您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Node.js中的eventloop怎么用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Node.js中的eventloop怎么用”吧!
主線程從"任務隊列"中讀取事件,這個過程是循環不斷的,所以整個的這種運行機制又稱為Event Loop(事件循環)。

其實在前面的文章我也講述過瀏覽器中的eventloop。然而在NodeJs中的eventloop與瀏覽器的是有區別的。對于寫nodejs的人來說掌握eventloop是一項很重要的技能。因為這意味著你不僅是會寫js,而對NodeJs也是有研究的。
我們知道NodeJs的本質是把瀏覽器的v8搬到了操作系統中運行,因此也把瀏覽器的事件循環拿過來了。可是為什么會出現eventloop這樣的設計呢?
從歷史原因上來看,js在設計時只是一門很簡單的為了在頁面上操作一下dom的語言(相信大家都聽過js只用了10天就設計出來的故事)。出于這個目標,我們當然希望js的運行盡可能的簡單,輕量,有多輕呢?輕到js的渲染引擎是在一個線程中運行的。
那么問題來了如果是在一個線程上運行js,當代碼是線性的時候,當然是沒有問題的。但在頁面上,我們需要用戶的交互,而這些交互是不知道為什么時候發生的。那js要怎么處理?如果眼前有正在運行的代碼,一個用戶交互進來之后,程序該怎么反應?如果先處理用戶的交互,那原來的程序就會被暫停(也就是阻塞)。為了避免這種阻塞,js采用了一個辦法,就是用一個消息隊列,來存放這種用戶交互。等所有的程序跑完之后,再去消息隊列中拿交互事件,然后執行。這樣就解決了阻塞的問題了。
我們都知道瀏覽器在瀏覽頁面的時候,用戶交互是隨時可能發生的,為了可以即時響應用戶。js是不會關閉的,他會不停的循環。大致如下:
向消息隊列拿任務-->執行任務-->執行完畢--> 向消息隊列拿任務--> ....
當然我們在之前的事件循環文章中講過,為了給不同的異步任務分類,在事件循環中其實是有宏任務和微任務的區分的。他們的執行大致為
向消息隊列拿微任務-->執行微任務-->微任務執行完畢--> 向消息隊列拿宏任務-->執行宏任務-->宏任務執行完畢-->向消息隊列拿微任務-->...
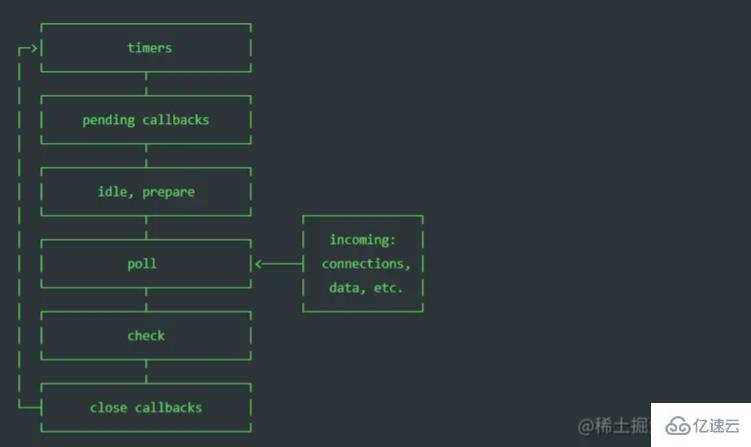
node的事件循環其實大致思路跟在瀏覽器上的是相似的,但nodeJs對不同的宏任務又作出了不同時期的區分。下面是官方的流程圖:

可以看到nodeJs中每次事件循環被分成了具體的6個時期,每個時期會用指定的宏任務。然后在每個時期的宏任務執行之前,會優先執行完微任務隊列。
| timers | 執行由setTimeout() 和 setInterval() 觸發的回調 |
|---|---|
| pending callbacks | 執行延遲到下一個循環迭代的I / O回調 |
| idle, prepare | 只在內部使用,開發者可以不關注 |
| poll | 檢索新的I / O事件;執行I / O相關的回調(會執行幾乎所有的回調,除了 close callbacks 以及 timers 調度的回調和 setImmediate() 調度的回調,在恰當的時機將會阻塞在此階段) |
| check | 執行setImmediate() |
| close callbacks | 比如socket.on('close', ...) |
其實通過上述表格,我們已經很清晰知道整個事件循環機制的執行順序了。但可能大家還會有一些疑問。下面來詳細講一下。
這個階段其實是處理由于操作系統出錯,導致一些本應在上次事件循環中執行的回調。例如一些TCP錯誤。因此這部分,開發者不能主動操作,是NodeJs的一些容錯機制。
同樣的,setImmediate是nodejs特有的api,他可以立即創建一個異步宏任務。不僅如此,nodejs在事件循環中還專門設了一個check時期,在這個時期會專門執行setImmediate的回調。甚至你可以在這個時期中如果不停的產生setImmediate回調,eventloop會優先處理。
這個時期處理關閉事件,如socket.on('close', ...) 等這樣可以確保在一些通訊結束前,所有任務都完成了。
我們先來回顧瀏覽器與nodejs的差異:
| 任務 | 瀏覽器 | Node |
|---|---|---|
| I/O | ? | ? |
| setTimeout | ? | ? |
| setInterval | ? | ? |
| setImmediate | ? | ? |
| requestAnimationFrame | ? | ? |
| 任務 | 瀏覽器 | Node |
|---|---|---|
| process.nextTick | ? | ? |
| MutationObserver | ? | ? |
| Promise.then catch finally | ? | ? |
可以看到process.nextTick是nodejs特有的微任務,不僅如此,process.nextTick()的優先級高于所有的微任務,每一次清空微任務列表的時候,都是先執行 process.nextTick()
不僅是任務類型上有差異,在執行上2個環境其實也有差異。在瀏覽器上執行任務的時候,每執行一個宏任務之前,需要先確保微任務隊列執行完了。而在nodejs上是每個時期之前,先確保微任務隊列執行完。也就是說在假如在timer時期,會先把所有setTimeout,setInterval的宏任務執行完。在執行完微任務,再進入下個時期。
注意:以上執行規則是在nodejs的v11版本之前的規則。在11版本之后nodejs的執行輸出是跟瀏覽器一樣的。
setImmediate() 和 setTimeout()的執行先后順序是不一定的,就是說如果你不停地執行以下代碼,每次得到的結果可能是不一樣的。
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});其中的原因是程序對時間的處理是有誤差的。在setTimeout方法中設置的時間,不一定是準確的。同時在回調觸發時,也無法確認事件循環處在哪個時期,可能是timer,也可能是check。所有會有不同的結果。
感謝各位的閱讀,以上就是“Node.js中的eventloop怎么用”的內容了,經過本文的學習后,相信大家對Node.js中的eventloop怎么用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。