您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3選擇器如何選第幾個”,在日常操作中,相信很多人在css3選擇器如何選第幾個問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3選擇器如何選第幾個”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
方法:1、利用“父元素:nth-child(n)”選擇器,該選擇器會選擇父元素中的第n個子元素,并且元素類型沒有限制;2、利用“父元素:nth-of-type(n)”選擇器,該選擇器也會選擇父元素中的第n個子元素,但只選擇同級兄弟元素。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
1、:nth-child(n)
:nth-child(n) 選擇器匹配父元素中的第 n 個子元素,元素類型沒有限制。
n 可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
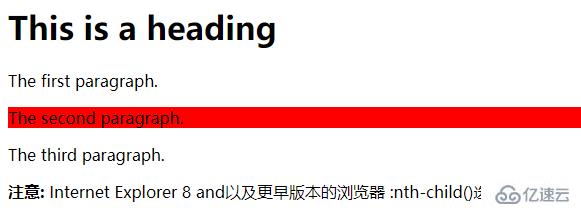
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的瀏覽器 :nth-child()選擇器.</p>
</body>
</html>輸出結果:

2、:nth-of-type(n)
:nth-of-type(n)選擇器匹配同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
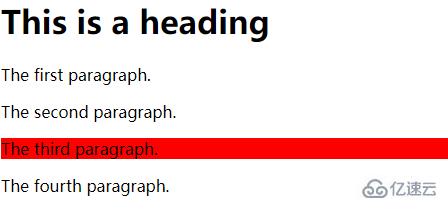
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>輸出結果:

到此,關于“css3選擇器如何選第幾個”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。