您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Vue開發的常用方法是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
this.$nextTick()將回調延遲到下次 DOM 更新循環之后執行。在修改數據之后立即使用它,然后等待 DOM 更新。
使用場景
在一些情況下,變量進行了初始賦值或更新,但是DOM還未更新完成時,使用變量的值是不起作用的。此時就需要通過this.$nextTick()等待DOM更新加載完成后立即進行使用。常用于created鉤子函數中以及涉及到DOM更新的情況。
用法
this.$nextTick(() => { this.$refs.table.refresh(true)})this.$nextTick()在頁面交互,尤其是從后臺獲取數據后重新生成dom對象之后的操作有很大的優勢
迫使 Vue 實例重新渲染。注意它僅僅影響實例本身和插入插槽內容的子組件,而不是所有子組件。
使用場景
對于一個復雜的對象,例如一個對象數組,直接去給數組上某一個元素增加屬性,或者直接把數組的length變成0,vue無法知道發生了改變時可以使用強制更新
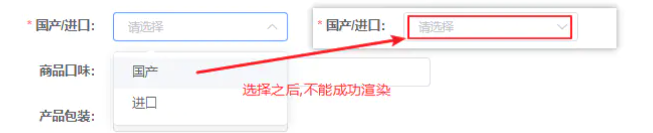
另一方面,表單渲染時,有時進行了選擇操作,但是表單內容未更新,可使用強制更新

用法
this.$nextTick(() => {
this.$refs.table.refresh(true)
})使用場景
受 ES5 的限制,Vue.js 不能檢測到對象屬性的添加或刪除
向響應式對象中添加一個 property,并確保這個新 property 同樣是響應式的,且觸發視圖更新。它必須用于向響應式對象上添加新 property,因為 Vue 無法探測普通的新增 property (比如 this.myObject.newProperty = ‘hi')
注意對象不能是 Vue 實例,或者 Vue 實例的根數據對象。
用法
this.$set( target, propertyName/index, value )
target:要更改的數據源(可以是對象或者數組)
propertyName/index:對象新添加的屬性名或者數組新添加元素的下標位置
value:新添加屬性的值
// 對象
this.$set(this.student,"age", 24)
// 數組
this.$set(this.arrayList, 2, { name: "張三" })使用場景
在有些情況下,我們可能需要對一個 prop 進行“雙向綁定”,在vue 2.3.0之后便可以使用.sync修飾符進行操作。Vue 3.0之后不再支持
用法
父組件
<comp :foo.sync="bar"></comp>
實際會被等價擴展為
<comp :foo="bar" @update:foo="val => bar = val"></comp>
子組件
this.$emit('update:foo', newValue)上述內容就是Vue開發的常用方法是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。