溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JavaScript中怎么操作Select元素,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.FireFox可以直接把一個select元素的option對象插入另一個select元素,實際的效果是移動;而IE中同樣的操作會出錯;
2.同樣的腳本,寫在表單里與不寫在表單里竟然有很大的差別,這個我以前沒有注意到。
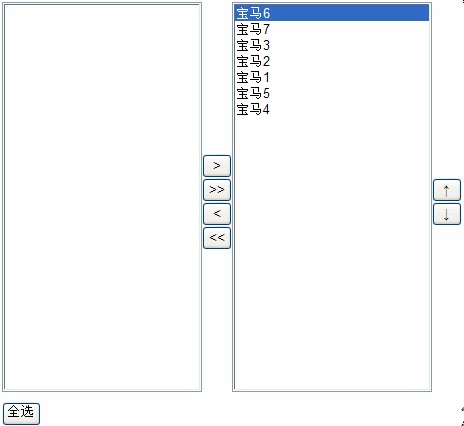
JavaScript操作Select元素,網頁運行的效果:

JavaScript操作Select元素的代碼如下:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> < html xmlns="http://www.w3.org/1999/xhtml"> < head> < meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> < title>listbox控制測試< /title> < script type="text/javascript"> function SelectUtil(idOrObj){ if(typeof(idOrObj)=="string"){ this.selectObj=document.getElementById(idOrObj); } else if (idOrObj!=null && typeof(idOrObj)=="object" && idOrObj.tagName=="SELECT"){ this.selectObj=idOrObj; } else{ alert("創建對象失敗,參數不合法!"); } } SelectUtil.prototype.isExist=function(itemValue){ var isExist = false; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ isExist=true; break; } } return isExist; } SelectUtil.prototype.addItem=function(itemText,itemValue){ if(!itemText || !itemValue || typeof(itemText)!="string" ||typeof(itemValue)!="string" )return false; if(this.isExist(itemValue)){ //alert("項目已存在!"); return false; } var optionItem = new Option(itemText,itemValue); this.selectObj.options.add(optionItem); return true; } SelectUtil.prototype.delItem=function(itemValue){ var bDel=false; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ bDel=true; this.selectObj.options.remove(i); break; } } return bDel; } SelectUtil.prototype.delSelectedItem=function(){ var length = this.selectObj.options.length-1; var num = 0; for(var i=length; i>=0; i--){ if(this.selectObj.options[i].selected==true){ this.selectObj.options[i] = null; num++; } } return num; } SelectUtil.prototype.cloneItem = function (itemValue){ var result=null; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ result=this.selectObj.options[i]; break; } } if(result==null)return null; return new Option(result.text,result.value); } SelectUtil.prototype.getItem = function (itemValue){ var result=null; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ result=this.selectObj.options[i]; break; } } return result; } SelectUtil.prototype.modItemText=function(itemText,itemValue){ var opt=this.getItem(itemValue); if(opt==null){ alert("沒有找到指定的項目!"); return false; } else{ opt.text = itemText; return true; } } SelectUtil.prototype.selItemByValue=function(itemValue){ var opt = this.getItem(itemValue); if(opt!=null){ opt.selected=true; return true; } else{ return false; } } SelectUtil.prototype.clear=function(){ this.selectObj.options.length=0; } SelectUtil.prototype.selectedIndex=function(){ return this.selectObj.selectedIndex; } SelectUtil.prototype.seletedText=function(){ return this.selectObj.text; } SelectUtil.prototype.getSelectedItem=function(){ var idx = this.selectObj.selectedIndex; if(idx==-1)return null; else{ return this.selectObj.options[idx]; } } SelectUtil.prototype.adjustItem=function(optionObj,direction){ if(!optionObj){ optionObj = this.getSelectedItem(); } if(!optionObj)return false; var delta = (direction=="down")?1:-1; if(optionObj.index+delta< 0 || optionObj.index+delta>=this.selectObj.options.length)return true; else{ var opt,tmp; opt = this.selectObj.options[optionObj.index+delta]; tmp = opt.value; opt.value=optionObj.value; optionObj.value = tmp; tmp = opt.text; opt.text=optionObj.text; optionObj.text = tmp; opt.selected=true; optionObj.selected=false; return true; } } SelectUtil.prototype.getAllItem=function(){ return this.selectObj.options; } SelectUtil.prototype.getItemCount=function(){ return this.selectObj.options.length; } SelectUtil.prototype.moveSelectedItemTo=function(anotherSelectObj){ if(!anotherSelectObj)return false; var length = this.selectObj.options.length-1; var num = 0,opt; for(var i=length; i>=0; i--){ if(this.selectObj.options[i].selected==true){ num++; opt = this.selectObj.options[i]; //沒有驗證有無重復 anotherSelectObj.options.add(new Option(opt.text,opt.value)); this.selectObj.options[i] = null; } } return num; } SelectUtil.prototype.moveAllItemTo=function(anotherSelectObj,bCreate){ if(!anotherSelectObj)return false; var length = this.selectObj.options.length-1; var num = 0,opt=null; for(var i=length; i>=0; i--){ num++; opt = this.selectObj.options[i]; //沒有驗證有無重復 anotherSelectObj.options.add(new Option(opt.text,opt.value)); this.selectObj.options[i] = null; } return num; } SelectUtil.prototype.getObject=function(){ return this.selectObj; } SelectUtil.prototype.selectAll=function(){ for(var i=0; i< this.selectObj.options.length; i++){ this.selectObj.options[i].selected=true; } } < /script> < style type="text/css"> #srclb,#dstlb{ border:1px solid #aaa; width:200px; height:400px; } .zhcxbtn{ width:30px; } < /style> < /head> < body> < div> < table width="460" border="0" class="zhcx" cellpadding="0" cellspacing="0"> < tr> < td> < select multiple="multiple" name="srclb" id="srclb" ondblclick="srclb.moveSelectedItemTo(dstlb.getObject());"> < option value="1">寶馬1< /option> < option value="2">寶馬2< /option> < option value="3">寶馬3< /option> < option value="4">寶馬4< /option> < option value="5">寶馬5< /option> < option value="6">寶馬6< /option> < option value="7">寶馬7< /option> < /select> < /td> < td> < input type="button" class="zhcxbtn" value=">" onclick="srclb.moveSelectedItemTo(dstlb.getObject());"/> < input type="button" class="zhcxbtn" value=">>" onclick="srclb.moveAllItemTo(dstlb.getObject());"/> < input type="button" class="zhcxbtn" value="< " onclick="dstlb.moveSelectedItemTo(srclb.getObject());"/> < input type="button" class="zhcxbtn" value="< < " onclick="dstlb.moveAllItemTo(srclb.getObject());"/> < /td> < td> < select multiple="multiple" name="dstlb" id="dstlb" ondblclick="dstlb.adjustItem();"> < /select> < /td> < td> < input type="button" class="zhcxbtn" value="↑" onclick="dstlb.adjustItem();"/> < input type="button" class="zhcxbtn" value="↓" onclick="dstlb.adjustItem(null,'down');"/> < /td> < /tr> < /table> < /div> < input type="button" value="全選" onclick="dstlb.selectAll();"/> < script type="text/javascript"> var dstlb = new SelectUtil("dstlb"); var srclb = new SelectUtil("srclb"); < /script> < /body> < /html>以上就是JavaScript中怎么操作Select元素,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。