您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Angular中如何使用HttpClientModule模塊,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
該模塊用于發送 Http 請求,用于發送請求的方法都返回 Observable 對象。
1. 快速開始
引入 HttpClientModule 模塊
// app.module.ts
import { httpClientModule } from '@angular/common/http';
imports: [
httpClientModule
]注入 HttpClient 服務實例對象,用于發送請求
// app.component.ts
import { HttpClient } from '@angular/common/http';
export class AppComponent {
constructor(private http: HttpClient) {}
}發送請求
import { HttpClient } from "@angular/common/http"
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
ngOnInit() {
this.getUsers().subscribe(console.log)
}
getUsers() {
return this.http.get("https://jsonplaceholder.typicode.com/users")
}
}2. 請求方法
this.http.get(url [, options]); this.http.post(url, data [, options]); this.http.delete(url [, options]); this.http.put(url, data [, options]);
this.http.get<Post[]>('/getAllPosts')
.subscribe(response => console.log(response))3. 請求參數
HttpParams 類
export declare class HttpParams {
constructor(options?: HttpParamsOptions);
has(param: string): boolean;
get(param: string): string | null;
getAll(param: string): string[] | null;
keys(): string[];
append(param: string, value: string): HttpParams;
set(param: string, value: string): HttpParams;
delete(param: string, value?: string): HttpParams;
toString(): string;
}HttpParamsOptions 接口
declare interface HttpParamsOptions {
fromString?: string;
fromObject?: {
[param: string]: string | ReadonlyArray<string>;
};
encoder?: HttpParameterCodec;
}使用示例
import { HttpParams } from '@angular/common/http';
let params = new HttpParams({ fromObject: {name: "zhangsan", age: "20"}})
params = params.append("sex", "male")
let params = new HttpParams({ fromString: "name=zhangsan&age=20"})4. 請求頭
請求頭字段的創建需要使用 HttpHeaders 類,在類實例對象下面有各種操作請求頭的方法。
export declare class HttpHeaders {
constructor(headers?: string | {
[name: string]: string | string[];
});
has(name: string): boolean;
get(name: string): string | null;
keys(): string[];
getAll(name: string): string[] | null;
append(name: string, value: string | string[]): HttpHeaders;
set(name: string, value: string | string[]): HttpHeaders;
delete(name: string, value?: string | string[]): HttpHeaders;
}let headers = new HttpHeaders({ test: "Hello" })5. 響應內容
declare type HttpObserve = 'body' | 'response'; // response 讀取完整響應體 // body 讀取服務器端返回的數據
this.http.get(
"https://jsonplaceholder.typicode.com/users",
{ observe: "body" }
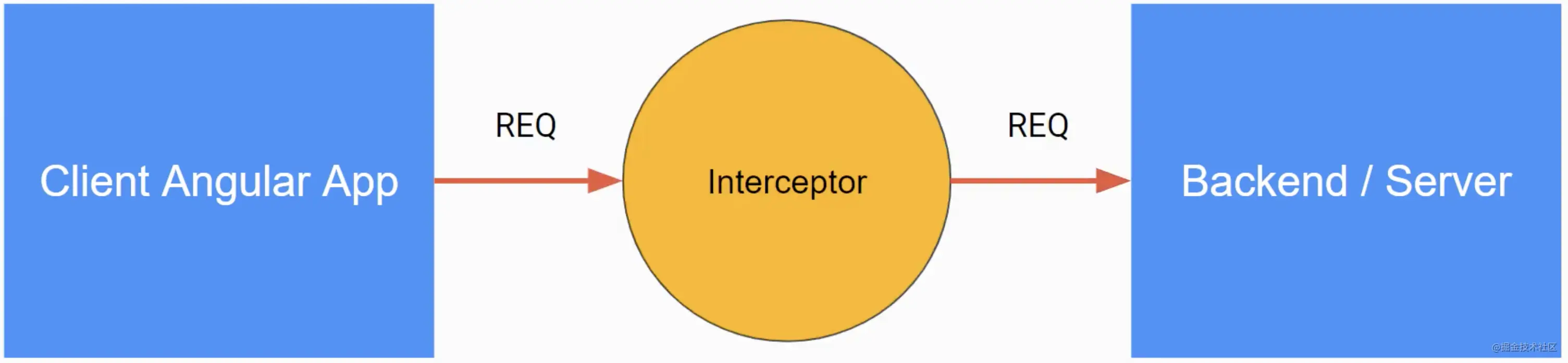
).subscribe(console.log)6. 攔截器
攔截器是 Angular 應用中全局捕獲和修改 HTTP 請求和響應的方式。(Token、Error)
攔截器將只攔截使用 HttpClientModule 模塊發出的請求。
$ ng g interceptor <name>


6.1 請求攔截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 攔截方法
intercept(
// unknown 指定請求體 (body) 的類型
request: HttpRequest<unknown>,
next: HttpHandler
// unknown 指定響應內容 (body) 的類型
): Observable<HttpEvent<unknown>> {
// 克隆并修改請求頭
const req = request.clone({
setHeaders: {
Authorization: "Bearer xxxxxxx"
}
})
// 通過回調函數將修改后的請求頭回傳給應用
return next.handle(req)
}
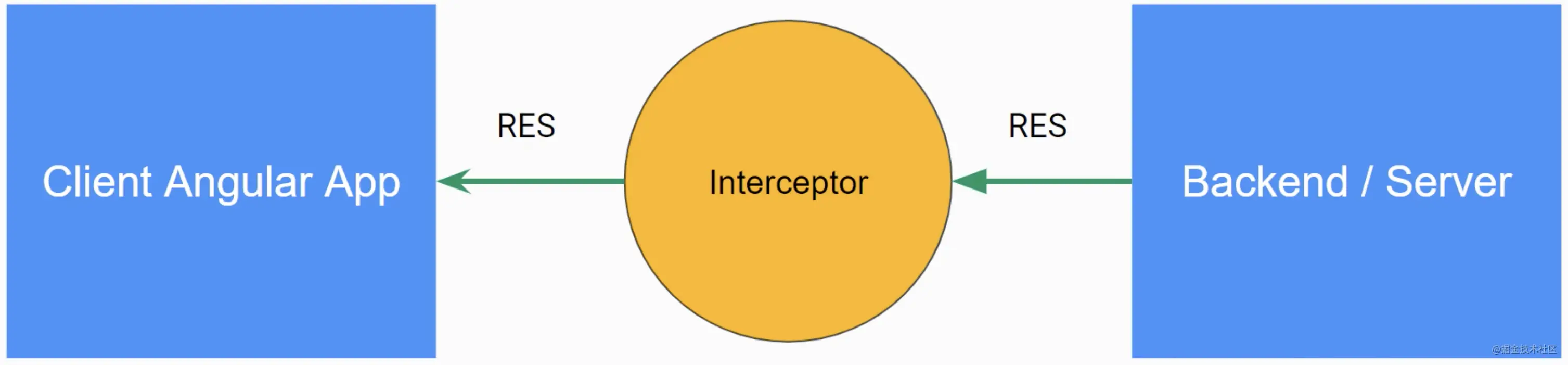
}6.2 響應攔截
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 攔截方法
intercept(
request: HttpRequest<unknown>,
next: HttpHandler
): Observable<any> {
return next.handle(request).pipe(
retry(2),
catchError((error: HttpErrorResponse) => throwError(error))
)
}
}6.3 攔截器注入
import { AuthInterceptor } from "./auth.interceptor"
import { HTTP_INTERCEPTORS } from "@angular/common/http"
@NgModule({
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: AuthInterceptor,
multi: true
}
]
})7. Angular Proxy
在項目的根目錄下創建 proxy.conf.json 文件并加入如下代碼
{
"/api/*": {
"target": "http://localhost:3070",
"secure": false,
"changeOrigin": true
}
}
/api/:在應用中發出的以
/api開頭的請求走此代理target:服務器端
URLsecure:如果服務器端
URL的協議是https,此項需要為truechangeOrigin:如果服務器端不是
localhost, 此項需要為true
指定 proxy 配置文件 (方式一)
// package.json
"scripts": {
"start": "ng serve --proxy-config proxy.conf.json",
}指定 proxy 配置文件 (方式二)
// angular.json 文件中
"serve": {
"options": {
"proxyConfig": "proxy.conf.json"
},以上是“Angular中如何使用HttpClientModule模塊”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。