您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue router中參數傳遞的方式是什么”,在日常操作中,相信很多人在vue router中參數傳遞的方式是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue router中參數傳遞的方式是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vue-router傳遞參數分為兩大類
編程式的導航 router.push
聲明式的導航 <router-link>
編程式的導航 router.push
編程式導航傳遞參數有兩種類型:字符串、對象。
字符串
字符串的方式是直接將路由地址以字符串的方式來跳轉,這種方式很簡單但是不能傳遞參數:
this.$router.push("home");
對象
想要傳遞參數主要就是以對象的方式來寫,分為兩種方式:命名路由、查詢參數,下面分別說明兩種方式的用法和注意事項。
命名路由
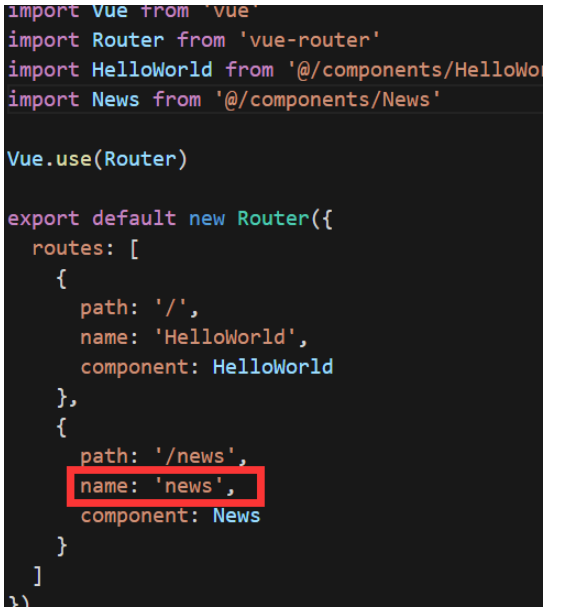
命名路由的前提就是在注冊路由的地方需要給路由命名如:

命名路由傳遞參數需要使用params來傳遞,這里一定要注意使用params不是query。
目標頁面接收傳遞參數時使用params
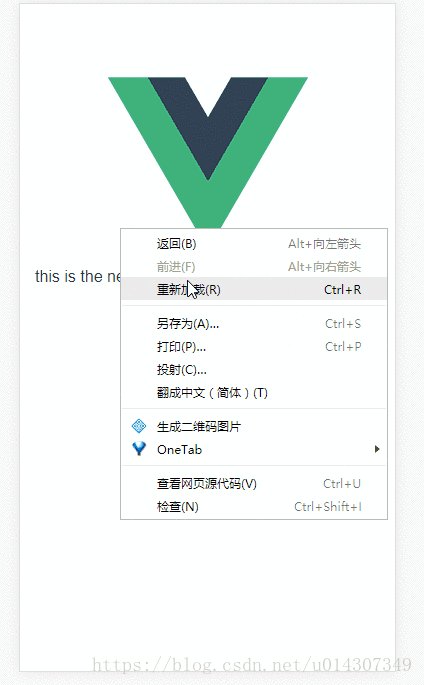
特別注意:命名路由這種方式傳遞的參數,如果在目標頁面刷新是會出錯的
使用方法如下:
this.$router.push({ name: 'news', params: { userId: 123 }})代碼如下:
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<button @click="routerTo">click here to news page</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
routerTo(){
this.$router.push({ name: 'news', params: { userId: 123 }});
}
}
}
</script>
<style>
</style>接受傳遞的參數:<template>
<div>
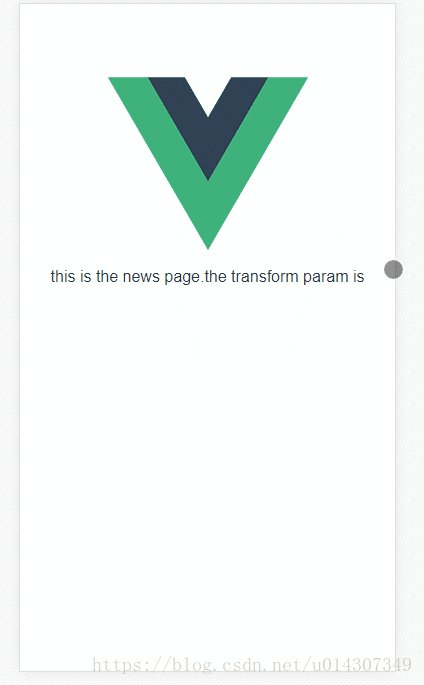
this is the news page.the transform param is {{this.$route.params.userId}}
</div>
</template>
<script>
</script>運行效果如下:

查詢參數
查詢參數其實就是在路由地址后面帶上參數和傳統的url參數一致的,傳遞參數使用query而且必須配合path來傳遞參數而不能用name,目標頁面接收傳遞的參數使用query。
注意:和name配對的是params,和path配對的是query
使用方法如下:
this.$router.push({ path: '/news', query: { userId: 123 }});代碼如下:<template>
<div class="hello">
<h2>{{ msg }}</h2>
<button @click="routerTo">click here to news page</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
routerTo(){
this.$router.push({ path: '/news', query: { userId: 123 }});
}
}
}
</script>
<style>
</style>接收參數如下:<template>
<div>
this is the news page.the transform param is {{this.$route.query.userId}}
</div>
</template>
<script>
</script>運行效果如下:

聲明式的導航
聲明式的導航和編程式的一樣,這里就不在過多介紹,給幾個例子大家對照編程式理解,
例子如下:
字符串
<router-link to="news">click to news page</router-link>
命名路由
<router-link :to="{ name: 'news', params: { userId: 1111}}">click to news page</router-link>運行效果如下:

查詢參數
<router-link :to="{ path: '/news', query: { userId: 1111}}">click to news page</router-link>運行效果如下:

到此,關于“vue router中參數傳遞的方式是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。