您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue Router中Matcher的初始化流程是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue Router中Matcher的初始化流程是什么”吧!
了解相關的幾個概念
對url的結構化描述。比如url = “/main?p1=1&p2=2222&p3=3333”,它的path就是“ /main” , query 是{ p1:1, p2:222, p3:333 }
declare type Location = {
_normalized?: boolean;
name?: string;
path?: string;
hash?: string;
query?: Dictionary<string>;
params?: Dictionary<string>;
append?: boolean;
replace?: boolean;
}declare type RawLocation = string | Location //除了是Location類型還可以是字符串
表示一條路由,屬性也包括path、query、hash等。重要的是mached它表示匹配到的所有的 RouteRecord 對象。
declare type Route = {
path: string;
name: ?string;
hash: string;
query: Dictionary<string>;
params: Dictionary<string>;
fullPath: string;
matched: Array<RouteRecord>;
redirectedFrom?: string;
meta?: any;
}declare type RouteRecord = {
path: string;
regex: RouteRegExp;
components: Dictionary<any>;
instances: Dictionary<any>; //表示組件的實例 一個對象類型
name: ?string;
parent: ?RouteRecord; //表示父的 RouteRecord
redirect: ?RedirectOption;
matchAs: ?string;
beforeEnter: ?NavigationGuard;
meta: any;
props: boolean | Object | Function | Dictionary<boolean | Object | Function>;
}matcher對象對外提供 match() 和 addRoutes()兩個方法。
addRoutes() 作用是動態添加路由配置。
match() 根據傳入的rawLoction類型的raw 和當前的路徑 currentRoute 計算出一個新的路徑并返回。
是調用createRouteMap()目標是把用戶的路由配置轉成一張路由映射表。方法中遍歷路由配置routes, 返回值是一個包括 pathList 、pathMap 、nameMap的對象。
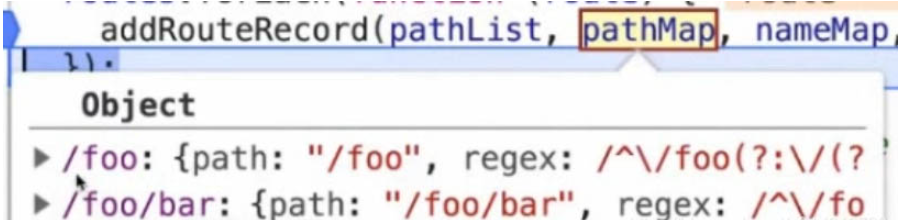
pathList是存儲所有path值,pathMap 表示一個path到RouteRecord的映射關系,nameMap 表示name到RouteRecord的映射關系。
//記錄path 及 path到RouteRecord的映射
if (!pathMap[record.path]) {
pathList.push(record.path) // ['/aaa/bbb','/cccc/ddd']
pathMap[record.path] = record //path值作為key
// /aaa/bbb:{ path:"/aaa/bbb" ,regex : //}
}pathMap值示例

//記錄name到RouteRecord的映射; name值作為key
if (name) {
if (!nameMap[name]) {
nameMap[name] = record
} else if (process.env.NODE_ENV !== 'production' && !matchAs) {
warn(
false,
`Duplicate named routes definition: ` +
`{ name: "${name}", path: "${record.path}" }`
)
}
}得到的這些map是為了路由匹配做了基礎。
作用是匹配一個路徑并找到映射的組件。
執行過程
先normalizeLocation,得到一個標準化的定位描述location{ _normalized: true, path:"/foo", query:{}, hash:"" }
(1)name存在時,通過name從nameMap中拿到路由記錄record,接著處理記錄record中的參數。將location、record和vueRouter對象作為參數傳入到createRoute()中生成一個新的route路徑。
(2)name不存在而path值存在,遍歷路徑集合pathList,由取到的record和location匹配路由。如果匹配就去生成一個新路徑。
在VueRouter中,所有的Route 最終都是通過 createRoute 函數創建,并且它最后是不可以被外部修改的。 Route對象中有一個重要屬性 matched,它通過 formatMatch(record) 計算得到:
function formatMatch (record: ?RouteRecord): Array<RouteRecord> {
const res = []
while (record) {
res.unshift(record)
record = record.parent
}
return res
}record循環往上找parent,直到找到最外層。把所有的record都放到一個數組里面,它記錄了一條線路上的所有record。matched屬性為之后渲染組件提供了依據。
感謝各位的閱讀,以上就是“Vue Router中Matcher的初始化流程是什么”的內容了,經過本文的學習后,相信大家對Vue Router中Matcher的初始化流程是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。