您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了es6中的symbol有哪些作用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇es6中的symbol有哪些作用文章都會有所收獲,下面我們一起來看看吧。
es6中symbol的作用:1、用于作為屬性名,symbol表示獨一無二的值,可以保證屬性不重名,也可以在類的外部訪問;2、用于定義常量,是一種新的原始數據類型,語法為“const name=Symbol("value")”。
本教程操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
ES6 引入了一種新的原始數據類型 Symbol ,表示獨一無二的值,最大的用法是用來定義對象的唯一屬性名。
ES6 數據類型除了 Number 、 String 、 Boolean 、 Object、 null 和 undefined ,還新增了 Symbol 。
基本用法
Symbol 函數棧不能用 new 命令,因為 Symbol 是原始數據類型,不是對象。可以接受一個字符串作為參數,為新創建的 Symbol 提供描述,用來顯示在控制臺或者作為字符串的時候使用,便于區分。
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"
// 相同參數 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // false作為屬性名
用法
由于每一個 Symbol 的值都是不相等的,所以 Symbol 作為對象的屬性名,可以保證屬性不重名。

Symbol 作為對象屬性名時不能用.運算符,要用方括號。因為.運算符后面是字符串,所以取到的是字符串 sy 屬性,而不是 Symbol 值 sy 屬性。
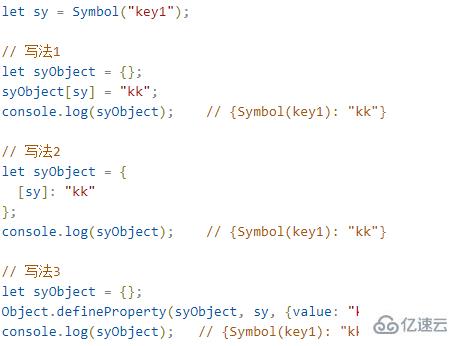
let syObject = {};
syObject[sy] = "kk";
syObject[sy]; // "kk"
syObject.sy; // undefined注意點
Symbol 值作為屬性名時,該屬性是公有屬性不是私有屬性,可以在類的外部訪問。但是不會出現在 for...in 、 for...of 的循環中,也不會被 Object.keys() 、 Object.getOwnPropertyNames() 返回。如果要讀取到一個對象的 Symbol 屬性,可以通過 Object.getOwnPropertySymbols() 和 Reflect.ownKeys() 取到。
let syObject = {};
syObject[sy] = "kk";
console.log(syObject);
for (let i in syObject) {
console.log(i);
} // 無輸出
Object.keys(syObject); // []
Object.getOwnPropertySymbols(syObject); // [Symbol(key1)]
Reflect.ownKeys(syObject); // [Symbol(key1)]定義常量
在 ES5 使用字符串表示常量。例如:
const COLOR_RED = "red"; const COLOR_YELLOW = "yellow"; const COLOR_BLUE = "blue";
但是用字符串不能保證常量是獨特的,這樣會引起一些問題:
但是使用 Symbol 定義常量,這樣就可以保證這一組常量的值都不相等。用 Symbol 來修改上面的例子。
const COLOR_RED = Symbol("red");
const COLOR_YELLOW = Symbol("yellow");
const COLOR_BLUE = Symbol("blue");
function ColorException(message) {
this.message = message;
this.name = "ColorException";
}
function getConstantName(color) {
switch (color) {
case COLOR_RED :
return "COLOR_RED";
case COLOR_YELLOW :
return "COLOR_YELLOW ";
case COLOR_BLUE:
return "COLOR_BLUE";
default:
throw new ColorException("Can't find this color");
}
}
try {
var color = "green"; // green 引發異常
var colorName = getConstantName(color);
} catch (e) {
var colorName = "unknown";
console.log(e.message, e.name); // 傳遞異常對象到錯誤處理
}Symbol 的值是唯一的,所以不會出現相同值得常量,即可以保證 switch 按照代碼預想的方式執行。
關于“es6中的symbol有哪些作用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“es6中的symbol有哪些作用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。