您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue映射的方法與怎么混入使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue映射的方法與怎么混入使用文章都會有所收獲,下面我們一起來看看吧。
場景:當在不同的組件中共同使用一些select的"內容"就可以將這些內容封裝在一個文件里
1.cig2.0/src/contants.js
export const data = {
whether: [
//是/否
{ value: 1, label: "是" },
{ value: 0, label: "否" }
],
hour: [
{ value: "0", label: "0" },
{ value: "1", label: "1" },
{ value: "2", label: "2" },
{ value: "3", label: "3" },
{ value: "4", label: "4" },
{ value: "5", label: "5" },
{ value: "6", label: "6" },
{ value: "7", label: "7" },
{ value: "8", label: "8" },
{ value: "9", label: "9" },
{ value: "10", label: "10" },
{ value: "11", label: "11" },
{ value: "12", label: "12" },
{ value: "13", label: "13" },
{ value: "14", label: "14" },
{ value: "15", label: "15" },
{ value: "16", label: "16" },
{ value: "17", label: "17" },
{ value: "18", label: "18" },
{ value: "19", label: "19" },
{ value: "20", label: "20" },
{ value: "21", label: "21" },
{ value: "22", label: "22" },
{ value: "23", label: "23" }
],
//分鐘
minute: [
{ value: "0", label: "0" },
{ value: "30", label: "30" }
],
};
export function getValues(key) {
//debugger
return JSON.parse(JSON.stringify(data[key] || []));
}2.在需要使用select的組件里引入【混入】
在混入文件里返回封裝的select的內容應用到組件中使用select的地方
引入混入:
import MixSearch from “@/mixins/mix-search.js”; let mixSearch = MixSearch(); //因為在mix-search.js文件里 export default 是一個function() mixins: [mixSearch]
import {getValues} from "@/contants.js"
let cache = {}
function saveCache(key, value) {
if (!key) return;
if (value) {
cache[key] = JSON.stringify(value)
} else {
if (!cache[key]) return
return JSON.parse(cache[key])
}
}
export default function (ext) {
ext = ext || {}
let mixin = {
data() {
return {
fullscreenLoading: false,
pageBean: {
pageSize: 10,
page: 1,
showTotal: true
},
searchModel: JSON.parse(JSON.stringify(ext))
}
},
methods: {
async payload(fn, fail) {
try {
this.fullscreenLoading = true;
await fn()
} catch (e) {
console.error(e)
}
this.fullscreenLoading = false;
},
getKeyValues(key, opt) {
return getValues(key, opt)
},
// 映射字段
getSelectLabel(type, id) {
for (let i = 0; i < type.length; i++) {
if (type[i].value == id) {
return type[i].label
}
}
}
},
created() {
let {pageBean, searchModel} = saveCache(this.$options.name) || {}
if (pageBean) {
this.pageBean = pageBean;
this.searchModel = searchModel;
}
},
beforeDestroy() {
saveCache(this.$options.name, {pageBean: this.pageBean, searchModel: this.searchModel})
}
}
return mixin
} <div >
<el-form-item label="更新時間期限:" class="dataTimeBox">
<el-select
placeholder="請選擇"
v-model="day.hour"
>
<el-option
v-for="(item,index) in getKeyValues('hour')"
:key="index"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<span> 時 </span>
<el-select
placeholder="請選擇"
v-model="day.minute"
>
<el-option
v-for="(item,index) in getKeyValues('minute')"
:key="index"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<span> 分</span>
</el-form-item>
</div>vue的官方文檔:混入 (mixin) 提供了一種非常靈活的方式,來分發 Vue 組件中的可復用功能。一個混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被“混合”進入該組件本身的選項。
簡單的理解就是它可以制作一個可以復用的功能,可以復用到各個組件中,同時這個mixin功能可以使用vue組件里任意組件選項,比如data,method,watch,和各個生命周期函數。當需要運用的組件,引用它時,相當于把mixin的各個組件選項合并到引用的組件中。
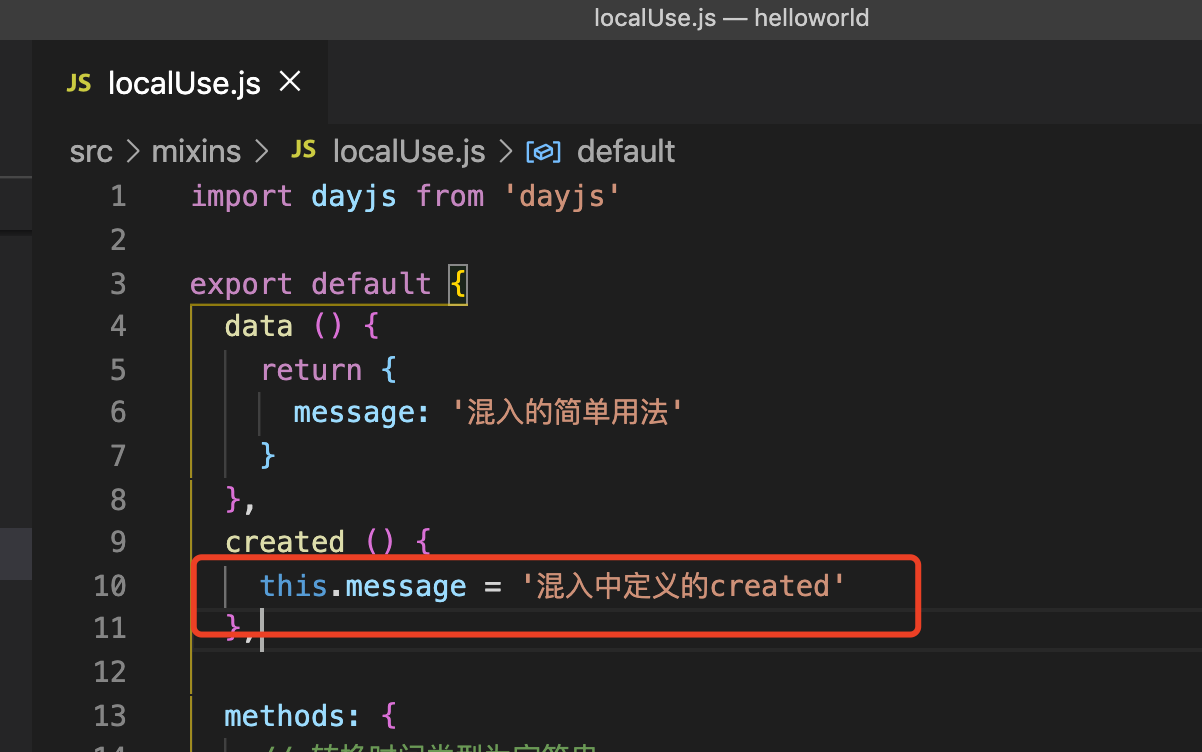
1.定義一個mixin文件,寫入需要被復用的功能;

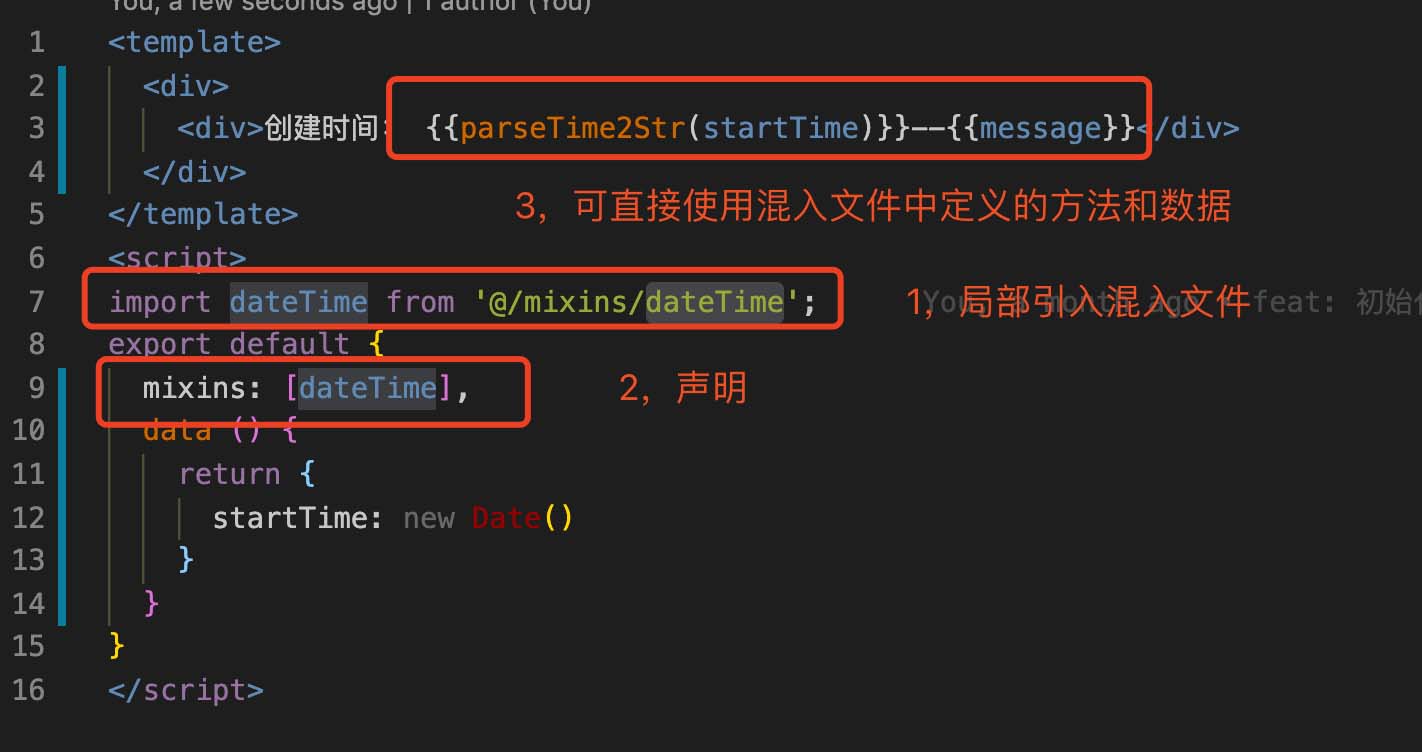
2.在需要使用混入功能的文件中引入;

注:混入中可以放一個類或多個類,也可以只放方法和功能,根據面向對象單一職責原則和開閉原則,排除掉放多個類,若是只放方法和功能,混入就失去類意義。
最后的總結是:混入里最好放一個類或者是多個類組合或聚合成的一個類。
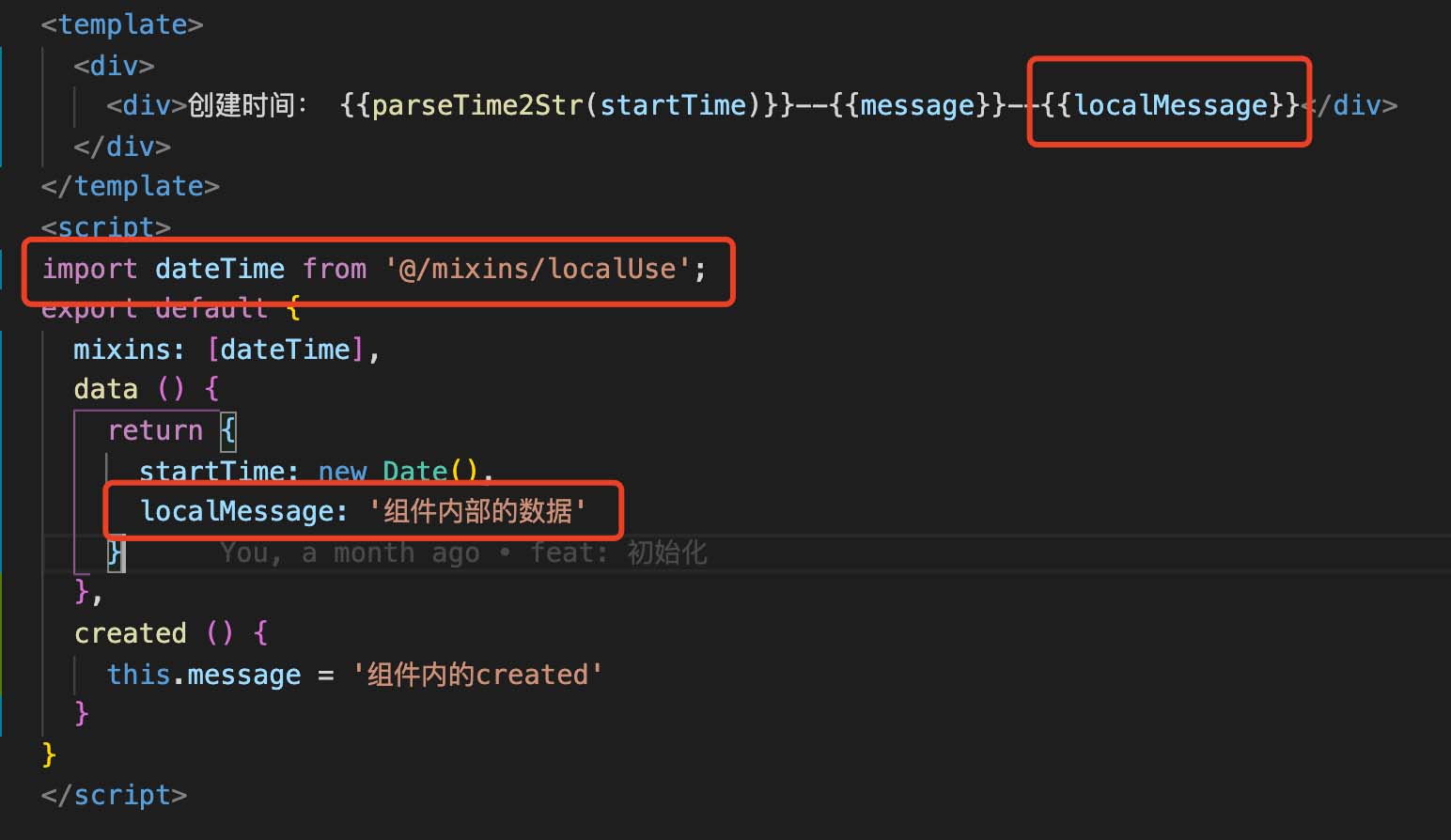
3. 組件內可以修改混入中的數據,混入文件中也可以直接修改對應組件中的數據;


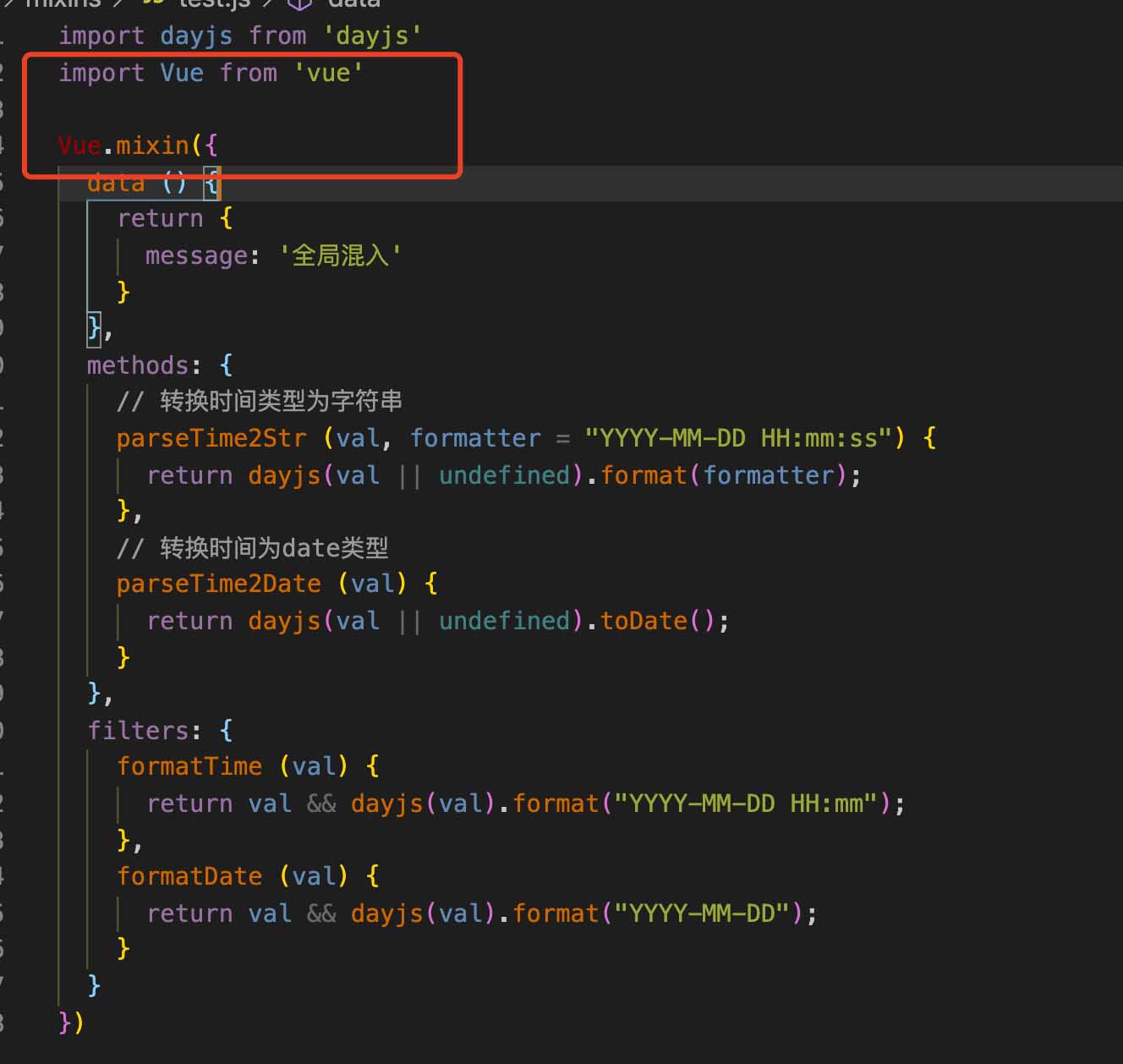
定義一個全局的mixin文件

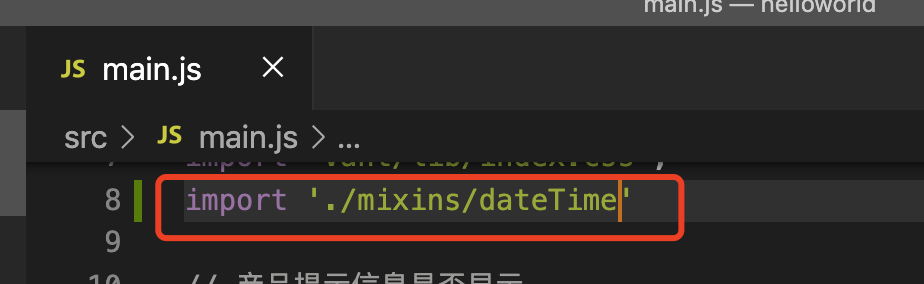
在項目main.js文件中引入定義的mixins文件

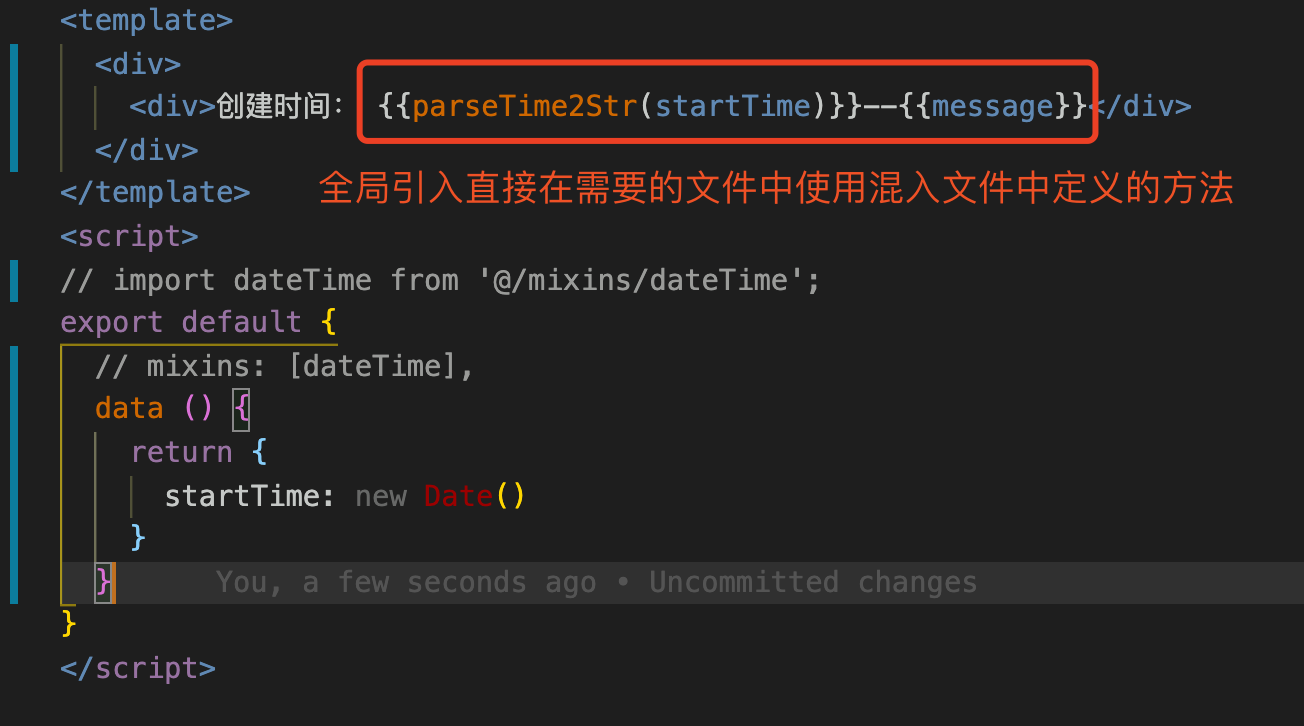
然后在項目中所有文件都可以直接使用混入中定義的方法

關于“vue映射的方法與怎么混入使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue映射的方法與怎么混入使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。