您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么使用CSS3:target選擇器?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
一、怎么使用CSS3:target選擇器
target是CSS3偽類選擇器中的一種,用來匹配文本中某個標志符的目標元素。# 錨的名稱是在一個文件中鏈接到元素的url,元素被鏈接到目標元素。:target選擇器可用于當前激活的target元素的樣式。
具體來說,url中一般會包含一個#,后面帶一個名稱,如#aa,:target就是匹配id為"aa"的目標元素。舉個例子:如一個頁面中有一個a標簽,它的href如下:<a href="#box">按鈕3</a> ,同一個頁面中也會有以box為id的元素,<div id="box">相關內容3</div>
那么a標簽的href屬性會鏈接到#box中,也就是box:target選擇符所選的目標元素,它所指定的樣式就是當a鏈接到這個元素時候,目標元素的樣式。比如你如果想改變鏈接指向#tab的元素字體大小,你可以這樣設置:#tab:target {font-size:30px}。
二、CSS3:target實例
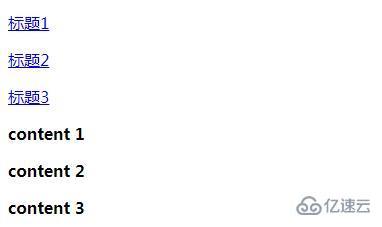
就單純用CSS實現,點擊標題1,跳轉到content 1,點擊標題,2,跳轉到content 2的效果。
HTML部分:
<p><a href="#news1">標題1</a></p> <p><a href="#news2">標題2</a></p> <p><a href="#news3">標題3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
CSS部分:
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
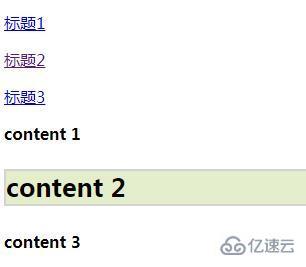
}圖片效果:

以上效果類似于tab的切換效果,你可以在:target偽類中設置你想要的效果,他的用法實際上與:hover、:link、:visited等偽類的用法一樣。在這個案例中,當你點擊標題2時,內容content 2會被激活,顯示背景且字體變大,看看效果吧。

感謝各位的閱讀!看完上述內容,你們對怎么使用CSS3:target選擇器大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。