您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Node中的setHeader和writeHead怎么用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

參數
response.setHeader(name, value)復制代碼
name 屬性
value 屬性值
返回 http.ServerResponse 返回響應對象
作用
為響應頭部設置單個屬性。
注意
只能一個一個設置屬性
重復設置一個屬性會替換之前的設置
設置包含無效字符的屬性字段名稱或值將導致拋出 TypeError
示例
reponse.setHeader('Content-Type', 'text/html')reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])重復設置一個屬性
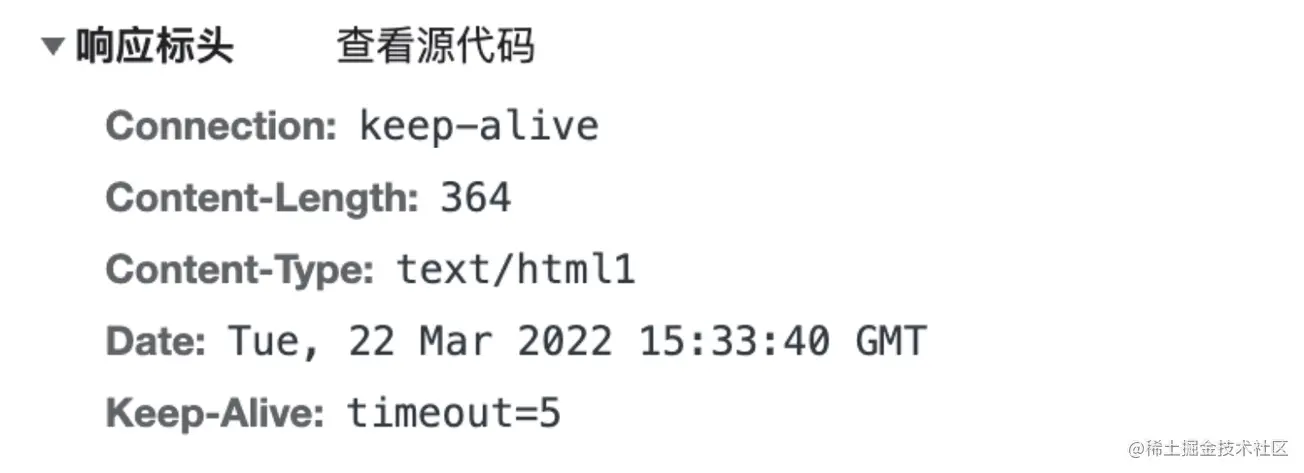
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
參數
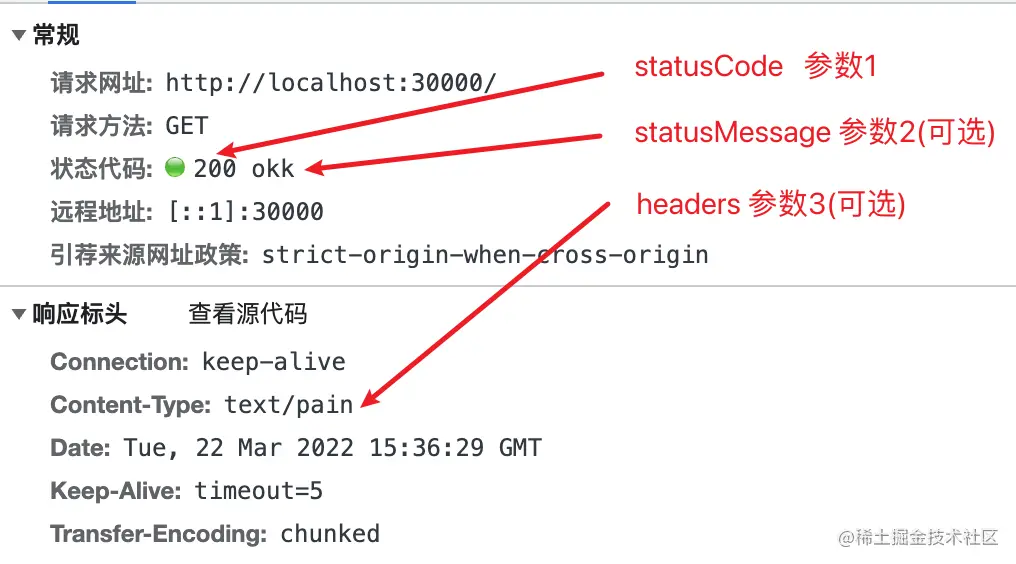
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http狀態碼
statusMessage 狀態信息(可選)
headers | 屬性對象或數組(可選)
返回 http.ServerResponse 返回響應對象

作用
和setHeader作用相同
注意
可以設置多個屬性,setHeader只能設置一個
只能調用一次
必須在response.end()之前調用
設置包含無效字符的屬性字段名稱或值將導致拋出 TypeError
示例
因為writeHead返回的是一個ServerResponse對象,我們可以進行鏈式調用
const body = 'hello world';
response
.writeHead(200, {
'Content-Length': Buffer.byteLength(body),
'Content-Type': 'text/plain'
})
.end(body);這里的Content-Length是以字節為單位,而不是字符。Buffer.byteLength()就是來確定正文的長度。
Nodejs不會檢查Content-Length和已經傳輸的正文長度是否一致
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});writeHead 的優先級比 setHeader 高,并且writeHead只能調用一次,所以在調用時,先考慮好哪些頭不常改變后,再調用writeHead
如果已經調用了setHeader設置標頭,那么他會傳給writeHead合并
如果調用了此方法,且還沒調用 response.setHeader()),則會直接將提供的標頭值寫入網絡通道且內部不緩存。在標頭上 response.getHeader()) 不會產生預期的結果。 如果需要逐步填充標頭并在未來進行潛在的檢索和修改,則改用 response.setHeader()。
以上就是“Node中的setHeader和writeHead怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。