您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue鉤子是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue鉤子是什么”吧!
在vue中,鉤子指的是“hook”,是一種事件劫持機制,可以比事件更早進行執行處理;鉤子可以理解為vue的內置事件,但是這個內置事件需要主動去配置,可以用來處理被攔截的函數調用、事件和消息。
本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
其實是翻譯造成的問題,原名是“hook”(不負責任的直譯為“鉤子”而已),它是一種事件劫持機制,也就是說它會比你的事件更早進行執行處理。
你可以簡單地把它理解為vue的內置事件,但是這個內置事件是由你去配置的。
用來處理比如“被攔截的函數調用、事件、消息”的代碼都叫鉤子
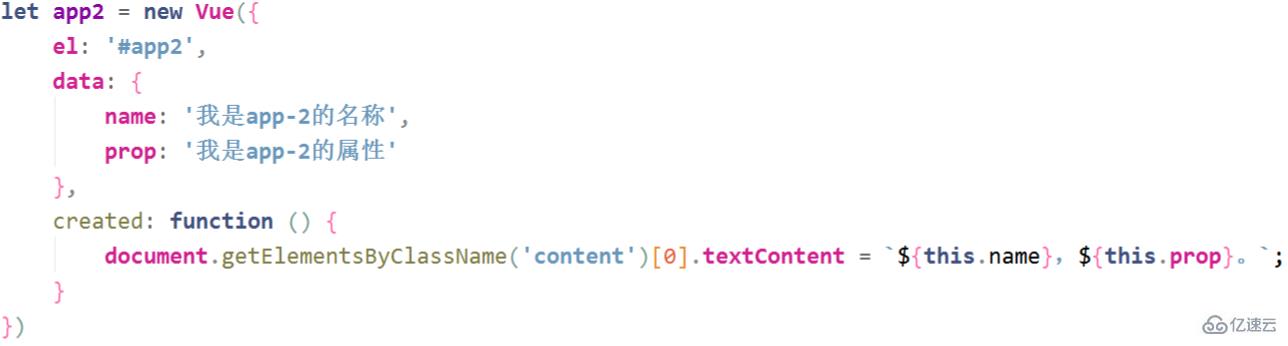
典型的“hook”如:

其中的created事件就是一個“hook”,執行后的效果是這樣的:

感謝各位的閱讀,以上就是“vue鉤子是什么”的內容了,經過本文的學習后,相信大家對vue鉤子是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。