溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么實現列表垂直無縫滾動”,在日常操作中,相信很多人在vue怎么實現列表垂直無縫滾動問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么實現列表垂直無縫滾動”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
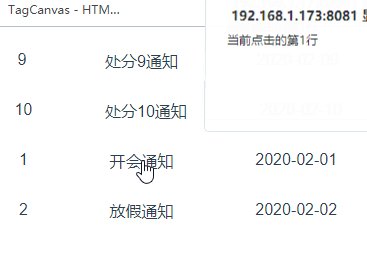
實現新聞列表的輪播(如下圖)

上代碼
封裝的so-marquee.vue
<template>
<div
class="marquee-wrapper"
:
>
<div
class="marquee-container"
:
:class="className"
>
<ul
ref="marqueeCon"
:id="tooltipId"
class="marquee-content"
:class="{ anim: animate === true}"
@mouseenter="handleStop()"
@mouseleave="handleUp()"
>
<li
v-for="(item,index) in realData"
:key="`${tooltipId}-${item.id}-${index}`"
class="marquee-item"
:
@click="handleClick(item)"
>
<slot name="itemCon" :item="item"></slot>
</li>
</ul>
</div>
</div>
</template>
<script>
import { parseToNum, generateId } from '@/utils/util'
export default {
name: "so-marquee",
props: {
/*
* 可接受傳參
* data 列表數據
* className 自定義類名
* width 列表寬度,默認值:400
* height 列表高度,默認值:200
* showNumber 可視的條目數,默認值:5
* speed 輪播速度,默認值:1000
* */
//列表數據
data: {
type: Array,
default: () => [],
},
//自定義類名
className: String,
//列表寬度,默認值:400
width: {
type: [Number, String],
default: 400
},
//列表高度,默認值:200
height: {
type: [Number, String],
default: 200
},
//可視的條目數,默認值:5
showNumber: {
type: [Number, String],
default: 5
},
//輪播速度,默認值:1000
speed: {
type: [Number, String],
default: 1000
}
},
data() {
return {
intnum: undefined,
animate: false
};
},
computed: {
tooltipId() {
return `marquee-con-${ generateId() }`;
},
realWidth() {
return parseToNum(this.width)
},
realHeight() {
return parseToNum(this.height)
},
realShowNumber() {
return parseToNum(this.showNumber)
},
realSpeed() {
return parseToNum(this.speed) < 1000 ? 1000 : parseToNum(this.speed)
},
itemHeigth() {
return this.realHeight / this.realShowNumber
},
realData() {
return JSON.parse(JSON.stringify(this.data))
}
},
mounted() {
if (this.realData.length > this.realShowNumber) {
this.scrollUp();
}
},
methods: {
scrollUp() {
// eslint-disable-next-line no-unused-vars
this.intnum = setInterval(_ => {
this.animate = true;
setTimeout(() => {
this.realData.push(this.realData[0]); // 將數組的第一個元素添加到數組的
this.realData.shift(); //刪除數組的第一個元素
this.animate = false; // margin-top 為0 的時候取消過渡動畫,實現無縫滾動
}, this.realSpeed / 2)
this.$once('hook:beforeDestroy', () => {
this.cleanup()
})
}, this.realSpeed);
},
handleStop() {
this.cleanup()
},
handleUp() {
this.scrollUp();
},
handleClick(row) {
this.$emit('handleClick', row)
},
cleanup() {
if (this.intnum) {
clearInterval(this.intnum);
this.intnum = null;
}
}
},
beforeDestroy() {
this.cleanup();
},
deactivated() {
this.cleanup();
},
watch: {
animate(flag) {
this.marqueeCon = this.$refs.marqueeCon
if (flag) {
this.marqueeCon.style.marginTop = `-${ this.itemHeigth }px`
} else {
this.marqueeCon.style.marginTop = 0
}
},
}
};
</script>
<style scoped lang="scss">
.marquee-container {
overflow: hidden;
}
.marquee-content {
position: relative;
}
.anim {
transition: all 0.5s;
}
.marquee-item {
display: flex;
align-items: center;
justify-content: space-around;
}
</style>parseToNum方法
export function parseToNum(value) {
if (value !== undefined) {
value = parseInt(value, 10)
if (isNaN(value)) {
value = null;
}
}
return value
}generateId 方法
export const generateId = function() {
return Math.floor(Math.random() * 10000);
};父組件調用
<template>
<div id="app">
<so-marquee
:data="jsonData"
:height="200"
:showNumber="4"
:speed="500"
class="my-ui-marquee"
@handleClick="handleMarqueeClick"
>
<template v-slot:itemCon="{item}">
<div>{{ item.id }}</div>
<div>{{ item.name }}</div>
<div>{{ item.date }}</div>
</template>
</so-marquee>
</div>
</template>
<script>
import soMarquee from './components/so-marquee'
export default {
name: 'App',
data() {
return {
jsonData: [
{
id: 1,
name: "開會通知",
date: "2020-02-01"
},
{
id: 2,
name: "放假通知",
date: "2020-02-02"
},
{
id: 3,
name: "停水通知",
date: "2020-02-03"
},
{
id: 4,
name: "停電通知",
date: "2020-02-04"
},
{
id: 5,
name: "停車通知",
date: "2020-02-05"
},
{
id: 6,
name: "獎勵通知",
date: "2020-02-06"
},
{
id: 7,
name: "處分通知",
date: "2020-02-07"
},
{
id: 8,
name: "處分8通知",
date: "2020-02-08"
},
{
id: 9,
name: "處分9通知",
date: "2020-02-09"
},
{
id: 10,
name: "處分10通知",
date: "2020-02-10"
},
]
}
},
components: {
soMarquee
},
methods: {
handleMarqueeClick(row) {
alert(`當前點擊的第${row.id}行`)
}
}
}
</script>
<style scoped lang="scss">
.my-ui-marquee {
::v-deep.marquee-item {
cursor: pointer;
}
}
</style>到此,關于“vue怎么實現列表垂直無縫滾動”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。