您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript鉤子機制原理是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript鉤子機制原理是什么”吧!
問題
是這樣的:我們的代碼已經歷史很久了,就這一套框架已經快5年了,在這中間大家也沒有標準的代碼規范,很隨意的進行了代碼編寫,所以出現了很多問題:
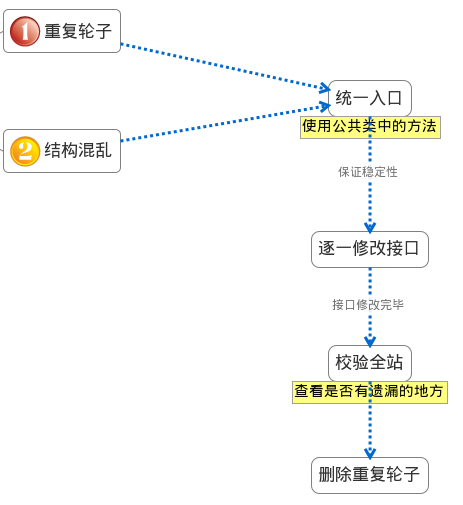
1、如制造了很多重復的輪子。一套方法在多個文件中出現,大家調用的也五花八門,所以同事在一個方法(登錄)中添加邏輯的時候發現,多個地方都有這樣登錄操作,修改起來非常麻煩。
2、代碼結構混亂,分工不明確,本來公共類做的事情,導航類也做了類似的操作。
3、回調函數的使用,出現多個回調函數,從而出現一個回調函數會覆蓋前一個回調函數的情況。
前兩個問題,我首先把所有的入口文件(調用登錄的方法)統一使用公共類中的方法,并且是一個入口一個入口的進行驗證,保證代碼的安全性、穩定性。并且不刪除原有的方法,害怕有遺漏。然后計劃是一個月之后,再進行一次全站搜索看是否有人還使用其他接口,然后刪除那些重復的方法。

下面主要討論第三個問題的解決方法。
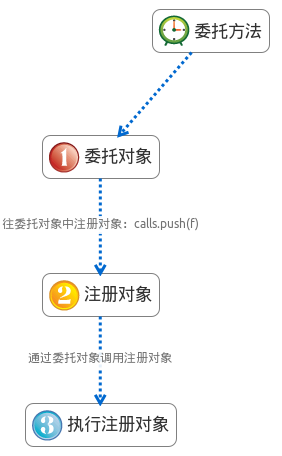
委托方法
我們討論過使用委托方法,把所有的回調函數注冊到一個數組變量中,然后集中處理數組變量中的函數,這樣就不會出現后面的函數沖擊前面的函數問題。——因為原來回調函數就一個。

下面是具體的代碼過程
 定義全局變量
定義全局變量
<head> <script type="text/javascript"> var calls = []; </script> </head>
 注冊方法
注冊方法
function need_register(){ } function test(){ calls.push('need_register'); }  最終執行注冊代碼
最終執行注冊代碼
function callback(){ var calls = calls || []; if(calls.length === 0) return false; for(var i=0, iLen = calls.length; i < iLen; i++){ calls[i].apply(); } }問題:
1、我們不難發現我們必須要有全局變量calls,我們知道全局變量不管在什么語種中都是最難維護的,因為到處都有可能修改里面的值,或改變整個全局變量。
2、在注冊時候我們會在多個地方在calls中注冊"函數名稱",將來如果其他開發人員,看見這個變量會一頭霧水的。——東一榔頭,西一棒子。
總結:所以最終我們決定放棄這個方法。想出了下面的方法,我們管它叫鉤子機制,也許名稱上有點不夠直觀,呵呵大家就權當學習整個方法吧。
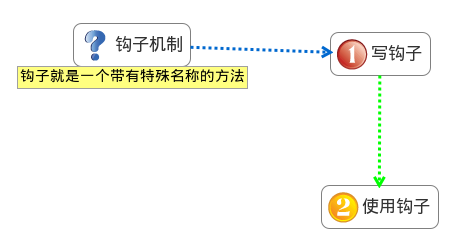
鉤子機制
鉤子機制是這樣的,大家按照某一規則寫一個方法(這個規則在方法名稱上),然后頁面加載完之前,統一執行所有的鉤子函數。

注意callHooks方法,里面的局部變量s就是鉤子函數名稱中一定要有的內容。——這是使用鉤子的方法!
// 處理鉤子的對象 var hook = (function(){ return { timer:null, init:function(){ this.callHooks('init'); }, callHooks:function(init){ var s = "hook_" + init + '_event', f = []; for(var h in window){ if(h.indexOf(s) != 0) continue; f.push(h); } this.hooksTimeout(f); }, hooksTimeout:function(hooks){ if(0 === hooks.length){ if(this.timer) clearTimeout(this.timer); return; } var h = hooks.shift(); window[h].apply(); window[h] = undefined; window.setTimeout(this.hooksTimeout(hooks), 200); } } }()); // 鉤子1 var hook_init_event_tpl_html = function(){ document.getElementById('test').innerHTML = 'This is HTML!'; } // 鉤子2 var hook_init_event_tpl_console = function(){ console.log('This is console!'); } // ***在頁面加載完之前調用,也就是在window.onload()之前 hook.init();感謝各位的閱讀,以上就是“JavaScript鉤子機制原理是什么”的內容了,經過本文的學習后,相信大家對JavaScript鉤子機制原理是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。