您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css復合選擇器有哪幾種”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
復合選擇器有7種:1、并集選擇器,是多個選擇器通過逗號連接而成,為多個元素定義相同CSS樣式時使用;2、后代選擇器,語法“E F”,可選擇元素或元素組的后代;3、子元素選擇器,語法“E>F”,可選擇作為某元素子元素的元素;4、偽類選擇器等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
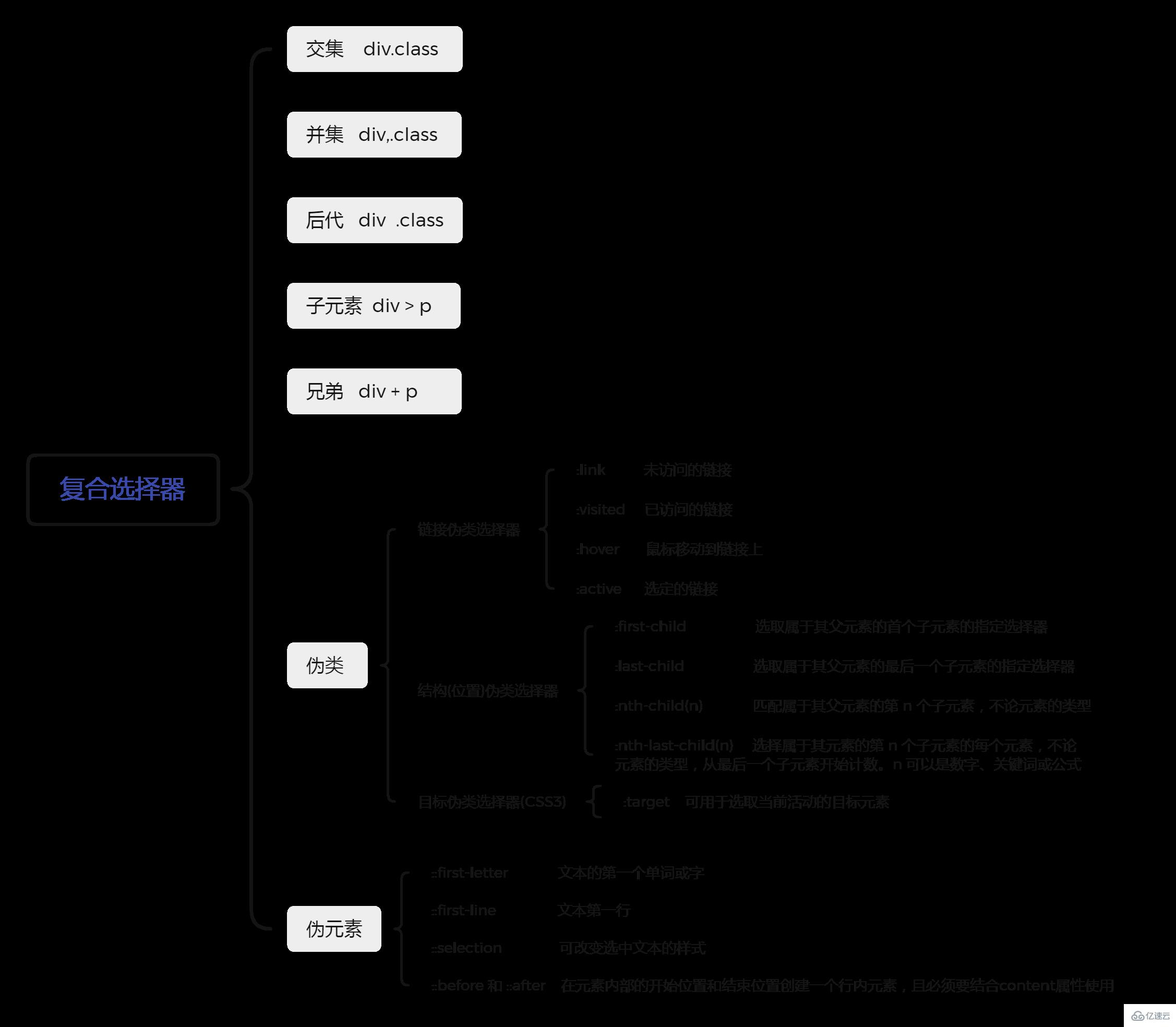
css提供了七種復合選擇器:交集選擇器、并集選擇器、后代選擇器、子元素選擇器、相鄰兄弟選擇器、偽類選擇器、偽元素選擇器。
復合選擇器是由兩個或多個基礎選擇器,通過不同的方式組合而成的,目的是為了可以選擇更準確更精細的目標元素標簽。
交集選擇器
交集選擇器由兩個選擇器構成,其中第一個為標簽選擇器,第二個為class選擇器(或者id選擇器),兩個選擇器之間不能有空格,如h4.special。
記憶技巧:
交集選擇器 是 并且的意思。 即…又…的意思
比如:
p.one 選擇的是: 類名為 .one 的 段落標簽
用的相對來說比較少,不太建議使用。
并集選擇器
并集選擇器(CSS選擇器分組)是各個選擇器通過逗號連接而成的,任何形式的選擇器(包括標簽選擇器、class類選擇器、id選擇器等),都可以作為并集選擇器的一部分。如果某些選擇器定義的樣式完全相同,或部分相同,就可以利用并集選擇器為它們定義相同的CSS樣式。
記憶技巧:
并集選擇器 和 的意思, 只要逗號隔開的,所有選擇器都會執行后面樣式。
比如
.one, p , #test {color: #F00;}表示 .one 和 p 和 #test 這三個選擇器都會執行顏色為紅色。 通常用于集體聲明。
后代選擇器
后代選擇器又稱為包含選擇器,用來選擇元素或元素組的后代,其寫法就是把外層標簽寫在前面,內層標簽寫在后面,中間用空格分隔。當標簽發生嵌套時,內層標簽就成為外層標簽的后代。
子孫后代都可以這么選擇。 或者說,它能選擇任何包含在內的標簽。
子元素選擇器
子元素選擇器只能選擇作為某元素子元素的元素。其寫法就是把父級標簽寫在前面,子級標簽寫在后面,中間跟一個 > 進行連接,注意,符號左右兩側各保留一個空格。
白話: 這里的子 指的是 親兒子 不包含孫子 重孫子之類。
比如:
.demo > h4 {color: red;}說明: h4 一定是demo 親兒子; demo 元素包含著h4。
相鄰兄弟選擇器
可選擇緊接在另一元素后的元素,且二者有相同父元素
選擇緊接在 h2 元素后出現的段落,h2 和 p 元素擁有共同的父元素 :
h2 + p {margin-top:50px;}偽類選擇器
偽類選擇器用于向某些選擇器添加特殊的效果。比如可以選擇 第1個,第n個元素。
類 .one 類選擇器是一個點
偽類 :link 用 2個點 就是 冒號
鏈接偽類選擇器
:link /* 未訪問的鏈接 */
:visited /* 已訪問的鏈接 */
:hover /* 鼠標移動到鏈接上 */
:active /* 選定的鏈接 */
注意寫的時候,他們的順序盡量不要顛倒 按照 lvha 的順序
結構(位置)偽類選擇器(CSS3)
:first-child 選取屬于其父元素的首個子元素的指定選擇器
:last-child 選取屬于其父元素的最后一個子元素的指定選擇器
:nth-child(n) 匹配屬于其父元素的第 N 個子元素,不論元素的類型
:nth-last-child(n) 選擇器匹配屬于其元素的第 N 個子元素的每個元素,不論元素的類型,從最后一個子元素開始計數。
n 可以是數字、關鍵詞或公式
目標偽類選擇器(CSS3)
:target 可用于選取當前活動的目標元素
:target {
color: red;
font-size: 30px;
}偽元素選擇器(CSS3)
E::first-letter 文本的第一個單詞或字
E::first-line 文本第一行
E::selection 可改變選中文本的樣式
E::before 和 E::after
在E元素內部的開始位置和結束位置創建一個元素,該元素為行內元素,且必須要結合content屬性使用。
div::befor {
content:"開始";
}
div::after {
content:"結束";
}E:after、E:before 在舊版本里是偽元素,CSS3的規范里“:”用來表示偽類,“::”用來表示偽元素,但是在高版本瀏覽器下E:after、E:before會被自動識別為E::after、E::before,這樣做的目的是用來做兼容處理。
之所以被稱為偽元素,是因為他們不是真正的頁面元素,html沒有對應的元素,但是其所有用法和表現行為與真正的頁面元素一樣,可以對其使用諸如頁面元素一樣的css樣式,表面上看上去貌似是頁面的某些元素來展現,實際上是css樣式展現的行為,因此被稱為偽元素。
注意
偽元素:before和:after添加的內容默認是inline元素;這兩個偽元素的content屬性,表示偽元素的內容,設置:before和:after時必須設置其content屬性,否則偽元素就不起作用。
:first-child與:first-of-type區別
:first-child 匹配的是其父元素的第一個子元素,可以說是結構上的第一個子元素。
:first-of-type 匹配的是在其父元素的所有子元素中 該類型元素的第一個元素
<p>結構上的第一個p元素</p> <!-- p:first-child --> <!-- p:first-of-type --> <h2>Welcome to My Homepage</h2> <!-- h2:first-of-type --> <p>This paragraph is not the first child of its parent.</p> <div> <!-- div:first-of-type --> <p>父div的第一個p元素</p> <!-- p:first-child --> <!-- p:first-of-type --> <p>第二個</p> </div> <p> <b>注意:</b> :first-child作用于 IE8以及更早版本的瀏覽器, DOCTYPE必須已經聲明. </p>
p:first-child // 匹配的是其父元素的第一個子元素,可以說是結構上的第一個子元素 h2:first-child // 匹配不到,h2的父元素的第一個子元素是p,不是h2 div:first-child // 匹配不到,div的父元素的第一個子元素是p,不是div p:first-of-type // 匹配其父元素的所有p元素中的第一個元素 h2:first-of-type // 匹配其父元素的所有h2元素中的第一個元素 div:first-of-type // 匹配其父元素的所有div元素中的第一個元素
偽類與偽元素的區別
| 語法 | 功能 | 同一個元素可用個數 | |
|---|---|---|---|
| 偽類 | : | 選擇DOM樹上元素不同的狀態(:visited :link) DOM上無法用簡單選擇器選擇的元素(:first-child) | 可同時使用多個偽類 |
| 偽元素 | :: | 創建不在DOM樹中的虛擬容器并添加樣式 | 只能用一個偽元素,且只能出現在末尾 |
“css復合選擇器有哪幾種”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。