溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue的Scroll滾動事件觸發方式是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue的Scroll滾動事件觸發方式是什么文章都會有所收獲,下面我們一起來看看吧。
切記 當你需要滾動事件觸發 千萬不要加 overflow-y: auto; 一旦加了 就 全是 0

去掉 overflow-y: auto;

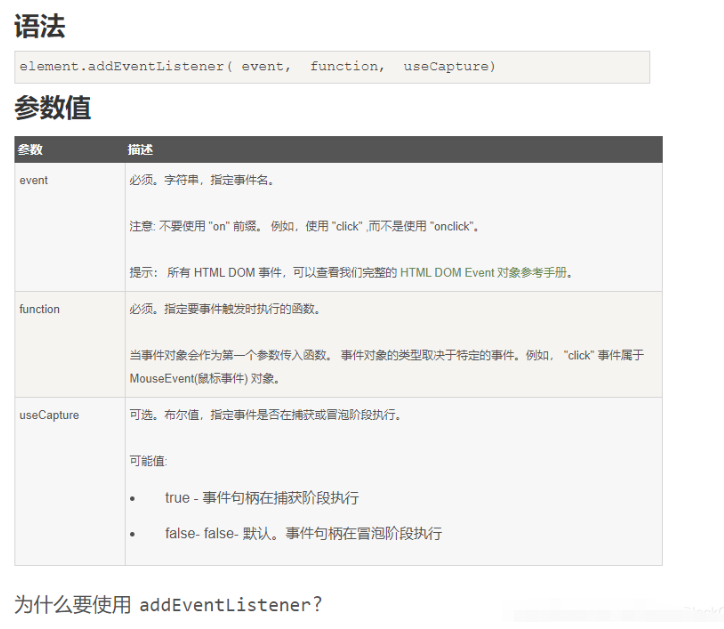
如果你需要把這個頁面當做子組件引入 需要加true 因為 ···· 請看最后一張圖片 如果不加true 不變成捕獲事件 則無法成功引用
<template> <div class="totop"> <div class="btnTop" v-if="btnFlag" @click="backTop()"> <van-icon name="arrow-up" size="40" color="#CF9B6B" class="imga"/> </div> </div> </template>
<script>
export default {
name: "totop",
data() {
return {
btnFlag: false,
};
},
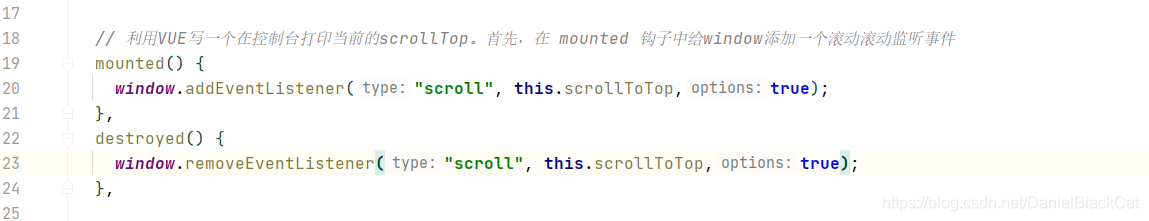
// 利用VUE寫一個在控制臺打印當前的scrollTop。首先,在 mounted 鉤子中給window添加一個滾動滾動監聽事件
mounted() {
window.addEventListener("scroll", this.scrollToTop,true);
//如果你需要把這個頁面當做子組件引入 需要加true 因為 ···· 請看最后一張圖片
},
destroyed() {
window.removeEventListener("scroll", this.scrollToTop,true);
},
methods: {
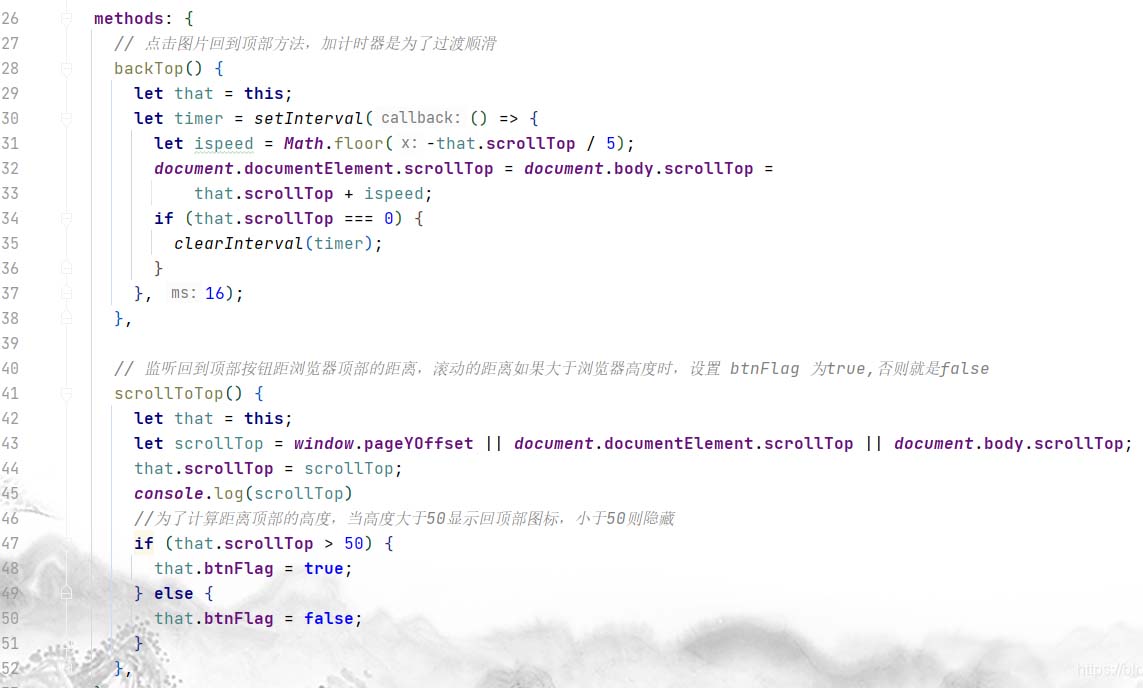
// 點擊圖片回到頂部方法,加計時器是為了過渡順滑
backTop() {
let that = this;
let timer = setInterval(() => {
let ispeed = Math.floor(-that.scrollTop / 5);
document.documentElement.scrollTop = document.body.scrollTop =
that.scrollTop + ispeed;
if (that.scrollTop === 0) {
clearInterval(timer);
}
}, 16);
},
// 監聽回到頂部按鈕距瀏覽器頂部的距離,滾動的距離如果大于瀏覽器高度時,設置 btnFlag 為true,否則就是false
scrollToTop() {
let that = this;
let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
that.scrollTop = scrollTop;
console.log(scrollTop)
//為了計算距離頂部的高度,當高度大于50顯示回頂部圖標,小于50則隱藏
if (that.scrollTop > 50) {
that.btnFlag = true;
} else {
that.btnFlag = false;
}
},
},
};
</script><style lang="scss" scoped>
.totop {
position: fixed;
right: 40px;
bottom: 60px;
width: 50px;
height: 50px;
padding: 10px;
cursor: pointer;
}
.imga {
position: relative;
top: -20px;
left: 15px;
text-align: center;
line-height: 50px;
border: 3px solid #CF9B6B;
width: 50px;
height: 50px;
border-radius: 50%;
}
</style>


1.監聽的dom元素設定高度,子元素的內容要超過容器的高度
2.設定overflow為:auto/scroll,默認值為visible,無法觸發
關于“Vue的Scroll滾動事件觸發方式是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue的Scroll滾動事件觸發方式是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。