您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“es6如何去掉字符串所有空格”,在日常操作中,相信很多人在es6如何去掉字符串所有空格問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”es6如何去掉字符串所有空格”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在es6中,可以通過replace()方法去掉字符串的所有空格,只需要使用replace()方法配合正則表達式“/\s/g”來查找字符串中的全部空格,并將其替換為空字符即可;去除語法為“字符串對象.replace(/\s/g,"")”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在es6中,可以利用replace() 方法來去掉字符串的所有空格。
replace() 方法用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
stringObject.replace(regexp/substr,replacement)
| 參數 | 描述 |
|---|---|
| regexp/substr | 必需。規定子字符串或要替換的模式的 RegExp 對象。 請注意,如果該值是一個字符串,則將它作為要檢索的直接量文本模式,而不是首先被轉換為 RegExp 對象。 |
| replacement | 必需。一個字符串值。規定了替換文本或生成替換文本的函數。 |
返回值
一個新的字符串,是用 replacement 替換了 regexp 的第一次匹配或所有匹配之后得到的。
去掉方法:使用replace()方法配合正則表達式來查找全部空格,并將其替換為空字符即可。
使用的正則表達式:
/\s/g
實現示例:
var str = " hello world "
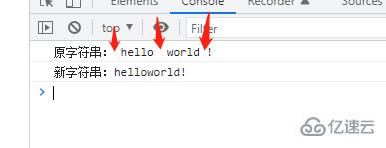
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");
到此,關于“es6如何去掉字符串所有空格”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。