您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue指令中的修飾符怎么使用”,在日常操作中,相信很多人在vue指令中的修飾符怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue指令中的修飾符怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在說vue中的修飾符之前,我門用的是dom操作中用過的event對象的常用方法/屬性,event的屬性有哪些呢? 我用過的event的屬性如下:
1、阻止默認事件跳轉(例如a標簽的href的跳轉、還有form表單的提交)
event.preventDefault()
2、阻止冒泡事件(例如父級元素綁定事件,子元素也綁定事件,如果不取消冒泡,則點擊子
元素也會觸發父元素的事件
event.stopPropagation()
3、阻止后續事件觸發,寫在A中,則后續注冊的事件B不會被觸發(例如按鈕綁定兩個事件,
通過 [優先級]的方式注冊了A和B,在運行A的時候不運行B)
event.stopImmediatePropagation()
4、綁定事件的那個元素,例如ul綁定事件,然后點擊li,則currentTarget返回就是ul
event.currentTarget
5、發生事件的那個元素,例如ul綁定事件,然后點擊li,則target返回就是點擊的那個li。
event.target
以上這些都是在dom樹中操作的一些屬性/方法,但使用vue框架就不需要這些dom的操作了,vue中的方法有更好更簡潔的語法修飾符來實現各種功能。
在事件處理程序中,總會有一些功能需要修飾,比如阻止某些默認事件跳轉還有提交事件不再重載頁面等等。為了解決這個問題,vuejs給v-on提供了一些事件修飾符。修飾符是由點開頭的指令后綴名來表示
事件修飾符有哪些呢?
.stop
.prevent
.capture
.once
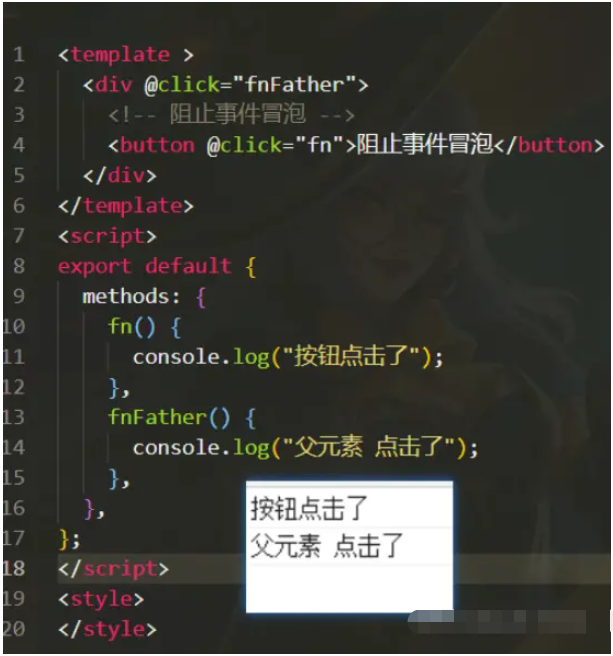
.stop沒加 .stop的打印的結果

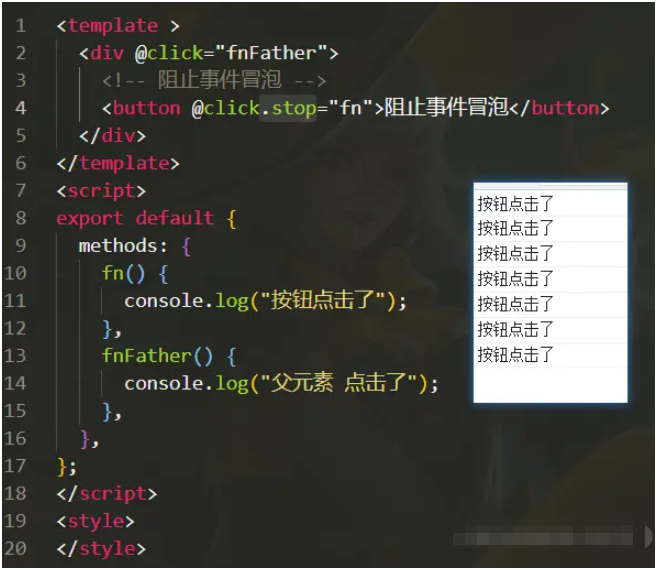
加了 .stop的打印的結果

源代碼:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按鈕點擊了");
},
fnFather() {
console.log("父元素 點擊了");
},
},
};
</script>
<style>
</style>得出結論
當你點擊子元素時,父元素也會被觸發,這就是事件冒泡。
使用 .stop 來阻止事件冒泡 也就是阻止子元素的事件傳播到父元素的身上去。
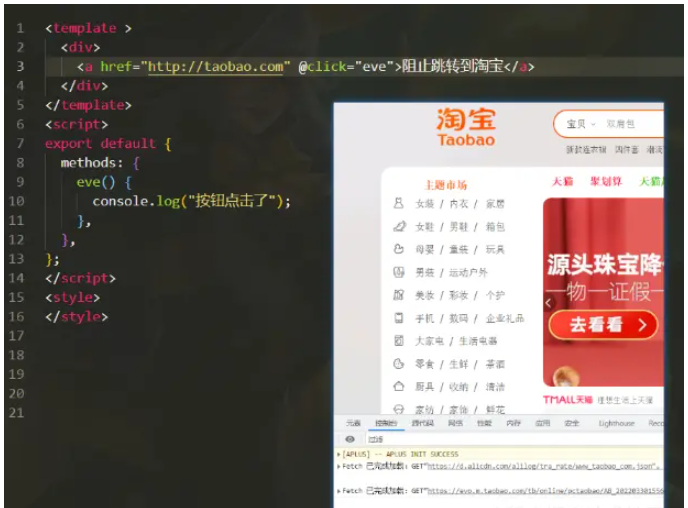
.prevent沒有加 .prevent屬性的效果

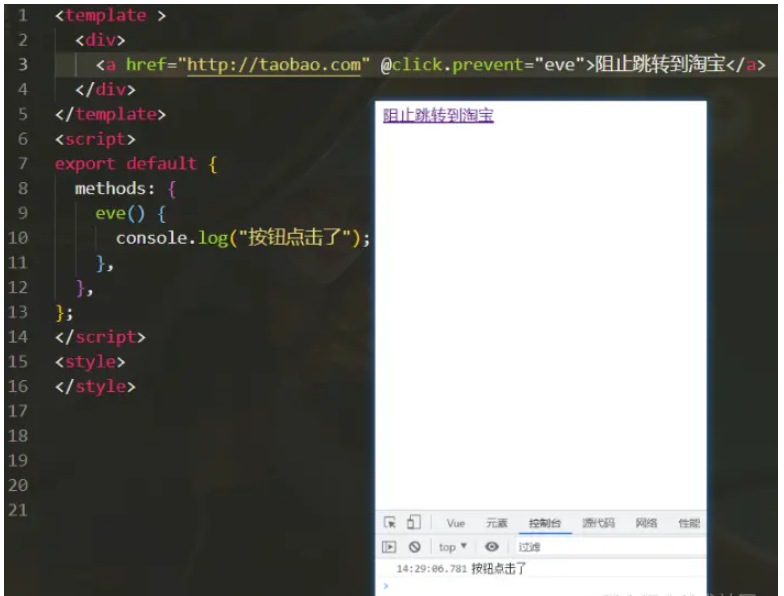
加了 .prevent屬性的效果

源代碼
<template >
<div>
<!-- .prevent 阻止默認事件跳轉 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳轉到淘寶</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按鈕點擊了");
},
},
};
</script>得出結論
a標簽中的href屬性會跳轉頁面,當你使用a標簽做一些功能時,不需要默認跳轉時,就可以使用 .prevent 來阻止默認事件跳轉。 其實還有表單的提交事件也使用 .prevent 來阻止默認事件跳轉
.capture.capture 它的含義是事件捕獲 雖然不常用 但還是要了解的
下面寫了一個結構四個div的盒子
<template >
<div @click="hand('最外層')">
<div class="grandfather" @click="hand('抓到爺爺了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到兒子了')"></div>
</div>
</div>
</div>
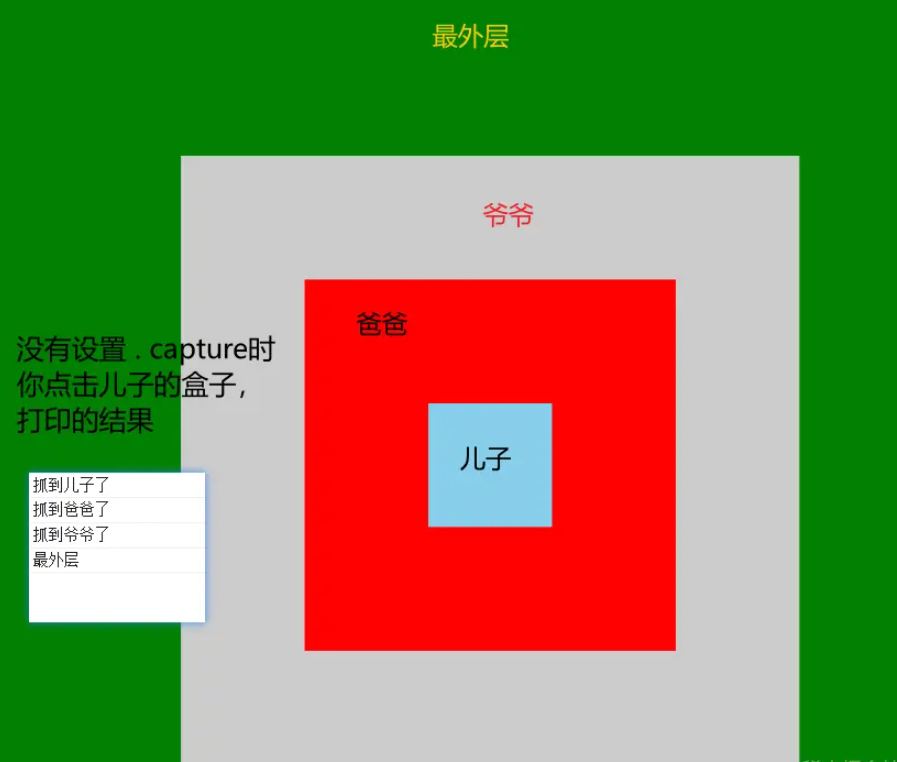
</template>沒有設置 .capture 它的順序是從內往外執行事件 這種是冒泡事件
源代碼
<template >
<div @click="hand('最外層')">
<div class="grandfather" @click="hand('抓到爺爺了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到兒子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>如圖所示

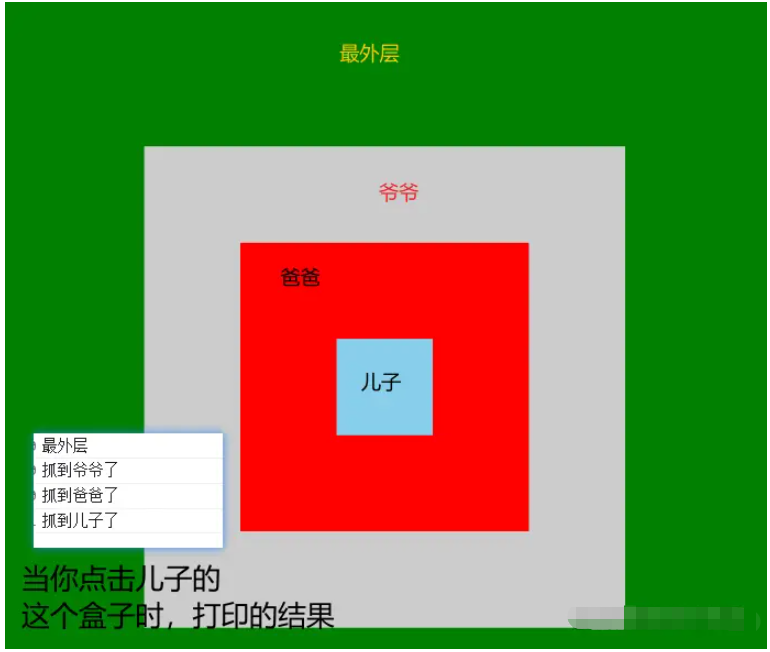
設置了 .capture 它就會從外往里執行 可以給單個設置也可以給多個設置
源代碼
<template >
<div @click.capture="hand('最外層')">
<div class="grandfather" @click.capture="hand('抓到爺爺了')">
<div class="father" @click.capture="hand('抓到爸爸了')">
<div class="son" @click.capture="hand('抓到兒子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>如圖所示:

得出結論
冒泡是從里往外冒,捕獲是從外往里捕.capture 它是事件捕獲 當它存在時,會先從外到里的捕獲,剩下的從里到外的冒泡。
.once.once 含義是點擊事件將只會觸發一次
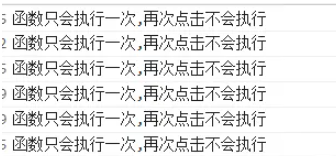
沒有設置 .once 就是普通的函數正常執行
<template >
<button @click="hand">函數只會執行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函數只會執行一次,再次點擊不會執行");
},
},
};
</script>
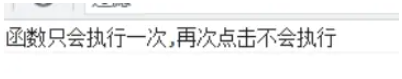
設置了 .once 就只能執行一次
<template >
<button @click.once="hand">函數只會執行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函數只會執行一次,再次點擊不會執行");
},
},
};
</script>
得出結論
.once 就只能執行一次,再次點擊就不會執行了
到此,關于“vue指令中的修飾符怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。