您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“angular的HttpClientModule模塊如何使用”,在日常操作中,相信很多人在angular的HttpClientModule模塊如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”angular的HttpClientModule模塊如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

該模塊用于發送 Http 請求,用于發送請求的方法都返回 Observable 對象。
1)、引入 HttpClientModule 模塊
// app.module.ts
import { httpClientModule } from '@angular/common/http';
imports: [
httpClientModule
]2)、注入 HttpClient 服務實例對象,用于發送請求
// app.component.ts
import { HttpClient } from '@angular/common/http';
export class AppComponent {
constructor(private http: HttpClient) {}
}3)、發送請求
import { HttpClient } from "@angular/common/http"
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
ngOnInit() {
this.getUsers().subscribe(console.log)
}
getUsers() {
return this.http.get("https://jsonplaceholder.typicode.com/users")
}
}this.http.get(url [, options]); this.http.post(url, data [, options]); this.http.delete(url [, options]); this.http.put(url, data [, options]);
this.http.get<Post[]>('/getAllPosts')
.subscribe(response => console.log(response))1、HttpParams 類
export declare class HttpParams {
constructor(options?: HttpParamsOptions);
has(param: string): boolean;
get(param: string): string | null;
getAll(param: string): string[] | null;
keys(): string[];
append(param: string, value: string): HttpParams;
set(param: string, value: string): HttpParams;
delete(param: string, value?: string): HttpParams;
toString(): string;
}2、HttpParamsOptions 接口
declare interface HttpParamsOptions {
fromString?: string;
fromObject?: {
[param: string]: string | ReadonlyArray<string>;
};
encoder?: HttpParameterCodec;
}3、使用示例
import { HttpParams } from '@angular/common/http';
let params = new HttpParams({ fromObject: {name: "zhangsan", age: "20"}})
params = params.append("sex", "male")
let params = new HttpParams({ fromString: "name=zhangsan&age=20"})請求頭字段的創建需要使用 HttpHeaders 類,在類實例對象下面有各種操作請求頭的方法。
export declare class HttpHeaders {
constructor(headers?: string | {
[name: string]: string | string[];
});
has(name: string): boolean;
get(name: string): string | null;
keys(): string[];
getAll(name: string): string[] | null;
append(name: string, value: string | string[]): HttpHeaders;
set(name: string, value: string | string[]): HttpHeaders;
delete(name: string, value?: string | string[]): HttpHeaders;
}let headers = new HttpHeaders({ test: "Hello" })declare type HttpObserve = 'body' | 'response'; // response 讀取完整響應體 // body 讀取服務器端返回的數據
this.http.get(
"https://jsonplaceholder.typicode.com/users",
{ observe: "body" }
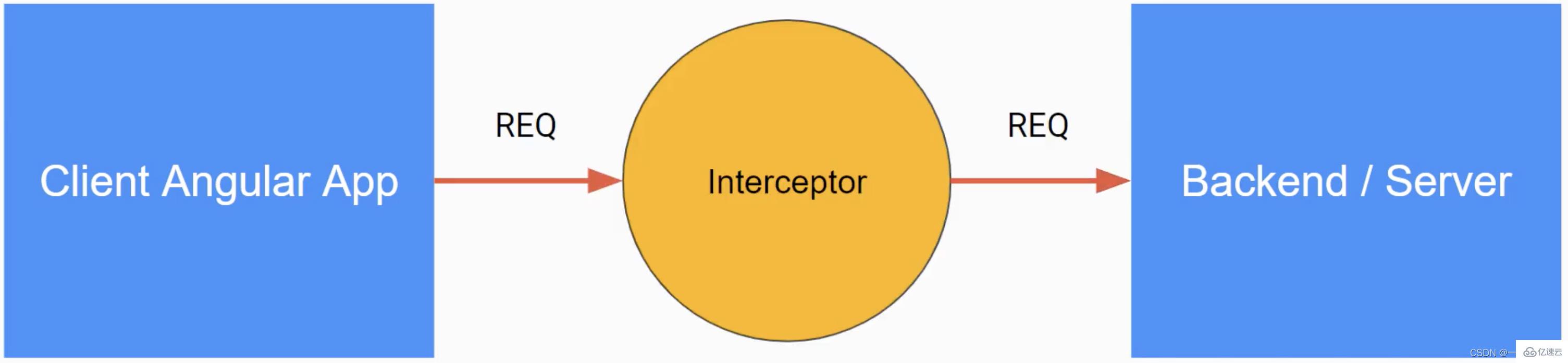
).subscribe(console.log)攔截器是 Angular 應用中全局捕獲和修改 HTTP 請求和響應的方式。(Token、Error)
攔截器將只攔截使用 HttpClientModule 模塊發出的請求。
ng g interceptor <name>


6.1 請求攔截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 攔截方法
intercept(
// unknown 指定請求體 (body) 的類型
request: HttpRequest<unknown>,
next: HttpHandler
// unknown 指定響應內容 (body) 的類型
): Observable<HttpEvent<unknown>> {
// 克隆并修改請求頭
const req = request.clone({
setHeaders: {
Authorization: "Bearer xxxxxxx"
}
})
// 通過回調函數將修改后的請求頭回傳給應用
return next.handle(req)
}
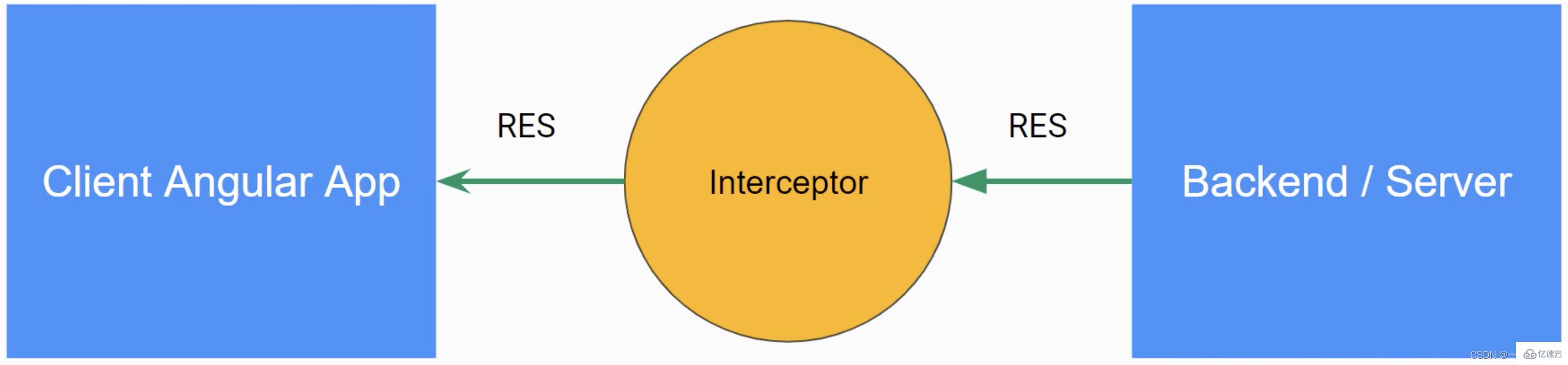
}6.2 響應攔截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 攔截方法
intercept(
request: HttpRequest<unknown>,
next: HttpHandler
): Observable<any> {
return next.handle(request).pipe(
retry(2),
catchError((error: HttpErrorResponse) => throwError(error))
)
}
}6.3 攔截器注入
import { AuthInterceptor } from "./auth.interceptor"
import { HTTP_INTERCEPTORS } from "@angular/common/http"
@NgModule({
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: AuthInterceptor,
multi: true
}
]
})1、在項目的根目錄下創建 proxy.conf.json 文件并加入如下代碼
{
"/api/*": {
"target": "http://localhost:3070",
"secure": false,
"changeOrigin": true
}
}/api/*:在應用中發出的以 /api 開頭的請求走此代理
target:服務器端 URL
secure:如果服務器端 URL 的協議是 https,此項需要為 true
changeOrigin:如果服務器端不是 localhost, 此項需要為 true
2、指定 proxy 配置文件 (方式一)
"scripts": {
"start": "ng serve --proxy-config proxy.conf.json",
}3、指定 proxy 配置文件 (方式二)
"serve": {
"options": {
"proxyConfig": "proxy.conf.json"
},到此,關于“angular的HttpClientModule模塊如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。