您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹有哪些css高級選擇器,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
CSS選擇器:就是指定CSS要作用的標簽,那個標簽的名稱就是選擇器。意為:選擇哪個容器。
CSS的選擇器分為兩大類:基本選擇題和擴展選擇器。
基本選擇器:
標簽選擇器:針對一類標簽
ID選擇器:針對某一個特定的標簽使用
類選擇器:針對你想要的所有標簽使用
通用選擇器(通配符):針對所有的標簽都適用(不建議使用)
高級選擇器:
后代選擇器:用空格隔開
交集選擇器:用.隔開
并集選擇器(分組選擇器):用逗號隔開
偽類選擇器
屬性選擇器
對于E F這種格式,表示所有屬于E元素后代的F元素,有這個樣式。空格就表示后代。
后代選擇器,就是一種平衡:共性、特性的平衡。當要把某一個部分的所有的什么,進行樣式改變,就要想到后代選擇器。
后代選擇器,描述的是祖先結構。
看定義可能有點難理解,我們來看例子吧。
舉例1:
<style type="text/css">
.div1 p{
color:red;
}
</style>空格就表示后代。.p1 p 表示.p1的后代所有的p。
這里強調一下:這兩個標簽不一定是連續緊挨著的,只要保持一個后代的關聯即可。也就是說,選擇的是后代,不一定是兒子。
舉例:
<style type="text/css">
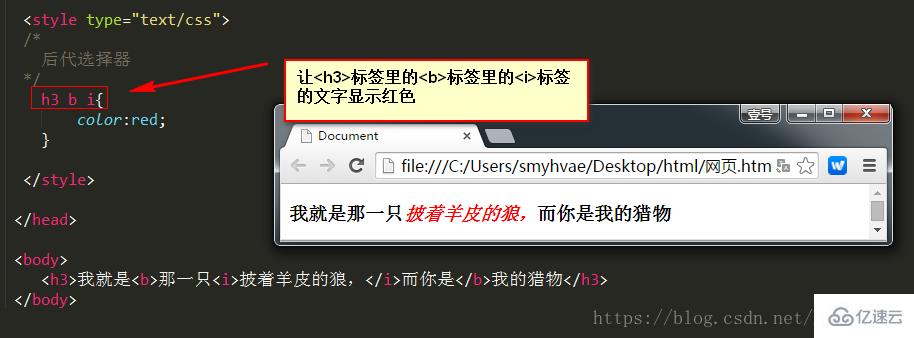
h4 b i{
color:red ;
}
</style上方代碼的意思是說:定義了<h4>標簽中的<b>標簽中的<i>標簽的樣式。
同理:h4和b和i標簽不一定是連續緊挨著的,只要保持一個后代的關聯即可。
效果:

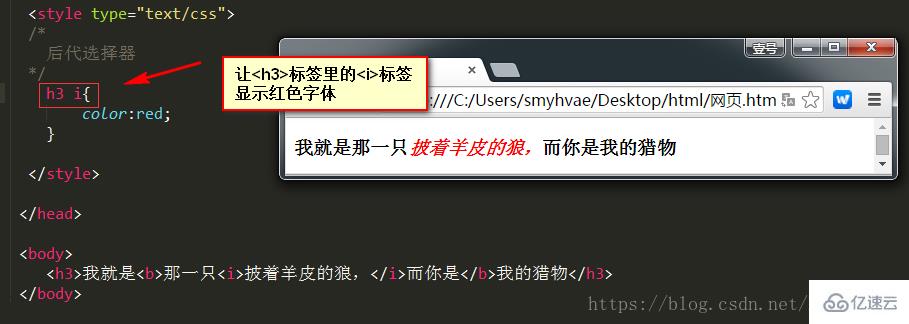
或者還有下面這種寫法:

上面的這種寫法,<h4>標簽和<i>標簽并不是緊挨著的,但他們保持著一種后代關系。
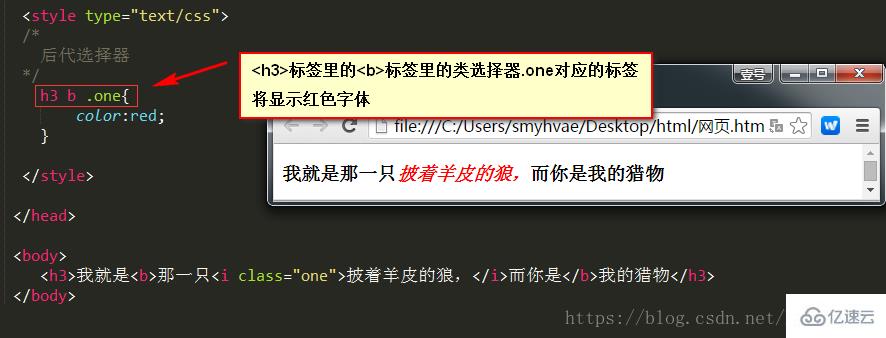
還有下面這種寫法:(含類選擇器、id選擇器都是可以的)

我們在開頭說了:后代選擇器,描述的是一種祖先結構。我們舉個例子來說明這句話:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div div p{
color: red;
}
.div2{...}
.div3{...}
.div4{...}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<p>我是什么顏色?</p>
</div>
</div>
</div>
</div>
</body>
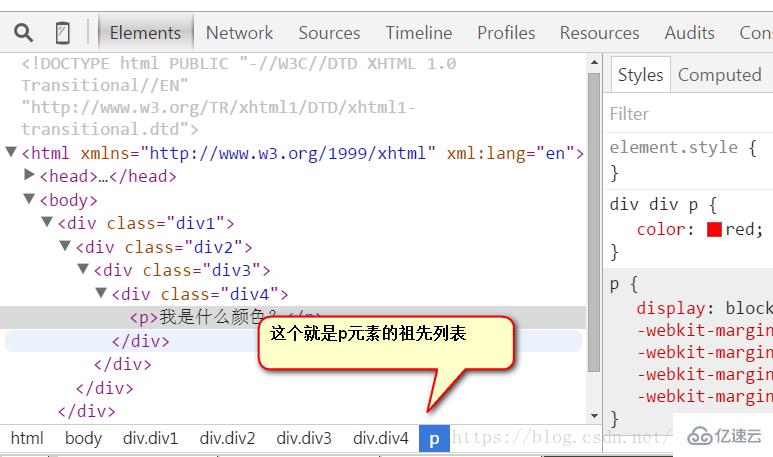
</html>上面css中的p p p,也能使文字的顏色變紅。通過瀏覽器的審查元素,我們可以看到 p元素的祖先列表:

講到這里,我們再提一個sublime的快捷鍵。
在sublime中輸入p#haha,按tab鍵后,會生成<p id="haha"></p>。
在sublime中輸入p.haha,按tab鍵后,會生成<p class="haha"></p>。
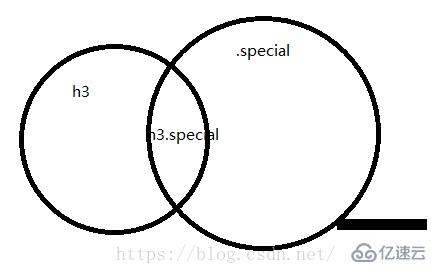
來看下面這張圖就明白了:

<style type="text/css">
h4.special{
color:red;
}
</style>選擇的元素要求同時滿足兩個條件:必須是h4標簽,然后必須是special標簽。
只能在h4標簽中使用它:
<h4 class="special">css</h4>
注意,交集選擇器沒有空格。所以,沒有空格的p.red(交集選擇器)和有空格的p .red(后代選擇器)不是一個意思。
交集選擇器可以連續交:(一般不要這么寫)
h4.special.zhongyao{
color:red;
}上面這種寫法,是 IE7 開始兼容的,IE6 不兼容。
交集選擇器,我們一般都是以標簽名開頭,比如p.haha 比如p.special。
三種基本選擇器都可以放進來。
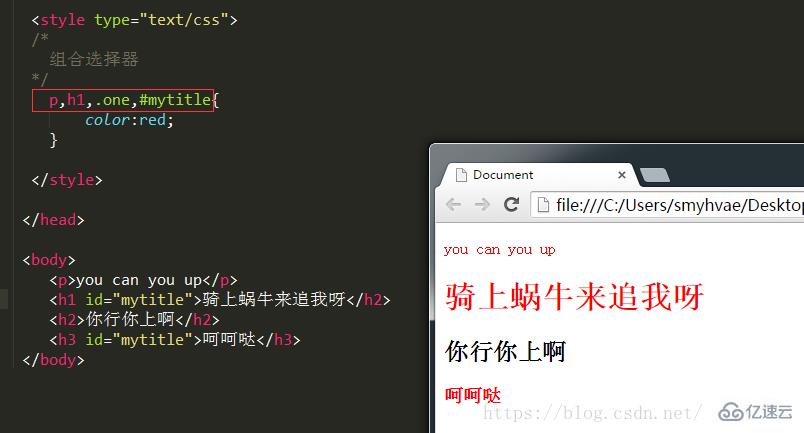
舉例:
p,h2,#mytitle,.one/*定義了一個并集選擇器,帶有p,h2,id="mytitle",class="one"的標簽都內容會顯示紅色*/{
color:red;
}
對于<a>標簽,其對應幾種不同的狀態:
link:超鏈接點擊之前
visited:超鏈接點擊之后
focus:是某個標簽獲得焦點的時候(比如某個輸入框獲得焦點)
hover:鼠標放到某個標簽上的時候
active:點擊某個標簽沒有松鼠標時
CSS允許對于元素的不同狀態,定義不同的樣式信息。偽類選擇器又分為兩種:
靜態偽類:只能用于超鏈接
動態偽類:針對所有標簽都適用
下面來分別講一下這兩種偽類選擇器。
(1)靜態偽類:
用于以下兩個狀態(只能使用于超鏈接):
link:超鏈接點擊之前
visited:超鏈接點擊之后
舉個例子:
<style type="text/css">/*偽類選擇器:靜態偽類 */
a:link /*(針對所有利用href屬性的)超鏈接(不包括錨點)點擊之前是紅色*/{
color:red; } a:visited/*讓超鏈接點擊之后是綠色*/{ color:green; } </style>
問:既然a{}定義了超鏈接的屬性,a:link{}定義了超鏈接點擊之前的屬性,那這兩個有啥區別呢?
答:
a{}和a:link{}的區別:
a{}定義的樣式針對所有的超鏈接(包括錨點)
a:link{}定義的樣式針對所有寫了href屬性的超鏈接(不包括錨點)
(2)動態偽類:
用于以下幾種狀態(適用于所有的標簽):
focus(聚焦,點擊某個文本框后輸入文字,可以定義文本框和文字的屬性):是某個標簽獲得焦點的時候(比如某個輸入框獲得焦點)
hover(盤旋,鼠標停留在上面):鼠標放到某個標簽上的時候
active(長按狀態):點擊某個標簽沒有松鼠標時
舉個例子:
<head>
<style type="text/css">
/* 偽類選擇器:動態偽類*/
input:focus/*讓input文本框獲取焦點時:邊框:#FF6F3D這種橙色;文字:綠色;背景色:#6a6a6a這種灰色*/{
border:3px solid #FF6F3D;
color:white;
background-color:#6a6a6a;
}
label:hover/*鼠標放在label標簽上時顯示藍色*/{
color:blue;
}
label:active/*點擊label標簽鼠標沒有松開時顯示紅色*/{
color:red;
}
</style>
</head>
<body>
<input type="text" name=""><br><br>
<label>css大神</label>
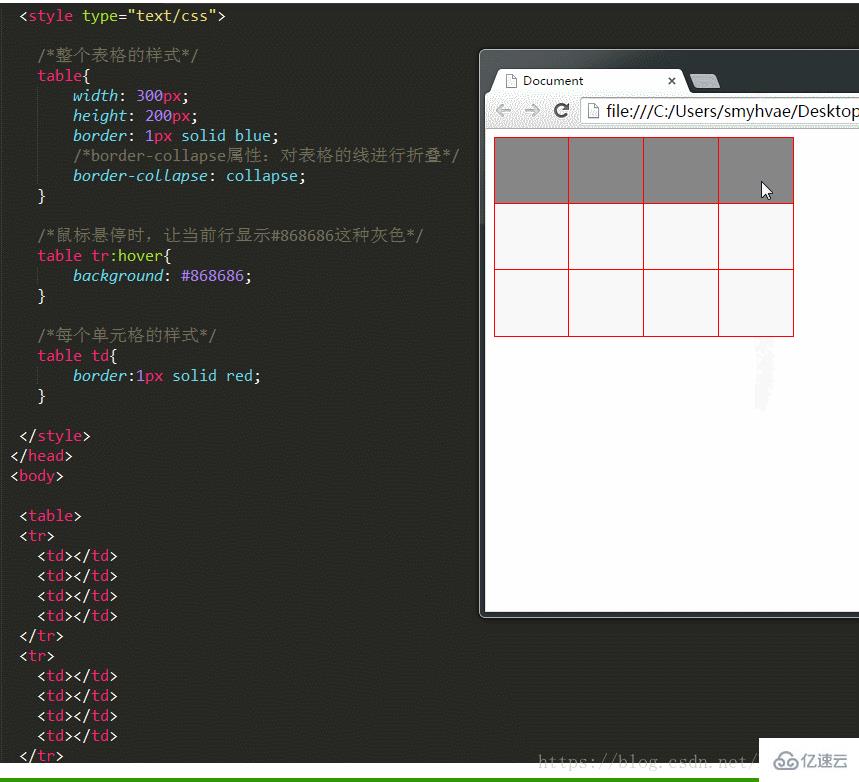
</body>利用這個hover屬性,我們同樣對表格做一個樣式的設置:
表格舉例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus?">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
/*整個表格的樣式*/
table{
width: 300px;
height: 200px;
border: 1px solid blue;
/*border-collapse屬性:對表格的線進行折疊*/
border-collapse: collapse;
}
/*鼠標懸停時,讓當前行顯示#868686這種灰色*/
table tr:hover{
background: #868686;
}
/*每個單元格的樣式*/
table td{
border:1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>效果如下:

另外,介紹一下子代選擇器:用符號>表示
IE7開始兼容,IE6不兼容:
div>p{
color:red;
}p的兒子p。和p的后代p的截然不同。
能夠選擇:
<div> <p>我是div的兒子</p> </div>
不能選擇:
<div> <ul> <li> <p>我是div的重孫子</p> </li> </ul> </div>
IE8開始兼容;IE6、7都不兼容
設置無序列表<ul>中的第一個<li>為紅色:
<style type="text/css">
ul li:first-child{
color:red;
}
</style>設置無序列表<ul>中的最后一個<li>為紅色:
ul li:last-child{
color:blue;
}序選擇器還有更復雜的用法。
由于瀏覽器的更新需要過程,所以現在如果公司還要求兼容IE6、7,那么就要自己寫類名:
<ul> <li class="first">項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li>項目</li> <li class="last">項目</li> </ul>
用類選擇器來選擇第一個或者最后一個:
ul li.first{
color:red;
}
ul li.last{
color:blue;
}IE7開始兼容,IE6不兼容。
+表示選擇下一個兄弟
<style type="text/css">
h4+p{
color:red;
}
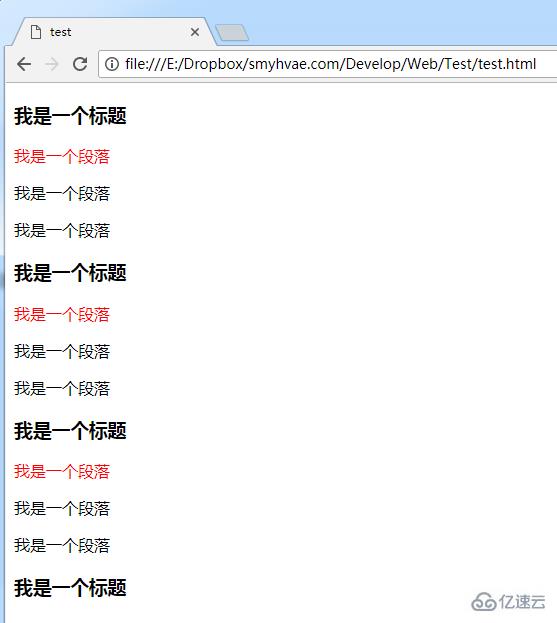
</style>上方的選擇器意思是:選擇的是h4元素后面緊挨著的第一個兄弟。
<h4>我是一個標題</h4> <p>我是一個段落</p> <p>我是一個段落</p> <p>我是一個段落</p> <h4>我是一個標題</h4> <p>我是一個段落</p> <p>我是一個段落</p> <p>我是一個段落</p> <h4>我是一個標題</h4> <p>我是一個段落</p> <p>我是一個段落</p> <p>我是一個段落</p> <h4>我是一個標題</h4>
效果如下:

這種選擇器作用不大。
好處:將id屬性和class屬性選擇器結合
格式有兩種分別是:
標簽元素名[屬性名]{}
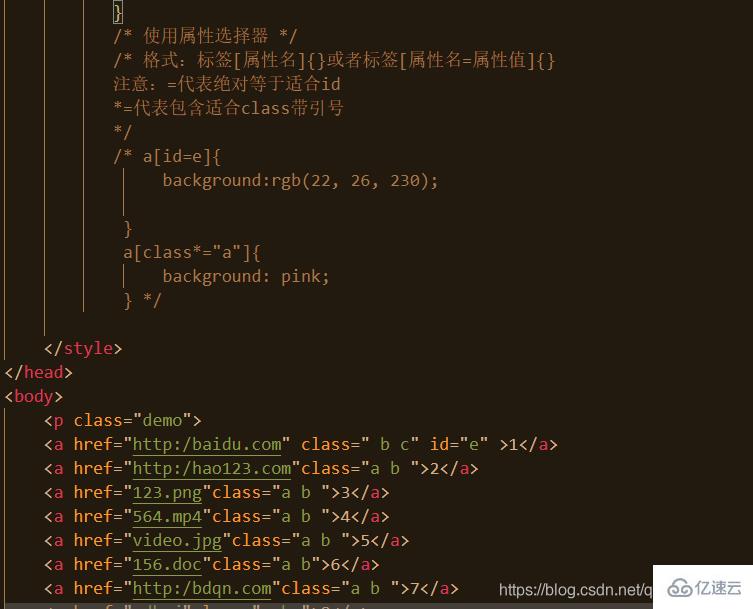
標簽元素名[屬性名=屬性值] 注意:class*=""為*=并且帶引號
屬性選擇器中常用的幾個正則表達式通配符:
=絕對等于唯一(適合id)
*=包含(適合class)
^=以這個元素開頭
$=以這個元素結尾
舉例圖:
學習視頻分享:css視頻教程
以上就是css高級選擇器有哪些的詳細內容,更多請關注億速云其它相關文章!
css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
關于有哪些css高級選擇器就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。