您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了SpringBoot+thymeleaf+Echarts+Mysql怎么實現數據可視化讀取的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇SpringBoot+thymeleaf+Echarts+Mysql怎么實現數據可視化讀取文章都會有所收獲,下面我們一起來看看吧。
通過從數據庫獲取數據轉為JSON數據,返回前端界面實現數據可視化。
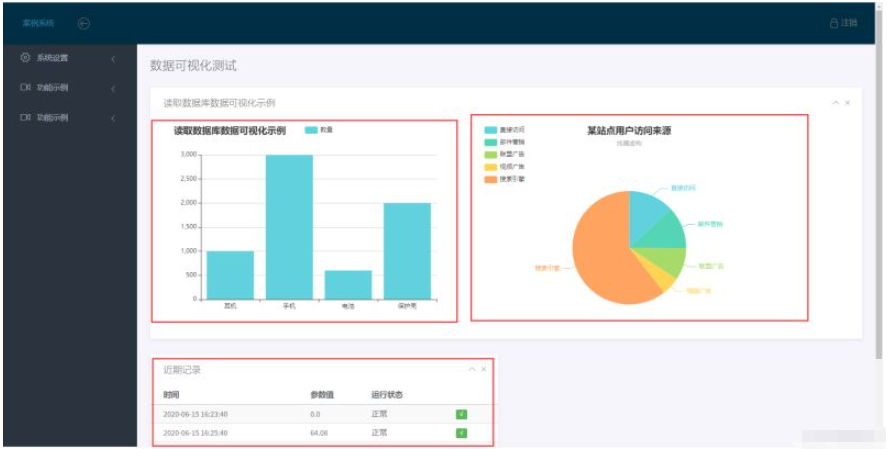
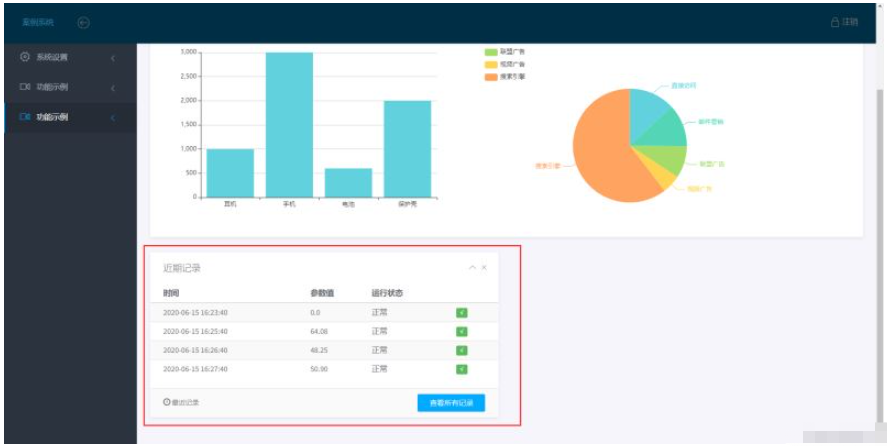
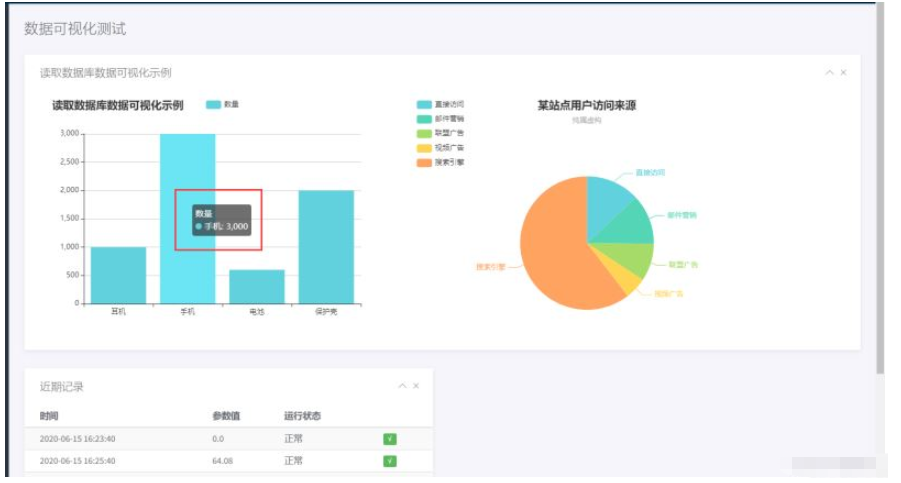
數據可視化測試



pom.xml引入(僅為本文示例需要,其他依賴自行導入)
<!--Thymeleaf整合security--> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-springsecurity5</artifactId> <version>3.0.4.RELEASE</version> </dependency> <!--導入lombok小辣椒驅動依賴,用來生成get/set方法依賴--> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <!--<optional>true</optional>--> <version>1.18.12</version> <scope>provided</scope><!--自動生成有參無參構造--> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.4</version> </dependency>
1. Controller層
package com.dvms.controller;
/*
*文件名: DataviewController
*創建者: CJW
*創建時間:2022/4/15 20:33
*描述: TODO
*/
import com.alibaba.fastjson.JSON;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
@Controller
public class DataviewController {
@Autowired
private ParamoduleService paramoduleService;
// 查出
@RequestMapping("/data/todatashow")
public String finddata(ModelMap model){
ArrayList<String> dataname = paramoduleService.finddata();
ArrayList<Integer> datanum = paramoduleService.finddatanum();
String datanameJson = JSON.toJSONString(dataname);
String datanumJson = JSON.toJSONString(datanum);
System.out.println(datanameJson);
System.out.println(datanumJson);
model.put("datanameJson",datanameJson);
model.put("datanumJson",datanumJson);
return "ems/charts";
}
}
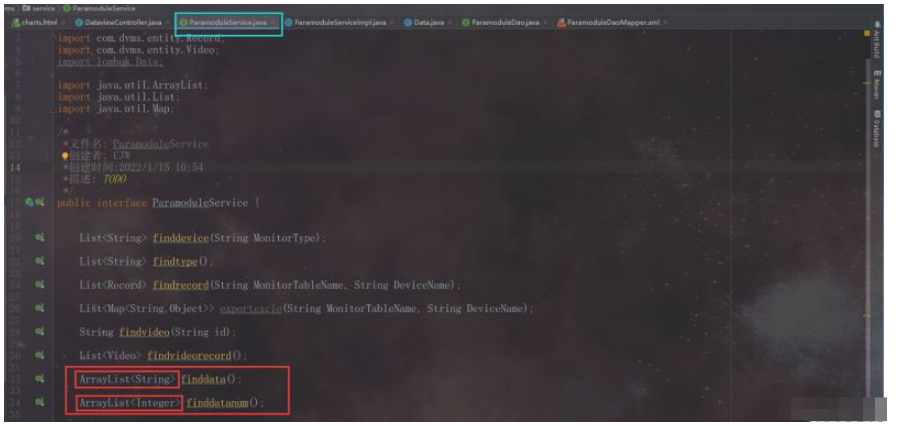
2. Service層
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*創建者: CJW
*創建時間:2022/1/15 10:54
*描述: TODO
*/
public interface ParamoduleService {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
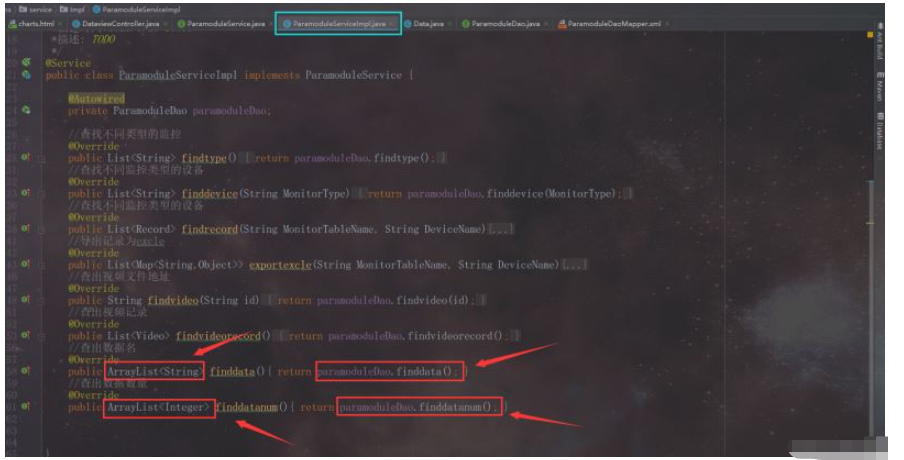
3. ServiceImpl層
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*創建者: CJW
*創建時間:2022/1/15 10:55
*描述: TODO
*/
@Service
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出數據名
@Override
public ArrayList<String> finddata(){ return paramoduleDao.finddata(); }
//查出數據數量
@Override
public ArrayList<Integer> finddatanum(){ return paramoduleDao.finddatanum(); }
}
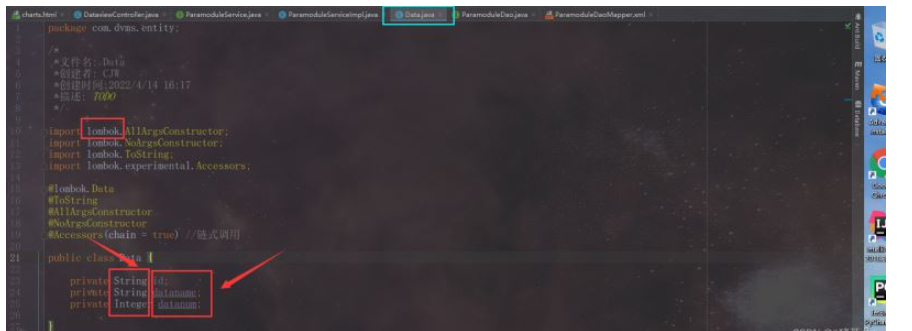
4. entity層
package com.dvms.entity;
/*
*文件名: Data
*創建者: CJW
*創建時間:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@lombok.Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //鏈式調用
public class Data {
private String id;
private String dataname;
private Integer datanum;
}
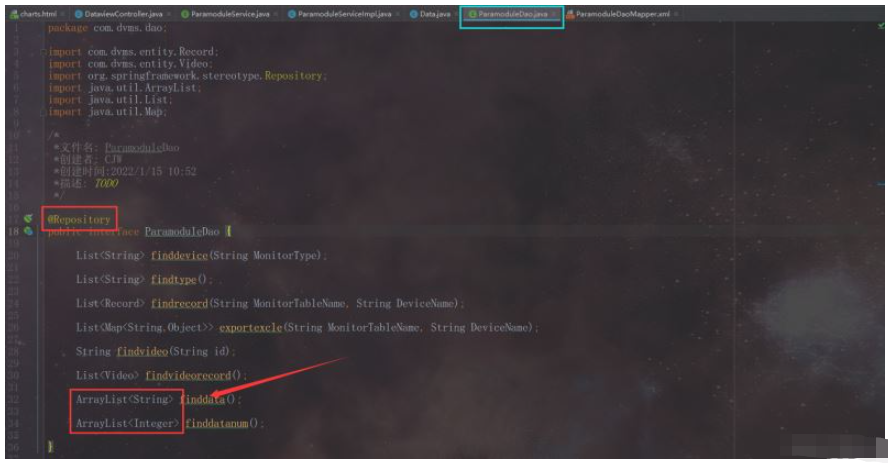
5. dao(pojo)層
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*創建者: CJW
*創建時間:2022/1/15 10:52
*描述: TODO
*/
@Repository
public interface ParamoduleDao {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
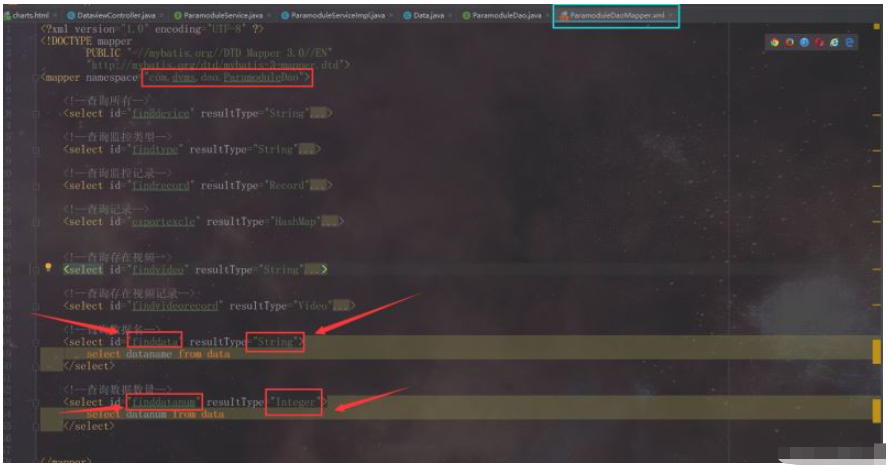
6. daoMapper層
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.dvms.dao.ParamoduleDao"> <!--查詢數據名--> <select id="finddata" resultType="String"> select dataname from data </select> <!--查詢數據數量--> <select id="finddatanum" resultType="Integer"> select datanum from data </select> </mapper>

7. 數據庫data表

前端引入:
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"> <html lang="en" xmlns:th="http://www.thymeleaf.org"></script>
展示前端部分程序,主要是以下兩句:
var datanum=[[${datanumJson}]]; // thymeleaf 獲取后端參數方式
JSON.parse(dataname) // JSON接收數據 <div class="main">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 class="page-title">數據可視化測試示例</h4>
<div class="row">
<div class="col-md-12">
<div class="panel">
<div class="panel-heading">
<h4 class="panel-title">讀取數據庫數據可視化示例</h4>
<div class="right">
<button type="button" class="btn-toggle-collapse"><i class="lnr lnr-chevron-up"></i>
</button>
<button type="button" class="btn-remove"><i class="lnr lnr-cross"></i></button>
</div>
</div>
<div class="panel-body">
<!--<div id="demo-line-chart" class="ct-chart"></div>-->
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div class="col-md-6" id="main" >
<script type="text/javascript" th:inline="javascript">
//在js讀取thymeleaf變量值
var dataname=[[${datanameJson}]];
var datanum=[[${datanumJson}]];
// 基于準備好的dom,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
// 指定圖表的配置項和數據
var option = {
title: {
text: '讀取數據庫數據可視化示例'
},
tooltip: {},
legend: {
data: ['數量']
},
xAxis: {
data: JSON.parse(dataname)
},
yAxis: {},
color:['#62d1de'],//在這里設置colorList,是一個數組,圖片顏色會按順序選取
series: [
{
name: '數量',
type: 'bar',
data: JSON.parse(datanum)
}
]
};
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
</script>
</div>
<div class="col-md-6" id="main1" >
<script type="text/javascript" th:inline="javascript">
// 基于準備好的dom,初始化echarts實例
var myChart1 = echarts.init(document.getElementById('main1'));
option = {
title: {
text: '某站點用戶訪問來源',
subtext: '純屬虛構',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} (aegqsqibtmh%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接訪問', '郵件營銷', '聯盟廣告', '視頻廣告', '搜索引擎']
},
color:['#62d1de','#54d6b6','#a6db69','#ffd454','#ffa361','#d1d1d1'],//在這里設置colorList,是一個數組,圖片顏色會按順序選取
series: [
{
name: '訪問來源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{value: 335, name: '直接訪問'},
{value: 310, name: '郵件營銷'},
{value: 234, name: '聯盟廣告'},
{value: 135, name: '視頻廣告'},
{value: 1548, name: '搜索引擎'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用剛指定的配置項和數據顯示圖表。
myChart1.setOption(option);
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>關于“SpringBoot+thymeleaf+Echarts+Mysql怎么實現數據可視化讀取”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“SpringBoot+thymeleaf+Echarts+Mysql怎么實現數據可視化讀取”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。