您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue生產環境怎么調試”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue生產環境怎么調試”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
vue 生產環境默認是無法啟用vue devtools的,如果生產應用出了問題,就很難解決。用本文提供的方法就可以實現線上debug vue,也不需要在瀏覽器上打斷點。
先說下vue如何判斷devtools是否可用的。
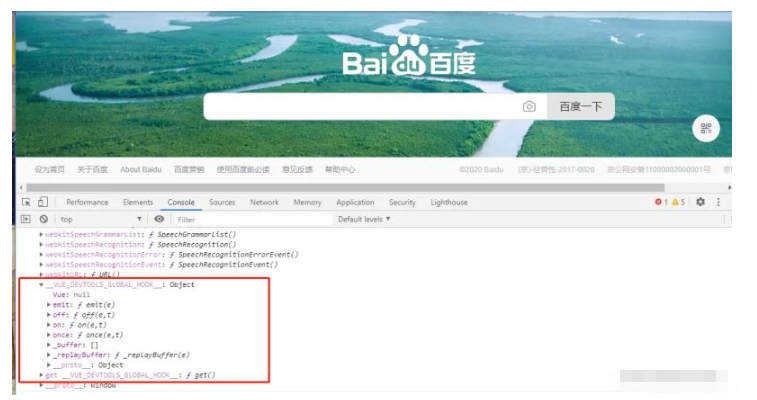
vue devtools擴展組件會在window全局注入__VUE_DEVTOOLS_GLOBAL_HOOK__變量,Vue就是根據這個變量判斷是否需要調試的。

vue根實例初始化之前判斷Vue.config.devtools是否為true。若為true,
則調用window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', Vue)方法初始化調試面板。
本方法的原理都寫在代碼的注釋當中
1.復制下面的js代碼,按F12 粘貼到控制臺執行
2.關閉控制臺,再打開控制臺 就能看到Vue面板了

function openVueTool(){
//在方法中執行,避免污染全局變量
//開啟vue2 production調試的方法
//1.找vue實例,可以說99%的應用是用的app.__vue__
//如果實在找不到,那么就到找到任意組件,用組件元素.__vue__.$root來獲取
var vue = app.__vue__
//2.vue構造函數
var constructor = vue.__proto__.constructor
//3.Vue有多級,要找到最頂級的
var Vue = constructor;
while(Vue.super){
Vue = Vue.super
}
console.log(Vue)
//4.找到config,并且把devtools設置成true
Vue.config.devtools = true;
//5.注冊到Vue DevTool上
var hook = window.__VUE_DEVTOOLS_GLOBAL_HOOK__
hook.emit('init',Vue)
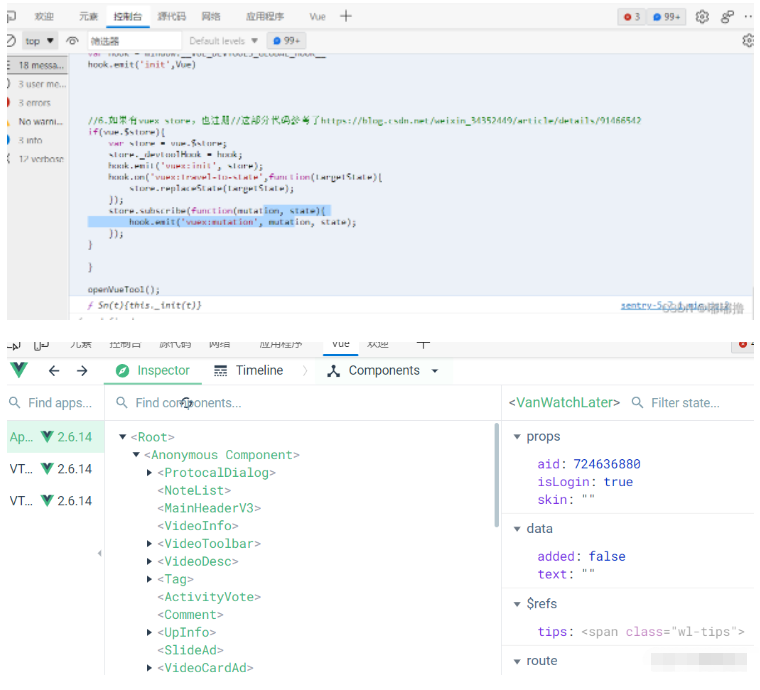
//6.如果有vuex store,也注冊//這部分代碼參考了https://blog.csdn.net/weixin_34352449/article/details/91466542
if(vue.$store){
var store = vue.$store;
store._devtoolHook = hook;
hook.emit('vuex:init', store);
hook.on('vuex:travel-to-state',function(targetState){
store.replaceState(targetState);
});
store.subscribe(function(mutation, state){
hook.emit('vuex:mutation', mutation, state);
});
}
}
openVueTool();這個方法只是對當前標簽頁有效,就是說,如果你不小心(出于習慣)刷新了一下頁面,或者有新標簽頁打開其他路由的需求,就需要重新走一遍上面的步驟。
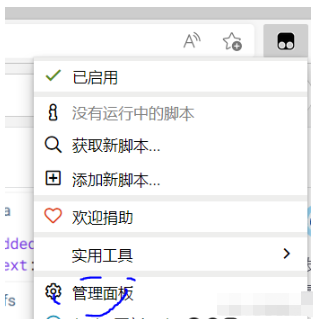
在瀏覽器安裝Tampermonkey插件,推薦用edge瀏覽器
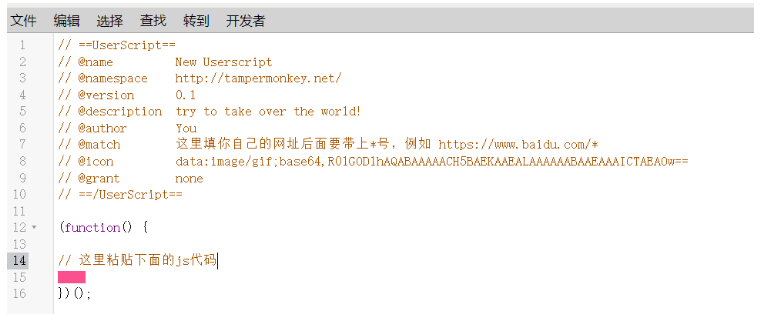
安裝后點開插件的管理面板,新建一個腳本 粘貼下面的代碼


讀到這里,這篇“Vue生產環境怎么調試”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。