您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript如何實現表單元素的操作”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript如何實現表單元素的操作”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
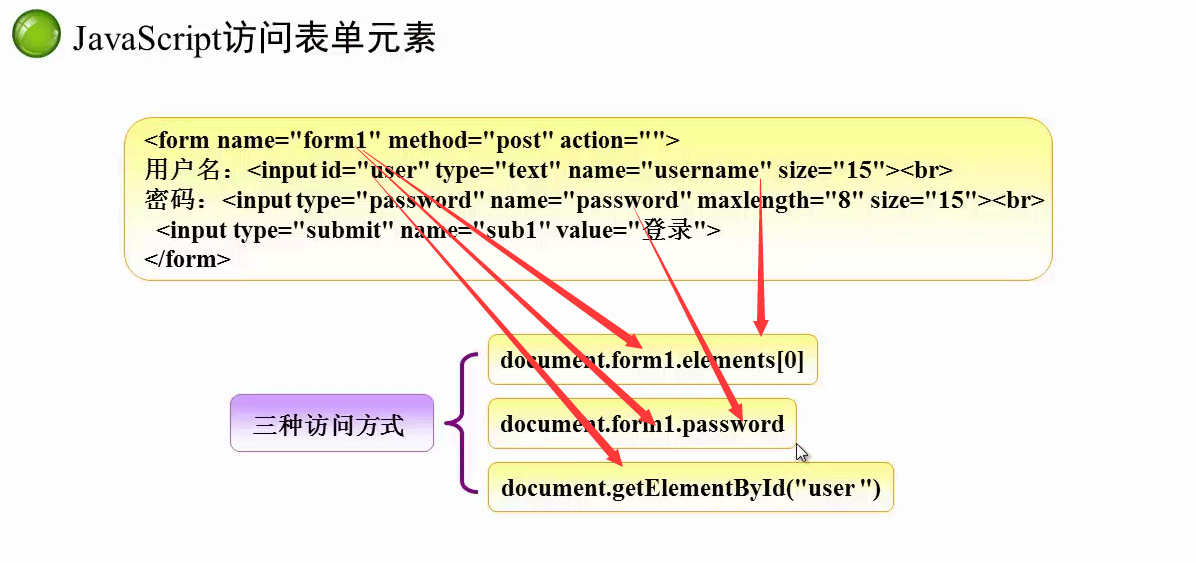
document.forms[] 是一個數組,包含了文檔中所有的表單(<form>)。要引用單個表單,可以用 document.forms[x],但是一般來說,人們都會這樣做:在<form>標記中加上“name="..."”屬性,那么直接用 “document.<表單名>”就可以引用了。
name 返回表單的名稱,也就是<form name="...">屬性。
action 返回/設定表單的提交地址,也就是<form action="...">屬性。
method 返回/設定表單的提交方法,也就是<form method="...">屬性。
target 返回/設定表單提交后返回的窗口,也就是<form target="...">屬性。
encoding 返回/設定表單提交內容的編碼方式,也就是<form enctype="...">屬性。
length 返回該表單所含元素的數目。
enctype屬性:編碼方式
表單中的enctype參數用于設置表單信息提交的編碼方式。具體語法如下:
<form enctype="value"...</form>
參數說明:value的取值:
Test/plain: 以純文本的形式傳送
application/x-www-form-urlencoded : 默認的編碼形式
multipart/form-data: MIME編碼,上傳文件的表單必須選擇該項
reset() 重置表單。這與按下“重置”按鈕是一樣的。
submit() 提交表單。這與按下“提交”按鈕是一樣的。
onreset; onsubmit。
輸入標記<input>是表單中最常用的標記之一。常用的文本域、按鈕等都使用這個標記。語法如下:
<form> <input name="field_name" type="type_name"> </form>
field_name:控件名稱
type_name:控件類型
text 文字域
password 密碼域,用戶在頁面輸入時不顯示具體的內容,以*代替
radio 單選按鈕
checkbox 復選框
button 普通按鈕
submit 提交按鈕
reset 重置按鈕
image 圖像域,圖像提交按鈕
hidden 隱藏域,不顯示在頁面上,只將內容傳遞到服務器上
file 文件域
<表單對象>.elements 是一個數組,包含了該表單所有的對象。一般我們不用該數組,而直接引用各個具體的對象。
Hidden 隱藏對象由“<input type="hidden">”指定。
屬性
name 返回/設定用<input name="...">指定的元素名稱。
value 返回/設定用<input value="...">指定的元素的值。
form 返回包含本元素的表單對象。

注意:document.form[index]跟form.element[index]的原理一致,通過form表單在html文檔的先后順序來獲取表單相應的表單對象。
下例列舉了所有的表單元素,并把表達的相關操作都呈現出來
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form name="everything">
<table border="border" cellpadding="5">
<tr>
<td>UserName:<br/>[1]<input type="TEXT" name="username" size="15"/></td>
<td>Password:<br/>[2]:<input type="PASSWORD" name="password" size="15"/> </td>
<td rowspan="4">Input Events[3]<br/><textarea name="textarea" rows="20" cols="28"/></textarea> </td>
<td rowspan="4" align="center" valign="center">
[9]<input type="BUTTON" value="Clear" name="clearbutton"/><br/>
[10]<input type="BUTTON" value="submit" name="submitbutton"/><br/>
[11]<input type="RESET" value="Reset" name="resetbutton"/><br/>
</td>
</tr>
<tr>
<td colspan="2">File:[4]<input type="FILE" name="file" size="15"/></td>
</tr>
<tr>
<td>My Computer Peripherals:<br/>
[5]<input type="CHECKBOX" name="extras" value="burner">DVD Writer<br/>
[5]<input type="CHECKBOX" name="extras" value="printter">Printer<br/>
[5]<input type="CHECKBOX" name="extras" value="card">cardReader<br/>
</td>
<td>My Web Browser:</br>
[6]<input type="RADIO" name="browser" value="ff">Firefox<br/>
[6]<input type="RADIO" name="browser" value="ie">IE<br/>
[6]<input type="RADIO" name="browser" value="other">Other
</td>
</tr>
<tr>
<td> My Hobbies:[7]<BR/>
<select multiple="multiple" name="Hobbies" size="4">
<option value="programmeing">Hacking Javascript
<option value="surfing"> surfing the web
<option value="caffeine">Drinking coffe
<option value="annoying">annoying my friends
</select>
</td>
<td align="center" valign="center">My Favorite Color:<br>[8]
<select name="color">
<option value="red">red <option value="green">green
<option value="Blue">Blue <option value="white">white
<option value="violet">violet <option value="peach">Peach
</select>
</td>
</tr>
</table>
</form>
<div align="center">
<table border="4" bgcolor="pink" cellspacing="1" cellpadding="4">
<tr>
<td align="center"><b>Form Elements</b></td>
<td>[1]Text</td> <td>[2]Password</td> <td>[3]textarea</td>
<td>[4]FielU</td> <td>[5]Checkbox</td>
</tr>
<tr>
<td>[6]Radio</td><td>[7]select(list)</td><td>select(menu)</td>
<td>[9]BUTTON</td><td>[10]submit</td><td>[11]Reste</td>
</tr>
</table>
</div>
<script type="text/Javascript">
function report(element,event){
if((element.type=="select-one") || (element.type=="select-multiple")){
value="";
for(var i=0;i<element.options.length;i++)
if(element.options[i].selected)
value+=element.options[i].value+"";
}
else if(element.type=="textarea") value="..."
else value=element.value;
var msg=event+":"+element.name+'('+value+')\n';
var t=element.form.textarea;
t.value=t.value+msg;
}
function addhandlers(f){
for(var i=0;i<f.elements.length;i++){
var e=f.elements[i];
e.onclick=function(){report(this,'Click');}
e.onchange=function(){report(this,'Change');}
e.onfocus=function(){report(this,'Focus');}
e.onblur=function(){report(this,'Blur');}
e.onselect=function(){report(this,'Select');}
}
//Define some special-case event handlers for the three buttions.
f.clearbutton.onclick=function(){
this.form.textarea.value='';report(this,'CLick');
}
f.submitbutton.onclick=function(){
report(this,'Click');return false;
}
f.resetbutton.onclick=function(){
this.form.reset();report(this,'Click');return false;
}
}
//Finally,activate our form by adding all possible event handlers
addhandlers(document.everything);
</script>
</body>
</html>由“<input type="button">”指定。引用一個 Button 對象,可以使用“<文檔對象>.<表單對象>.<按鈕名稱>”。<按鈕名稱>指在<input>標記中的“name="..."”屬性的值。引用任意表單元素都可以用這種方法。
<name 返回/設定用<input name="...">指定的元素名稱。
value 返回/設定用<input value="...">指定的元素的值。
form 返回包含本元素的表單對象。
blur() 從對象中移走焦點。
focus() 讓對象獲得焦點。
click() 模擬鼠標點擊該對象。
onclick; onmousedown; onmouseup
由“<input type="checkbox">”指定。
name 返回/設定用<input name="...">指定的元素名稱。
value 返回/設定用<input value="...">指定的元素的值。
form 返回包含本元素的表單對象。
checked 返回/設定該復選框對象是否被選中。這是一個布爾值。
defaultChecked 返回/設定該復選框對象默認是否被選中。這是一個布爾值。
blur() 從對象中移走焦點。
focus() 讓對象獲得焦點。
click() 模擬鼠標點擊該對象。
onclick
由“<input type="password">”指定。
name 返回/設定用<input name="...">指定的元素名稱。
value 返回/設定密碼輸入區當前的值。
defaultValue 返回用<input value="...">指定的默認值。
form 返回包含本元素的表單對象。
blur() 從對象中移走焦點。
focus() 讓對象獲得焦點。
select() 選中密碼輸入區里全部文本。
onchange
<input type="radio"> 標簽定義了表單單選框選項,<input type="checkbox"> 定義了復選框. 用戶需要從若干給定的選擇中選取一個或若干選項。
checked屬性 表示是否被默認選擇
學生: 男孩<input type="radio" value="boy" name="gender" checked="checked"> 女孩<input type="radio" value="girl" name="gender" >
由“<input type="radio">”指定。一組 Radio 對象有共同的名稱(name 屬性),這樣的話,document.formName.radioName 就成了一個數組。
要訪問單個 Radio 對象就要用:document.formName.radioName[x]。
name 返回/設定用<input name="...">指定的元素名稱。
value 返回/設定用<input value="...">指定的元素的值。
form 返回包含本元素的表單對象。
checked 返回/設定該單選域對象是否被選中。這是一個布爾值。
defaultChecked 返回/設定該對象默認是否被選中。這是一個布爾值。
blur() 從對象中移走焦點。
focus() 讓對象獲得焦點。
click() 模擬鼠標點擊該對象。
onclick
由“<input type="reset">”指定。因為 Reset 也是按鈕,所以也有 Button 對象的屬性和方法。至于“onclick”事件,一般用 Form 對象的 onreset 代替。
菜單列表類的控件<select>和<option>菜單是種最節省空間的方式,正常狀態下只能看到個選項,單擊按鈕打開菜單后才能看到部的選項。
列表可以顯示一定數量的選項,如果超過了這個數量,會自動出現滾動條。具體語法如下:
<select name="select_name" size=select_size multiple="multiple"> <option value="option_value" selected="selected">選項</option> <option value="option_value">選項</option> </select>
name 返回/設定用<input name="...">指定的元素名稱。
length 返回 Select 對象下選項的數目。
selectedIndex 返回被選中的選項的下標。這個下標就是在 options[] 數組中該選項的位置。如果 Select 對象允許多項選擇,則返回第一個被選中的選項的下標。
form 返回包含本元素的表單對象。
blur() 從對象中移走焦點。
focus() 讓對象獲得焦點。
onchange
新增、修改、刪除、選中、清空、判斷存在等
1、判斷select選項中 是否存在Value=”paraValue”的Item
function jsselectisexititem(objselect,objitemvalue)
{
var isexit = false;
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].value == objitemvalue)
{
isexit = true;
break;
}
}
return isexit;
}2、向select選項中加入一個Item
function jsadditemtoselect(objselect,objitemtext,objitemvalue)
{
//判斷是否存在
if(jsselectisexititem(objselect,objitemvalue))
{
alert("該item的value值已經存在");
}
else
{
var varitem = new option(objitemtext,objitemvalue);
// objselect.options[objselect.options.length] = varitem;
objselect.options.add(varitem);
alert("成功加入");
}
}3、從select選項中刪除一個Item
function jsremoveitemfromselect(objselect,objitemvalue)
{
//判斷是否存在
if(jsselectisexititem(objselect,objitemvalue))
{
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].value == objitemvalue)
{
objselect.options.remove(i);
break;
}
}
alert("成功刪除");
}
else
{
alert("該select中 不存在該項");
}
}4、刪除select中選中的項
function?jsRemoveSelectedItemFromSelect(objSelect)
{?
?var?length?=?objSelect.options.length?-?1;???
for(var?i?=?length;?i?>=?0;?i—){??????
? ?if(objSelect[i].selected?==?true){??
? objSelect.options[i]?=?null;??
}
}
}5、修改select選項中 value=”paraValue”的text為”paraText”
function jsupdateitemtoselect(objselect,objitemtext,objitemvalue)
{
//判斷是否存在
if(jsselectisexititem(objselect,objitemvalue))
{
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].value == objitemvalue)
{
objselect.options[i].text = objitemtext;
break;
}
}
alert("成功修改");
}
else
{
alert("該select中 不存在該項");
}
}6、設置select中text=”paraText”的第一個Item為選中
function jsselectitembyvalue(objselect,objitemtext)
{
//判斷是否存在
var isexit = false;
for(var i=0;i<objselect.options.length;i++)
{
if(objselect.options[i].text == objitemtext)
{
objselect.options[i].selected = true;
isexit = true;
break;
}
}
//show出結果
if(isexit)
{
alert("成功選中");
}
else
{
alert("該select中 不存在該項");
}
}7、設置select中value=”paraValue”的Item為選中
document.all.objSelect.value = objItemValue;
8、得到select的當前選中項的value
var currSelectValue = document.all.objSelect.value;
9、得到select的當前選中項的text
var currselecttext = document.all.objselect.options[document.all.objselect.selectedindex].text;
10、得到select的當前選中項的Index
var currSelectIndex = document.all.objSelect.selectedIndex;
11、清空select的項
document.all.objSelect.options.length =0;
options[] 是一個數組,包含了在同一個 Select 對象下的 Option 對象。Option 對象由“<select>”下的“<options>”指定。
length; selectedIndex 與所屬 Select 對象的同名屬性相同。
text 返回/指定 Option 對象所顯示的文本
value 返回/指定 Option 對象的值,與<options value="...">一致。
index 返回該 Option 對象的下標。對此并沒有什么好說,因為要指定特定的一個 Option 對象,都要先知道該對象的下標。這個屬性好像沒有什么用。
selected 返回/指定該對象是否被選中。通過指定 true 或者 false,可以動態的改變選中項。
defaultSelected 返回該對象默認是否被選中。true / false。
由“<input type="submit">指定。因為 Submit 也是按鈕,所以也有 Button 對象的屬性和方法。至于“onclick”事件,一般用 Form 對象的 onsubmit 代替。
由“<input type="text">”指定。Password 對象也是 Text 對象的一種,所以 Password 對象所有的屬性、方法和事件,Text 對象都有。
在HTML中還有一種特殊定義的文本樣式,稱為文本域<textarea>。它與文字字段的區別在于可以添加多行文字,從而輸入更多的文本。語法如下:
<textarea name="textname" value="text_value" rows=rows_value cols=cols_value></textarea>
由“<textarea>”指定。Textarea 對象所有的屬性、方法和事件和 Text 對象相同,也就是跟 Password 對象一樣。
讀到這里,這篇“JavaScript如何實現表單元素的操作”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。