您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JS實現數組隨機排序的方法有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
實現隨機排序方法還是很多的,用for循環是可以寫的,用Lodash等三方js方法庫也行。但個人以為使用sort比較方便,但是他又缺點,缺點就是不夠那么的隨機,我看過sort運行機制后,發現他竟然是利用一個比較器兩兩比較出來的。
var arr = [1, 2, 3, 4, 5]
arr.sort(function () {
return Math.random() - 0.5
})
console.log(arr);
從原始數組中每次隨機選中一個元素,然后放入新數組中,每取出一個元素后,將將它從原數組中取出(使用splice方法),原數組長度減一。
舉例:
現在我有紅桃K、黑桃A、小王三張牌,要求打亂順序,你可以從三張牌抽出任意一張,假設你抽到的是小王,那么我手里三張牌變成兩張牌,你手里變成1張牌,以此類推,實現隨機排序。
代碼實現:
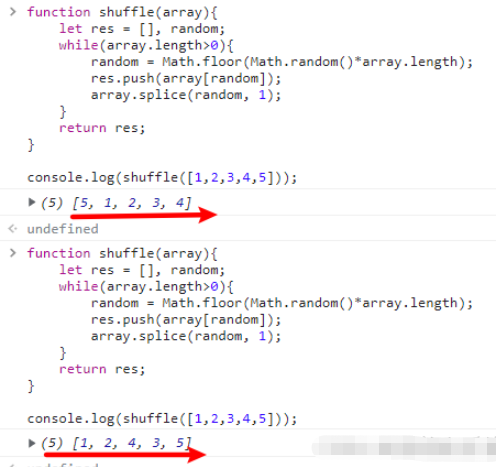
function shuffle(array){
let res = [], random;
while(array.length>0){
random = Math.floor(Math.random()*array.length);
res.push(array[random]);
array.splice(random, 1);
}
return res;
}
console.log(shuffle([1,2,3,4,5]));
思路:我有一副牌,隨機抽取牌,舊的牌數量相應減少!
function shuffle(m) //洗牌 //抽牌法
{
//生成m張牌
var arr = new Array(m);
for (var i=0; i<m; i++) {
arr[i] = i;
}
//每次抽出一張牌,需要遍歷整個數組,所以很耗時。
var arr2 = new Array();
for (var i=m; i>0; i–) {
var rnd = Math.floor(Math.random()*i);
arr2.push(arr[rnd]);
arr.splice(rnd,1);
}
return arr2;
}但是這樣的話,因為數組如果很大的話,刪除中間的某個元素,會導致后面的數據被執行,會對性能影響很大。
我們刪除那個元素的目的就是為了不產生空牌。
除了刪除那個元素之外,我們是不是還有其它方式來去除空牌?
只需把最后一張未抽的牌放在那個抽走的位置上就可以了。
順著這個思路我們可以優化成這樣:
代碼如下:
function shuffle_pick(m) //洗牌 //抽牌法優化牌
{
//生成m張牌
var arr = new Array(m);
for (var i=0; i<m; i++) {
arr[i] = i;
}
//每次抽出一張牌,放在另一堆。把最后一張未抽的牌放在空位子上。
var arr2 = new Array();
for (var i=m; i>0;) {
var rnd = Math.floor(Math.random()*i);
arr2.push(arr[rnd]);
arr[rnd] = arr[–i];
}
return arr2;
}除了抽牌思路,我們還可以用換牌思路:
“隨機交換兩個位置,共交換n次,n越大,越接近隨機”。
順著這個思路,做一點小調整就可以了:第i張與任意一張牌換位子,換完一輪即可。
代碼如下:
function shuffle_swap(m) //洗牌 //換牌法
{
//生成m張牌
var arr = new Array(m);
for (var i=0; i<m; i++) {
arr[i] = i;
}
//第i張與任意一張牌換位子,換完一輪即可
for (var i=0; i<m; i++) {
var rnd = Math.floor(Math.random()*(i+1)),
temp = arr[rnd];
arr[rnd] = arr[i];
arr[i]=temp;
}
return arr;
}除了抽牌與換牌的思路,我們還可以用插牌的思路:先有一張牌,第二張牌有兩個位置可隨機插入(第一張牌前,或后),第三張牌有三個位置可隨機插入(放在后面,或插在第一位,或插在第二位),依此類推
代碼如下:
function shuffle_insert_1(m) //洗牌 //插牌法
{
//每次生成一張最大的牌,插在隨機的某張牌前。因為要在數組里插入元素,把后面的所有元素向后擠一位,所以很耗時。
var arr = [0];
for (var i=1; i<m; i++) {
arr.splice(Math.floor(Math.random()*(i+1)),0,i);
}
return arr;
}以上的代碼也會有一些問題:就是隨著牌數的增多,插牌變得越來越困難,因為插牌會導致后面的很多牌都往后推一步。
當然,我們也可以適當的優化一下:先有n-1張牌,第n張牌放在最后,然后與任意一張牌互換位置。
代碼如下:
function shuffle_insert(m) //洗牌 //插牌法優化版,可以用數學歸納法證明,這種洗牌是均勻的。
{
//每次生成一張最大的牌,與隨機的某張牌換位子
var arr = new Array(m);
arr[0] = 0;
for (var i=1; i<m; i++) {
var rnd = Math.floor(Math.random()*(i+1));
arr[i] = arr[rnd];
arr[rnd] = i;
}
return arr;
}代碼如下:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″>
<title>JK:javascript 洗牌算法 </title>
</head>
<body>
<script type=”text/javascript”>
function shuffle_pick_1(m) //洗牌 //抽牌法
{
//生成m張牌
var arr = new Array(m);
for (var i=0; i<m; i++) {
arr[i] = i;
}
//每次抽出一張牌,放在另一堆。因為要在數組里抽出元素,把后面的所有元素向前拉一位,所以很耗時。
var arr2 = new Array();
for (var i=m; i>0; i–) {
var rnd = Math.floor(Math.random()*i);
arr2.push(arr[rnd]);
arr.splice(rnd,1);
}
return arr2;
}
function shuffle_pick(m) //洗牌 //抽牌法優化牌
{
//生成m張牌
var arr = new Array(m);
for (var i=0; i<m; i++) {
arr[i] = i;
}
//每次抽出一張牌,放在另一堆。把最后一張未抽的牌放在空位子上。
var arr2 = new Array();
for (var i=m; i>0;) {
var rnd = Math.floor(Math.random()*i);
arr2.push(arr[rnd]);
arr[rnd] = arr[–i];
}
return arr2;
}
function shuffle_swap(m) //洗牌 //換牌法
{
//生成m張牌
var arr = new Array(m);
for (var i=0; i<m; i++) {
arr[i] = i;
}
//第i張與任意一張牌換位子,換完一輪即可
for (var i=0; i<m; i++) {
var rnd = Math.floor(Math.random()*(i+1)),
temp = arr[rnd];
arr[rnd] = arr[i];
arr[i]=temp;
}
return arr;
}
function shuffle_insert_1(m) //洗牌 //插牌法
{
//每次生成一張最大的牌,插在隨機的某張牌前。因為要在數組里插入元素,把后面的所有元素向后擠一位,所以很耗時。
var arr = [0];
for (var i=1; i<m; i++) {
arr.splice(Math.floor(Math.random()*(i+1)),0,i);
}
return arr;
}
function shuffle_insert(m) //洗牌 //插牌法優化版,可以用數學歸納法證明,這種洗牌是均勻的。
{
//每次生成一張最大的牌,與隨機的某張牌換位子
var arr = new Array(m);
arr[0] = 0;
for (var i=1; i<m; i++) {
var rnd = Math.floor(Math.random()*(i+1));
arr[i] = arr[rnd];
arr[rnd] = i;
}
return arr;
}
//alert(shuffle_pick(10))
var funcs = [shuffle_pick_1, shuffle_pick, shuffle_swap, shuffle_insert_1, shuffle_insert],
funcNames = [“抽牌”, “抽牌優化”, “換牌”, “插牌”, “插牌優化”]
m = 10000,
times=[];
for(var i = 0; i < funcs.length; i++){
var d0= new Date();
funcs[i](m);
funcNames[i] = (new Date() – d0) + ‘\t' + funcNames[i];
}
alert(funcNames.join(‘\n'));
</script>
</body>
</html>“JS實現數組隨機排序的方法有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。