您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下es6如何去掉字符串的空格的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
去掉字符串中空格的兩種方法:1、使用trim(),可以去除字符串頭尾的空格符,語法“字符串對象.trim()”。2、使用replace(),可以利用正則表達式去除字符串中的全部空格,語法“字符串對象.replace(/\s/g,"")”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6去掉字符串中空格的方法
1、使用trim()--去除字符串頭尾的空格符
trim() 方法用于刪除字符串的頭尾空白符,空白符包括:空格、制表符 tab、換行符等其他空白符等。
說明:
trim() 方法不會改變原始字符串。
trim() 方法不適用于 null, undefined, Number 類型。
示例:
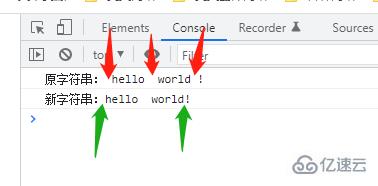
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.trim();
console.log("新字符串:"+newStr+"!");
2、使用replace()--去除字符串中的全部空格
replace() 方法用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
想要使用replace()去除空格,可以利用正則表達式匹配字符串的空格,接著將其替換為空字符''即可去除空格。
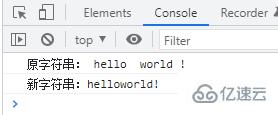
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");
以上就是“es6如何去掉字符串的空格”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。