您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么用VSCode調試React Vue代碼的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么用VSCode調試React Vue代碼文章都會有所收獲,下面我們一起來看看吧。
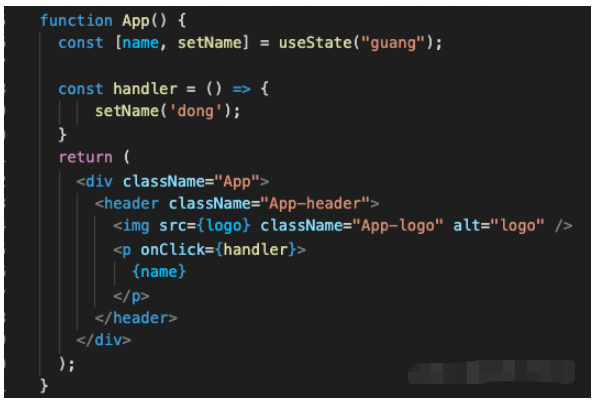
我用 create-react-app 創建了一個 demo 項目,有這樣一個組件:

跑起來開發服務器:

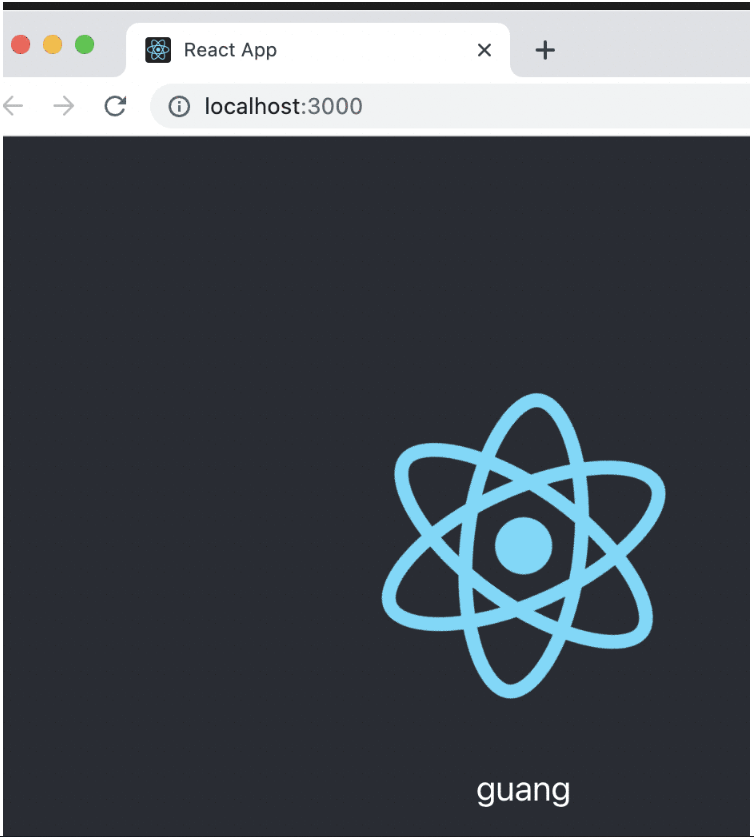
瀏覽器顯示的界面是這樣的:

如何用 VSCode 調試它呢?
我們在根目錄下添加一個 .vscode/launch.json 的配置文件:

創建了一個調試配置,類型是 chrome,并指定調試的 url 是開發服務器的地址。
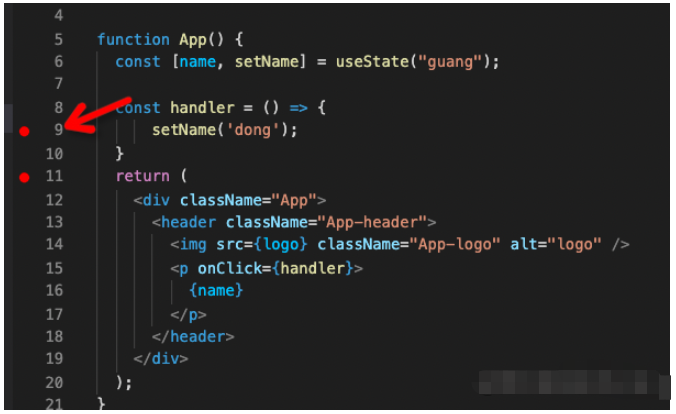
在 react 代碼里打兩個斷點:

然后點擊運行:

看,XDM,它斷住了!調用棧、當前環境的變量等都有。

釋放斷點,繼續往下走。
點擊的時候也能拿到對應的事件對象:

是不是超方便!
而且當你寫業務累了,想摸魚看會 react 源碼,那直接點擊調用棧里的某一幀看就行:
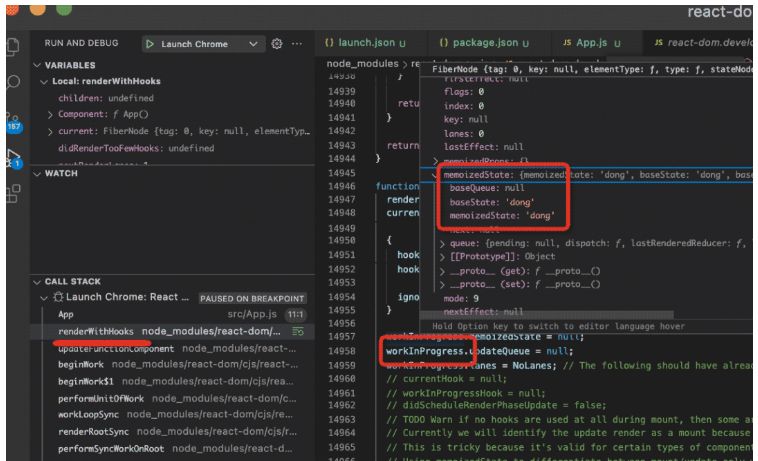
比如渲染的時候會調用 renderWithHooks 方法,里面的 workInProgress 對象就是當前 fiber 節點,它的 memorizedState 屬性就是 hooks 存放值的地方:

用 VSCode 來調試 React 代碼之后,調試業務代碼或者看源碼的體驗都很爽,有木有。
再來看下 Vue 的:
Vue 的調試會麻煩一些,要在上面的基礎上額外對路徑做一些映射。
因為 React 我們是直接寫 jsx、tsx,它和編譯之后的 js 文件一一對應,而 Vue 不是,Vue 我們寫的是 SFC(single file component) 格式的文件,需要 vue-loader 來把它們分成不同的文件,所以路徑單獨映射一下,才能對應到源碼位置。
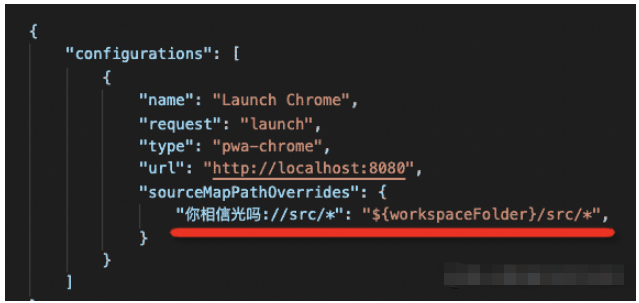
也就是調試配置里多了個 sourceMapPathOverrides:

那怎么映射呢?
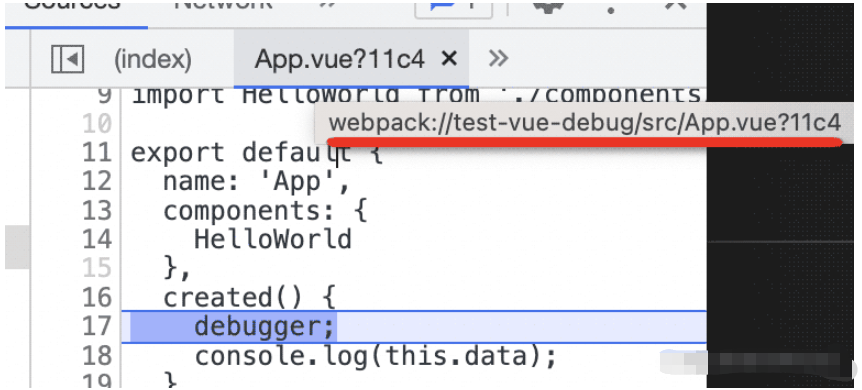
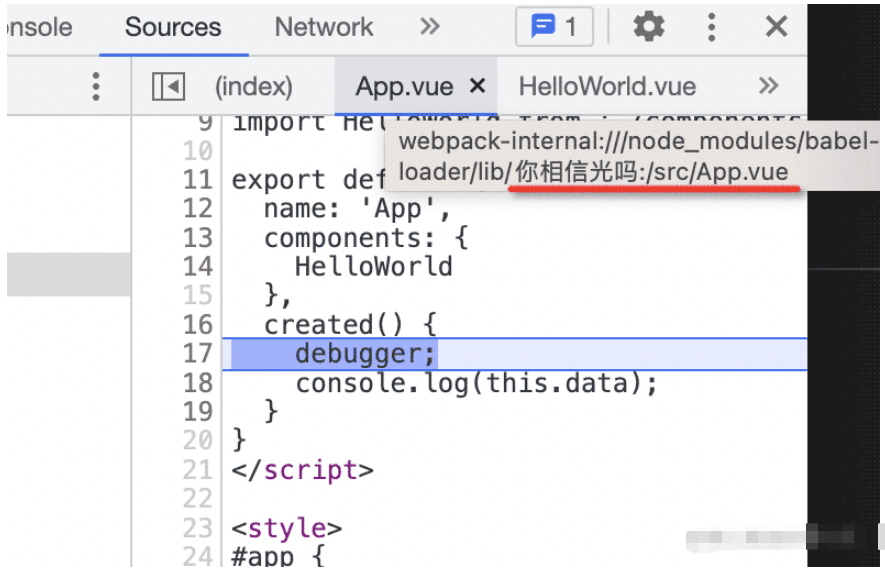
可以在源碼里隨便加個 debugger,在瀏覽器里看下現在映射的路徑是啥:

這里的 webpack://test-vue-debug/src/App.vue?11c4 就是要映射的路徑,那映射到哪里呢?
很明顯是映射到本地的路徑,也就是這樣:

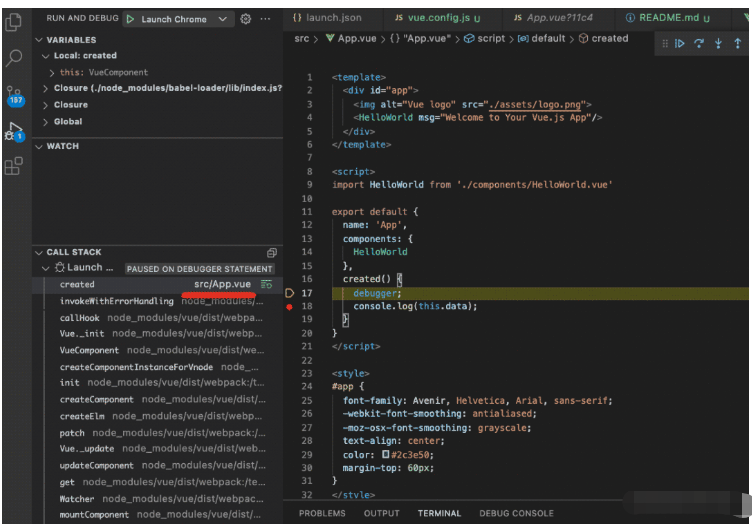
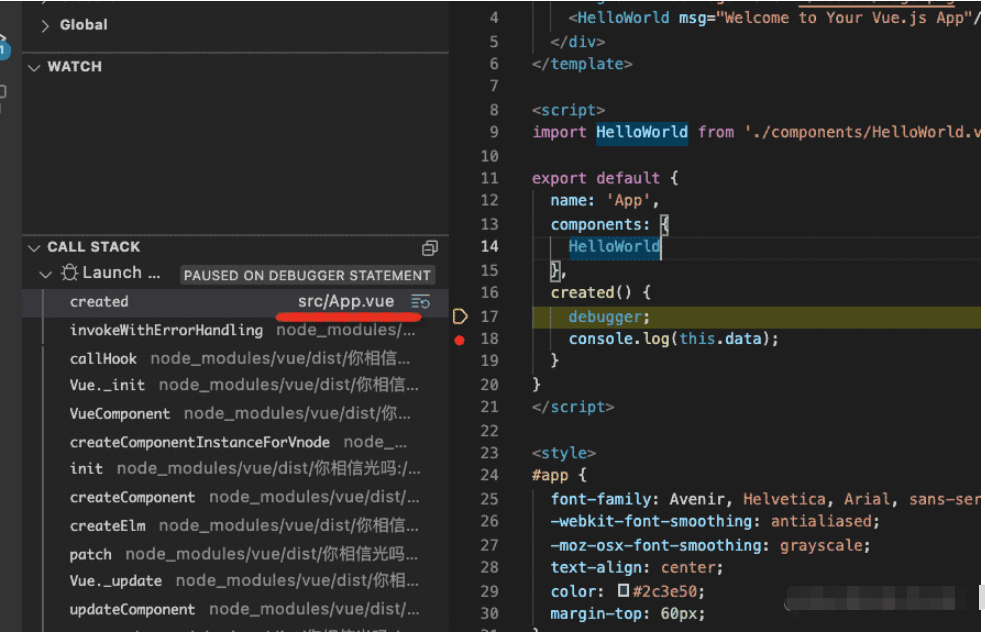
workspaceRoot 是 vscode 提供的環境變量,就是項目的跟路徑,這樣一映射之后,地址不就變成本地的文件了么?那么在本地文件中打斷點就能生效了:

看這里的路徑,明顯映射到項目下的文件了。
但是映射的時候后面還帶了個 hash,這個 hash 是會變得,怎么辦呢?

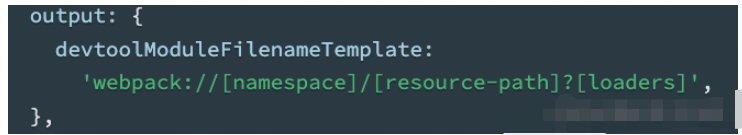
這個路徑是可以配置的,這其實就是 webpack 生成 sourcemap 的時候的文件路徑,可以通過 output.devtoolModuleFilenameTemplate 來配置:

可用的變量大家可以看文檔,就不展開了(隨便看一下就行):

比如我把路徑配成了這樣:

那調試時的文件路徑就是這樣的:

前綴不用管,就看后面的部分,這不就去掉了 ?hash 了么
然后把它映射到本地文件:

這樣就又映射上了,在 vscode 打的斷點就生效了:

關于“怎么用VSCode調試React Vue代碼”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么用VSCode調試React Vue代碼”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。