.name"/>
</el-form-item>
<el-form-item label="性別">
<el-radio-group v-model="form.gender">
<el-radio label="male">男</el-radio>
<el-radio label="female">女</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
name: "App",
data(){
return {
visible: false,
form: {
gender: 'male',
name: 'wayne'
}
}
},
methods:{
initForm(){
this.form = this.$options.data().form
}
}
};
</script>每次el-dialog打開之前都會調用其@open中的方法initForm,從而重置form值到初始值。
如果要重置data里的所有值,可以像下面這么寫:
Object.assign(this.$data, this.$options.data()); // 注意千萬不要寫成下面的樣子,這樣子就更改this.$data的指向。使得其指向另外的與組件脫離的狀態 this.$data = this.$options.data();
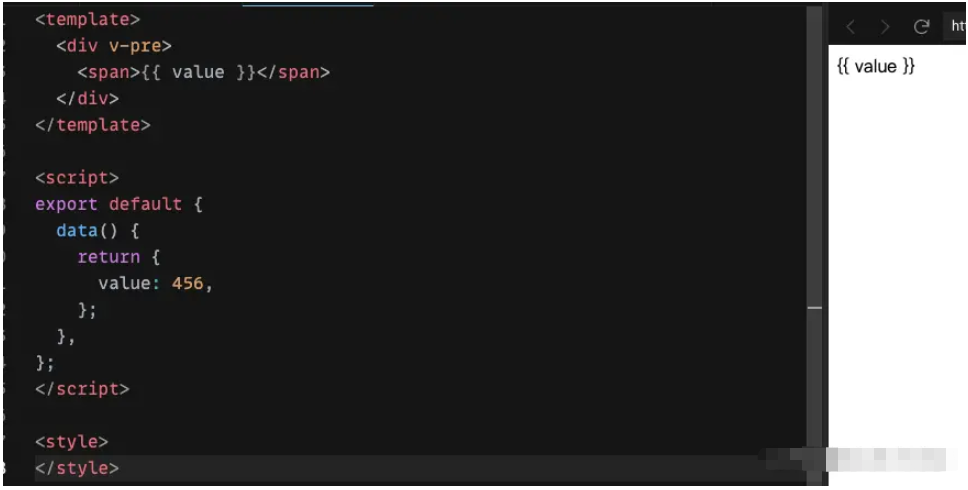
v-pre用于跳過被標記的元素以及其子元素的編譯過程,如果一個元素自身及其自元素非常打,而又不帶任何與Vue相關的響應式邏輯,那么可以用v-pre標記。標記后效果如下:

只渲染元素和組件一次。隨后的重新渲染,元素/組件及其所有的子節點將被視為靜態內容并跳過。這可以用于優化更新性能。
對于部分在首次渲染后就不會再有響應式變化的元素,可以用v-once屬性去標記,如下:
<el-select>
<el-option
v-for="item in options"
v-once
:key="item.value"
:label="item.label"
:value="item.value"
>{{i}}</el-option
>
</el-select>如果上述例子中的變量options很大且不會再有響應式變化,那么如例子中用上v-once對性能有提升。
如果想監聽子組件的生命周期時,可以像下面例子中這么做:
<template> <child @hook:mounted="removeLoading" /> </template>
這樣的寫法可以用于處理加載第三方的初始化過程稍漫長的子組件時,我們可以加loading動畫,等到子組件加載完畢,到了mounted生命周期時,把loading動畫移除。
初次之外hook還有一個常用的寫法,在一個需要輪詢更新數據的組件上,我們通常在created里開啟定時器,然后在beforeDestroy上清除定時器。而通過hook,開啟和銷毀定時器的邏輯我們都可以在created里實現:
<script>
export default {
created() {
const timer = setInterval(() => {
// 更新邏輯
}, 1000);
// 通過$once和hook監聽實例自身的beforeDestroy,觸發該生命周期時清除定時器
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
});
},
};
</script>像上面這種寫法就保證了邏輯的統一,遵循了單一職責原則。
到此,相信大家對“提高開發效率和性能的Vue技巧有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。