您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue中Mixin混入的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
想要使用一個事物或者工具,我們首要先了解它是什么,這樣我們才好對癥下藥。
其實Mixin不是Vue專屬的,可以說它是一種思想,也可以說它就是混入的意思,在很多開發框架中都實現了Mixin(混入),我們這里主要講解的是Vue中的Mixin。
老規矩,先看官方文檔。
官方解釋:
混入 (mixin) 提供了一種非常靈活的方式,來分發 Vue 組件中的可復用功能。一個混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被“混合”進入該組件本身的選項。
官方的解釋通常都是晦澀難懂的,因為要專業和準確嘛!
我們可以用我們自己容易理解的話來說說Vue中的Mixin是什么。
民間解釋:
將組件的公共邏輯或者配置提取出來,哪個組件需要用到時,直接將提取的這部分混入到組件內部即可。這樣既可以減少代碼冗余度,也可以讓后期維護起來更加容易。
這里需要注意的是:提取的是邏輯或配置,而不是HTML代碼和CSS代碼。其實大家也可以換一種想法,mixin就是組件中的組件,Vue組件化讓我們的代碼復用性更高,那么組件與組件之間還有重復部分,我們使用Mixin在抽離一遍。
上面一點說Mixin就是一個抽離公共部分的作用。在Vue中,Vuex狀態管理似乎也是做的這一件事,它也是將組件之間可能共享的數據抽離出來。兩者看似一樣,實則還是有細微的區別,區別如下:
Vuex公共狀態管理,如果在一個組件中更改了Vuex中的某個數據,那么其它所有引用了Vuex中該數據的組件也會跟著變化。
Mixin中的數據和方法都是獨立的,組件之間使用后是互相不影響的。
我們了解了Mixin的概念,那么如何使用它呢?這才是我們的重點。
接下來我們的mixin就放在Vue2.x的腳手架項目中演示。
利用Vue-cli初始化一個最簡單的項目:

定義mixin也非常簡單,它就是一個對象而已,只不過這個對象里面可以包含Vue組件中的一些常見配置,如data、methods、created等等。
在我們的項目src目錄下新建mixin文件夾,然后新建index.js文件,該文件存放我們的mixin代碼。
代碼如下:
// src/mixin/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};
可以看到我們的mixin非常的簡單,主要包含了一個Vue組件的常見的邏輯結構。
接下來讓我們在mixin中簡單的寫點東西,代碼如下:
export const mixins = {
data() {
return {
msg: "我是小豬課堂",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函數");
},
mounted() {
console.log("我是mixin中的mounted生命周期函數");
},
methods: {
clickMe() {
console.log("我是mixin中的點擊事件");
},
},
};我們的公共mixin定義好后,最重要就是如何使用它。根據不同的業務場景,我們可以分為兩種:局部混入和全局混入。顧名思義,局部混入和組件的按需加載有點類似,就是需要用到mixin中的代碼時,我們再在組件章引入它。全局混入的話,則代表我在項目的任何組件中都可以使用mixin。
組件中引入mixin也非常簡單,我們稍微改造下App.vue組件。
代碼如下:
// src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">點擊我</button>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
export default {
name: "App",
mixins: [mixins],
components: {},
created(){
console.log("組件調用minxi數據",this.msg);
},
mounted(){
console.log("我是組件的mounted生命周期函數")
}
};
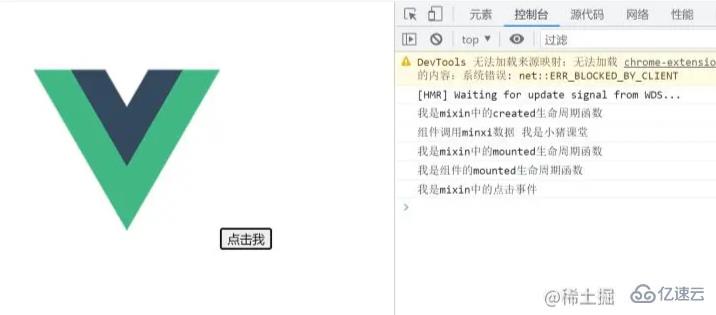
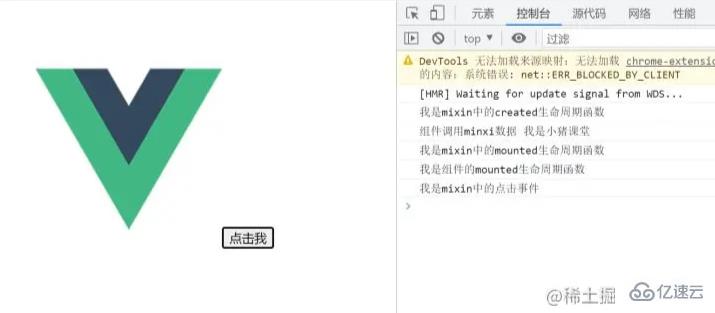
</script>效果如下:

上段代碼中引入mixin的方法也非常簡單,直接使用vue提供給我們的mixins屬性:mixins:[mixins]。
通過上面的代碼和效果我們可以得出以下幾點:
mixin中的生命周期函數會和組件的生命周期函數一起合并執行。
mixin中的data數據在組件中也可以使用。
mixin中的方法在組件內部可以直接調用。
生命周期函數合并后執行順序:先執行mixin中的,后執行組件的。
問題提出:
這里我們就提出了一個問題:一個組件中改動了mixin中的數據,另一個引用了mixin的組件會受影響嗎?
答案是不會的!
我們可以嘗試一下:
在src下的components文件夾下新建demo組件,代碼如下:
// src/components/demo.vue
<template>
<div>mixin中的數據:{{ msg }}</div>
</template>
<script>
import { mixins } from "../mixin/index";
export default {
mixins: [mixins],
};
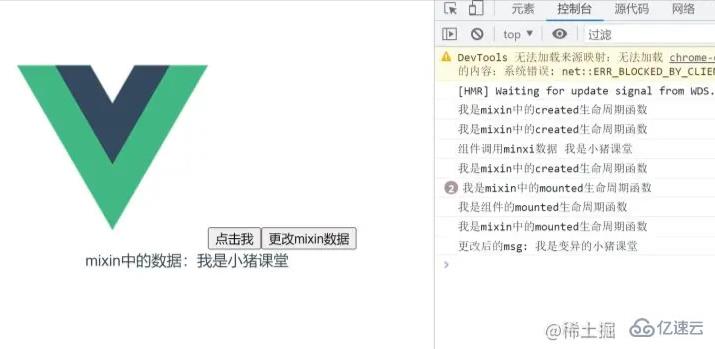
</script>然后在App.vue組件中引入demo組件,代碼如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">點擊我</button>
<button @click="changeMsg">更改mixin數據</button>
<demo></demo>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
mixins: [mixins],
components: { demo },
created() {
console.log("組件調用minxi數據", this.msg);
},
mounted() {
console.log("我是組件的mounted生命周期函數");
},
methods: {
changeMsg() {
this.msg = "我是變異的小豬課堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>代碼解釋:
我們在demo組件中引入了mixin,且使用了mixin中的msg數據。
在App.vue中同樣引入了mixin,且設置了點擊事件更改msg
點擊按鈕,更改msg,查看demo組件中顯示是否有變化。
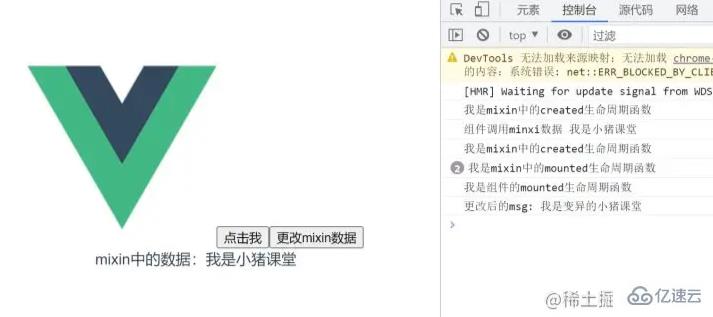
效果如下:

可以看到我們在App.vue組件中更改了msg后,demo組件顯示沒有任何變化,所以這里我們得出結論:不同組件中的mixin是相互獨立的!
上一點我們使用mixin是在需要的組件中引入它,我們也可以在全局先把它注冊好,這樣我們就可以在任何組件中直接使用了。
修改main.js,代碼如下:
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");然后把App.vue中引入mixin的代碼注釋掉,代碼如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">點擊我</button>
<button @click="changeMsg">更改mixin數據</button>
<demo></demo>
</div>
</template>
<script>
// import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
// mixins: [mixins],
components: { demo },
created() {
console.log("組件調用minxi數據", this.msg);
},
mounted() {
console.log("我是組件的mounted生命周期函數");
},
methods: {
changeMsg() {
this.msg = "我是變異的小豬課堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>效果如下:

可以發現效果上和局部混入沒有任何區別,這就是全局混入的特點。
雖然這樣做很方便,但是我們不推薦,來看看官方的一段話:
請謹慎使用全局混入,因為它會影響每個單獨創建的 Vue 實例 (包括第三方組件)。大多數情況下,只應當應用于自定義選項,就像上面示例一樣。推薦將其作為插件發布,以避免重復應用混入。
上面的列子中我們仔細看會發現一個問題:mixin中定義的屬性或方法的名稱與組件中定義的名稱沒有沖突!
那么我們不禁會想,如果命名有沖突了怎么辦?
我們使用git合并代碼的時候經常會有沖突,有沖突了不要怕,我們合并就好了。這里的沖突主要分為以下幾種情況:
(1)生命周期函數
確切來說,這種不算沖突,因為生命周期函數的名稱都是固定的,默認的合并策略如下:
先執行mixin中生命周期函數中的代碼,然后在執行組件內部的代碼,上面的例子其實就很好的證明了。

(2)data數據沖突
當mixin中的data數據與組件中的data數據沖突時,組件中的data數據會覆蓋mixin中數據,借用官方的一段代碼:
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})可以看到最終打印的message是組件中message的值,其它沒有沖突的數據自然合并了。
(3)方法沖突
這種沖突很容易遇到,畢竟大家命名方法的名字很容易一樣,這里同樣借用官方的一段代碼:
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"上段代碼中mixin和組件中都有conficting方法,但是最終在組件中調用時,實際調用的是組件中的conflicting方法。
當然,如果你要自定義合并規則也不是不可以,但是我覺得沒有必要,項目中無需做這么復雜。
從上面的例子看來,使用mixin的好處多多,但是凡是都有兩面性,這里總結幾點優缺點供大家參考:
提高代碼復用性
無需傳遞狀態
維護方便,只需要修改一個地方即可
命名沖突
濫用的話后期很難維護
不好追溯源,排查問題稍顯麻煩
不能輕易的重復代碼
感謝各位的閱讀!關于“Vue中Mixin混入的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。