溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
具體代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<title>簡易評論列表</title>
<meta charset="utf-8">
<link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div id="app">
<ul class="list-group">
<!-- 為事件綁定別稱時不要使用駝峰命名 -->
<box @plocalcoments="localComents"></box>
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">評論人: {{item.user}}</span>
{{item.content}}
</li>
</ul>
</div>
<template id="temp">
<div>
<div class="form-group">
<label>評論人:</label>
<input type="text" class="form-control" v-model="user">
</div>
<div class="form-group">
<label>評論內容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" value="發表評論" class="btn btn-primary" @click="add">
</div>
</div>
</template>
</body>
<script src="node_modules\vue\dist\vue.js"></script>
<script>
let commentBox = {//定義評論組件
data(){//進行數據的綁定,記住組件內的數據是一個方法
return{
user:'',
content:''
}
},
template:"#temp",
methods:{
add(){//評論添加函數
//獲取當前評論
let comment = {id:Date.now(),user:this.user,content:this.content};
//從localStorage讀取列表
let list = JSON.parse(localStorage.getItem('cmts')|| '[]');//若不存在cmts則返回空數組,避免json解析出錯
if(comment.user&&comment.content)//進行判空
list.unshift(comment);
localStorage.setItem('cmts',JSON.stringify(list));
this.user=this.content='';//清空評論列表
//利用$emit()方法來調用父組件的方法
this.$emit('plocalcoments');
}
}
}
let vm = new Vue({
el:"#app",
data:{
list:[]
},
components:{
box:commentBox
},
created(){
//實例創建后加載評論
this.localComents();
},
methods:{
localComents(){
let list = localStorage.getItem('cmts'||'[]');//若不存在cmts則返回空數組,避免json解析出錯
this.list = JSON.parse(list);//刷新數據
}
}
});
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<title>簡易評論列表</title>
<meta charset="utf-8">
<link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div id="app">
<ul class="list-group">
<!-- 為事件綁定別稱時不要使用駝峰命名 -->
<box @plocalcoments="localComents"></box>
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">評論人: {{item.user}}</span>
{{item.content}}
</li>
</ul>
</div>
<template id="temp">
<div>
<div class="form-group">
<label>評論人:</label>
<input type="text" class="form-control" v-model="user">
</div>
<div class="form-group">
<label>評論內容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" value="發表評論" class="btn btn-primary" @click="add">
</div>
</div>
</template>
</body>
<script src="node_modules\vue\dist\vue.js"></script>
<script>
let commentBox = {//定義評論組件
data(){//進行數據的綁定,記住組件內的數據是一個方法
return{
user:'',
content:''
}
},
template:"#temp",
methods:{
add(){//評論添加函數
//獲取當前評論
let comment = {id:Date.now(),user:this.user,content:this.content};
//從localStorage讀取列表
let list = JSON.parse(localStorage.getItem('cmts')|| '[]');//若不存在cmts則返回空數組,避免json解析出錯
if(comment.user&&comment.content)//進行判空
list.unshift(comment);
localStorage.setItem('cmts',JSON.stringify(list));
this.user=this.content='';//清空評論列表
//利用$emit()方法來調用父組件的方法
this.$emit('plocalcoments');
}
}
}
let vm = new Vue({
el:"#app",
data:{
list:[]
},
components:{
box:commentBox
},
created(){
//實例創建后加載評論
this.localComents();
},
methods:{
localComents(){
let list = localStorage.getItem('cmts'||'[]');//若不存在cmts則返回空數組,避免json解析出錯
this.list = JSON.parse(list);//刷新數據
}
}
});
</script>
</html>
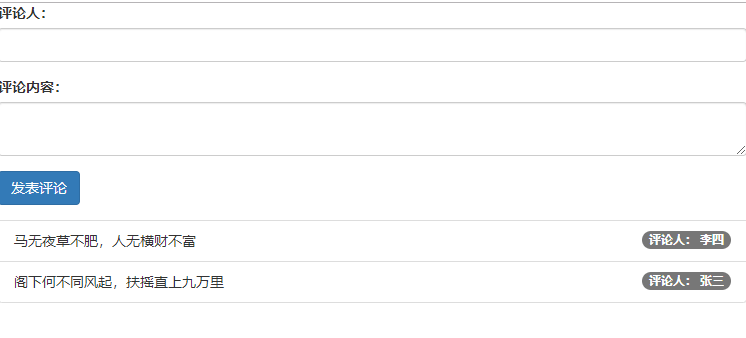
效果圖:

總結
以上所述是小編給大家介紹的vue實現評論列表功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。