溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue怎么實現評論列表的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
案例數據使用localStorage持久性存儲 全局過濾器實現時間格式化
代碼部分
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="../lib/vue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
<cmt-box @func="loadComments"></cmt-box>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge badge-pill badge-dark float-right">評論人:{{item.user}}</span>
<span class="float-right" >{{ item.ctime | dateFormat() }}</span>
{{item.content}}
</li>
</ul>
</div>
</div>
</div>
</div>
<template id="tmpl">
<div>
<div class="form-group">
<label for="comment">評論人:</label>
<input type="text" id="comment" class="form-control" v-model="user" />
</div>
<div class="form-group">
<label for="commentText">評論內容:</label>
<textarea id="commentText" class="form-control" v-model="content">
</textarea>
</div>
<div class="form-group">
<input type="button" value="發表評論" class="btn btn-primary" @click="postComment" />
</div>
</div>
</template>
<script type="text/javascript">
// 全局過濾器 時間格式化
// 所謂的全局過濾器,就是所有的VM實例都共享的
Vue.filter('dateFormat',function(dateStr,pattern=""){
// 根據給定的時間字符串,得到特定的時間
var dt = new Date(dateStr)
// yyyy-mm-dd
var year = dt.getFullYear()
var month = (dt.getMonth() + 1).toString().padStart(2,'0')
var day = dt.getDate().toString().padStart(2,'0')
// return `${year}-${month}-${day}`
if(pattern && pattern.toLowerCase() === 'yyyy-mm-dd'){
return `${year}-${month}-${day}`
}else{
var hh = dt.getHours().toString().padStart(2,'0')
var mm = dt.getMinutes().toString().padStart(2,'0')
var ss = dt.getSeconds().toString().padStart(2,'0')
return `${year}-${month}-${day} ${hh}:${mm}:${ss}`
}
})
var commentBox = {
data() {
return {
user: '',
content: '',
ctime:new Date()
}
},
template: '#tmpl',
methods: {
postComment() {
// localStorage 只支持存放字符串數據, 要先調用 JSON.stringify
// 在保存 最新的 評論數據之前,要先從 localStorage 獲取到之前的評論數據(string), 轉換為 一個 數組對象, 然后,把最新的評論, push 到這個數組
// 如果獲取到的 localStorage 中的 評論字符串,為空不存在, 則 可以 返回一個 '[]' 讓 JSON.parse 去轉換
// 把 最新的 評論列表數組,再次調用 JSON.stringify 轉為 數組字符串,然后調用 localStorage.setItem()
var comment = {
id: Date.now(),
user: this.user,
content: this.content,
ctime:this.ctime
}
// 從 localStorage 中獲取所有的評論
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
list.unshift(comment)
// 重新保存最新的 評論數據
localStorage.setItem('cmts', JSON.stringify(list))
this.user = this.content = ''
this.$emit('func')
}
}
}
var vm = new Vue({
el: '#app',
data: {
list: []
},
methods: {
loadComments() {
// 從本地的 localStorage 中,加載評論列表
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
this.list = list
}
},
components: {
'cmt-box': commentBox
},
created() {
this.loadComments()
}
})
</script>
</body>
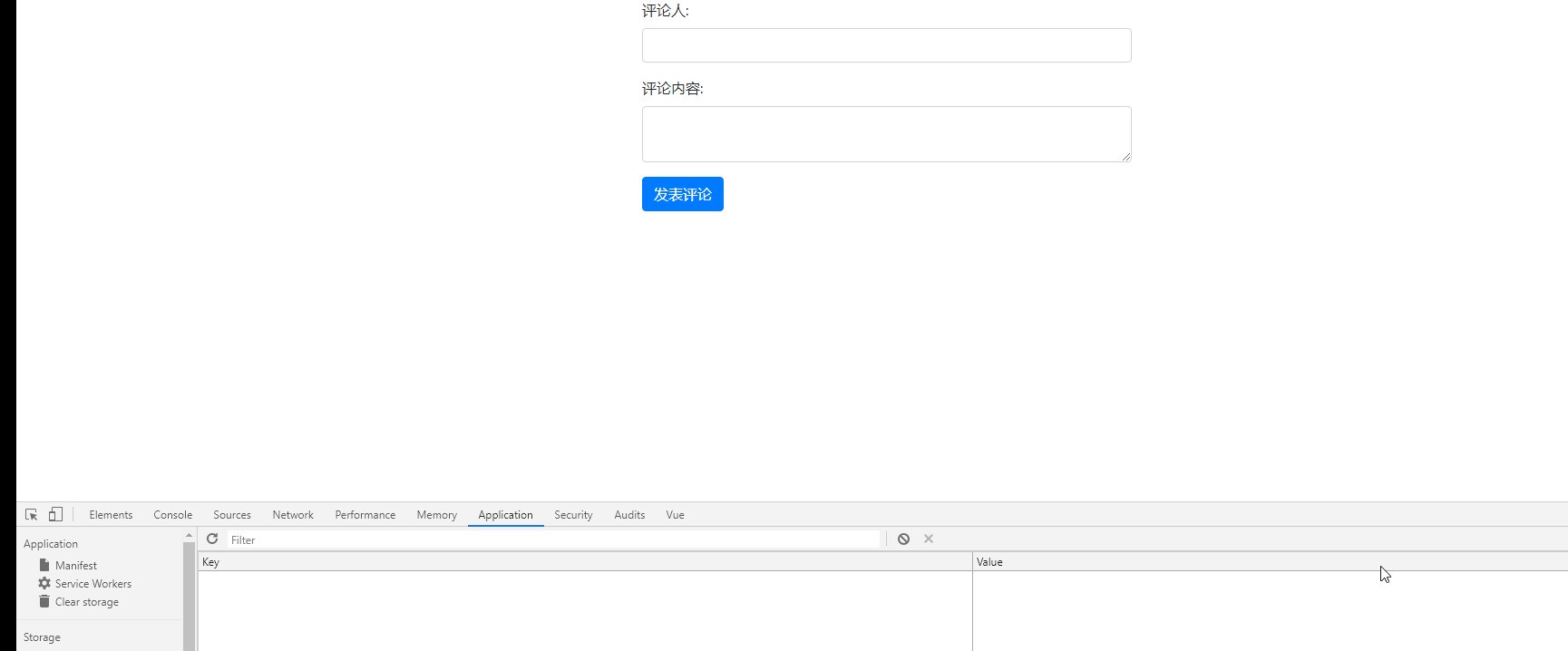
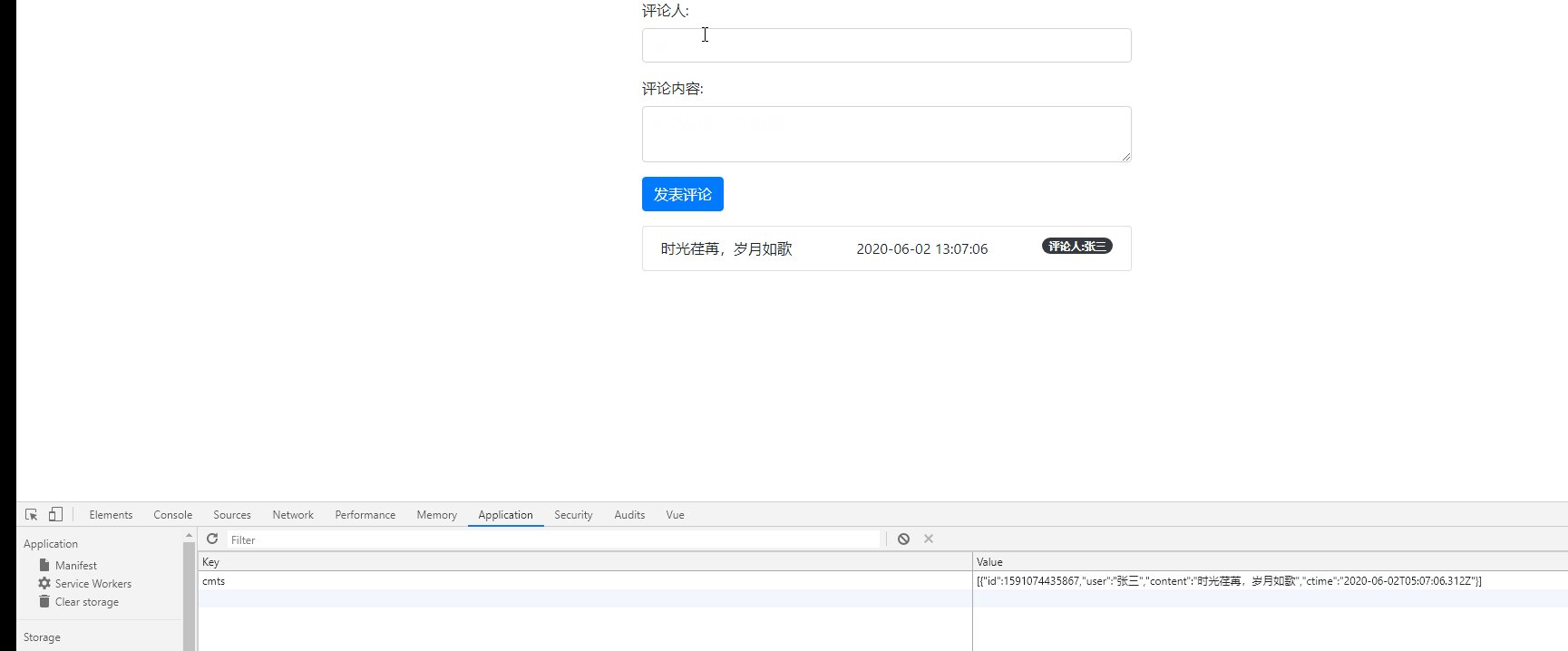
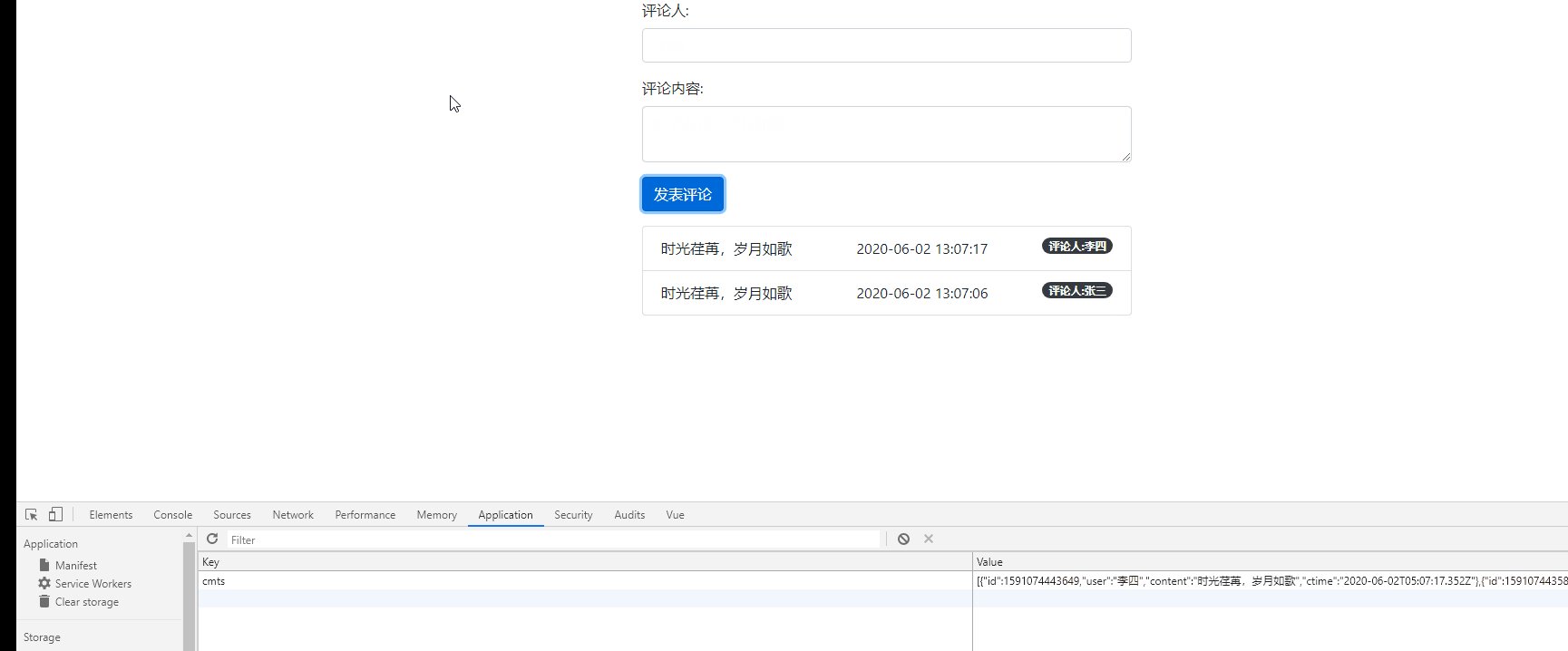
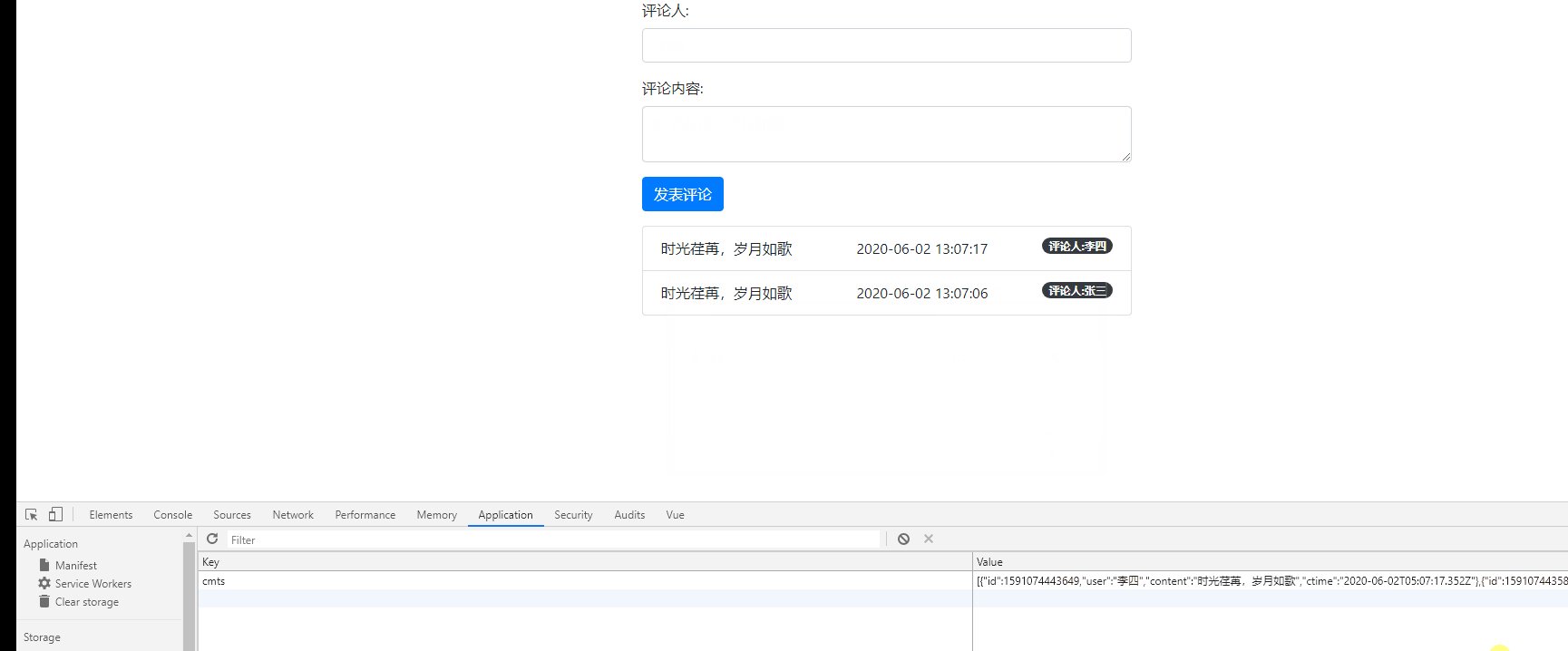
</html>效果圖

以上就是“vue怎么實現評論列表”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。