您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue如何取消eslint”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue如何取消eslint”這篇文章吧。
vue取消eslint的方法:1、打開“build\webpack.base.conf.js”文件,并找到rules下的“config.dev.useEslint”;2、將createLintingRule方法刪除;3、重新啟動項目即可。
本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
有了eslint的校驗,可以來規范開發人員的代碼,是挺好的。但是有些像縮進、空格、空白行之類的規范,在開發過程中一直報錯,未免太過于苛刻了。所以,下面來介紹下怎么在vue項目中關閉這個校驗。
1、打開 build\webpack.base.conf.js 這個文件
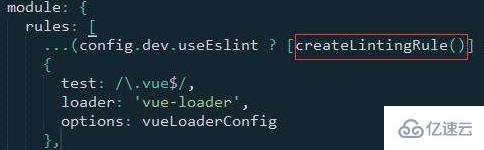
2、找到rules下的config.dev.useEslint
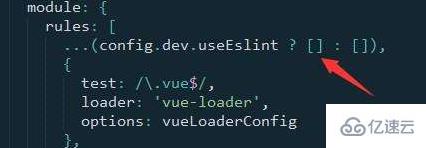
3、將createLintingRule方法刪除。


4、重啟項目
以上是“vue如何取消eslint”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。