您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Java常用開發編輯器工具有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
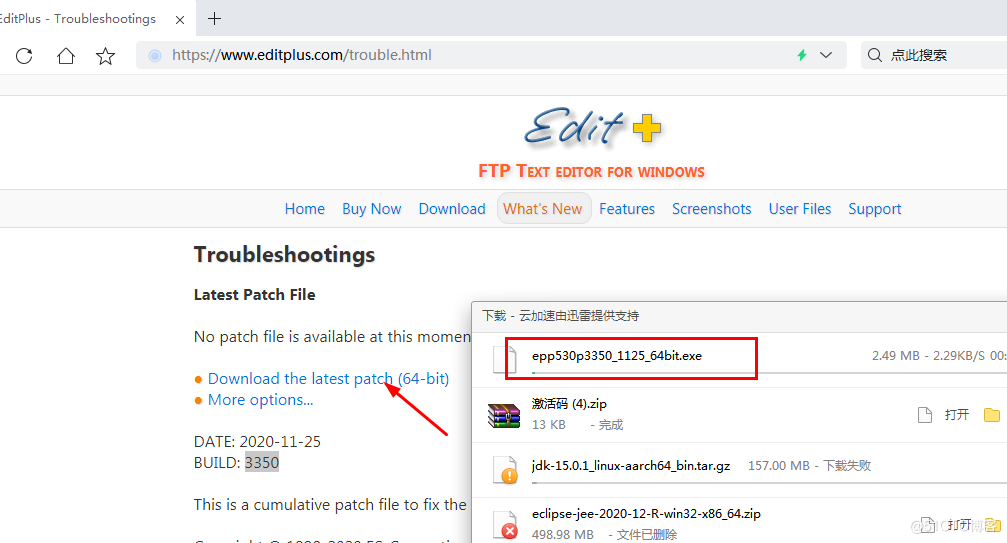
https://www.editplus.com/

官方下載最新的64位
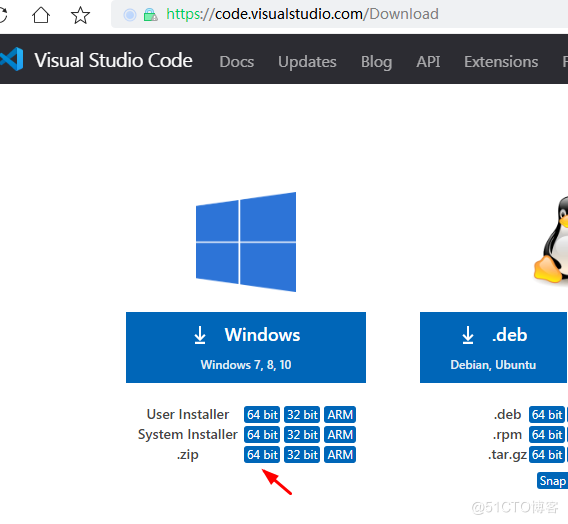
vscode是微軟推出的免費,開源的代碼編輯器工具



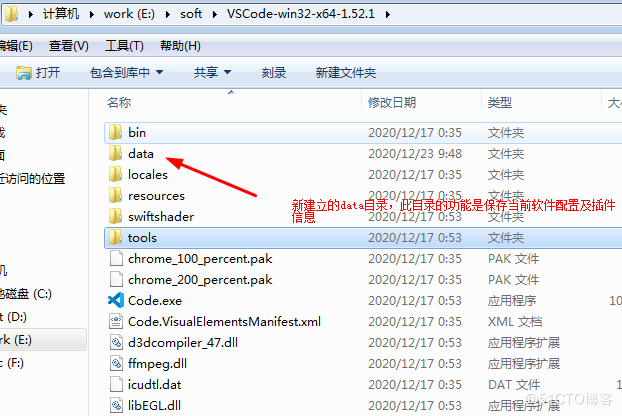
在程序目錄中,建立一個data目錄

{
"window.zoomLevel": 0,
"workbench.iconTheme": "vscode-icons",
"workbench.startupEditor": "newUntitledFile",
"window.menuBarVisibility": "toggle",
"workbench.activityBar.visible": true,
"editor.fontFamily": "Consolas, 'Courier New', monospace",
"editor.fontSize": 18,
"editor.lineHeight": 25,
"editor.lineNumbers": "on",
"editor.mouseWheelZoom": true,
"editor.renderLineHighlight":"all",
"files.autoSave": "afterDelay",
"liveServer.settings.donotShowInfoMsg": true,
"vsicons.dontShowNewVersionMessage": true,
"breadcrumbs.enabled": true,
"editor.minimap.enabled": false,
"workbench.colorCustomizations": {
//"editorLineNumber.foreground": "#17a346",
//"editorGutter.background": "#02023011",
//"editorCursor.foreground": "#d41313",
//"editor.background": "#eeeeee00",
"editor.lineHighlightBackground": "#2f5ad109",
"editor.lineHighlightBorder": "#ced4d000"
},
"emmet.variables": {
"lang":"zh-CN",
"charset": "utf-8"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"diffEditor.renderSideBySide": true,
"workbench.statusBar.visible": true,
"liveServer.settings.host": "localhost",
"liveServer.settings.port": 80,
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
"vscodeGoogleTranslate.preferredLanguage": "Catalan",
"diffEditor.ignoreTrimWhitespace": false,
"open-in-browser.default": "D:\\Program Files (x86)\\chrome\\chrome.exe",
"open-php-html-js-in-browser.customBrowserPath": "D:\\Program Files\\chrome\\chrome.exe",
"settingsSync.ignoredExtensions": [
],
}vscode version 1.51.0 Readme
1)配置啟動方式,設置擴展配置本地化 .vscode .code
桌面快捷方式啟動參數 vsc\Code.exe --extensions-dir .vscode --user-data-dir .code
也可以不使用快捷方式,直接建立一個data目錄也可以。
2)設置軟件中文 英文,先安裝擴展Chinese(Simplified) 插件
按下ctrl + shift + p 命令面板 輸入config display language 點擊可以選擇en 也可以選擇zh-CN 也可以下載其它語言
3)修改emmet本地模板文件語言及文檔標題 lang="zh-CN" <title>Document</title>
打開vsc/resources/app/extensions/emmet/dist/node/emmetNodeMain.js 文件
1:Document 1:http://example.com lang:"en",locale:"en-US",charset:"UTF-8" 大約5657行lang=zh,大約5097行設置設置網頁標題
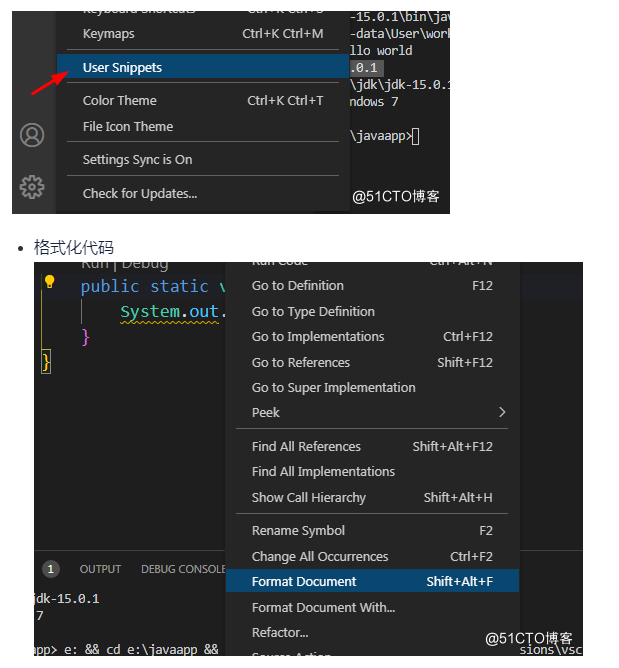
4)snippets 代碼段提示 輸入按下tab鍵,代碼段文件位置vsc/.code/User/snippets/wyl.code-snippets
5)常用快捷鍵
常用快捷鍵:
ctrl+shift+w 關閉所有打開的文檔窗口(默認不是自己設定的)
alt+/ 代碼提示快捷鍵(默認是ctrl+space)
ctrl+x 剪切當前行
ctrl+shift+k 刪除當前行
alt+shift+up(down) 向上行
alt+up(down) 向上移動代碼行
ctrl++ 窗口增大
ctrl+- 窗口縮小
ctrl+0(數字鍵盤) 窗口恢復默認
ctrl + mouseWheelZoom 設置編輯器字號大小寫(settings.json 配置"editor.mouseWheelZoom": true)
ctrl+/ 注釋取消注釋當前行
alt+shift+a 塊注釋
alt 設置快捷鍵為ctrl+shift+alt+f1 臨時顯示菜單
alt+shift+f 格式化文檔
ctrl+b 打開左活動面板
ctrl+j 打開關閉面板
ctrl+` 打開終端面板,可以輸入live-server
ctrl+g 快捷進行指定行代碼位置
ctrl+shift+t 快速翻譯當前選中的詞匯(需要安裝Yao Translate翻譯插件)
F2 修改內容或修改文件名
ctrl+shift+alt+F12 打開瀏覽器使用live-serve服務器,直接瀏覽當前網頁
ctrl+shift+alt+f1 菜單 開關
ctrl+shift+alt+f2 左側,活動條 開關
ctrl+shift+alt+f3 show breadcrumbs 開關
ctrl+shift+alt+f4 show minimap 開關
ctrl+shift+alt+F6 狀態條開關
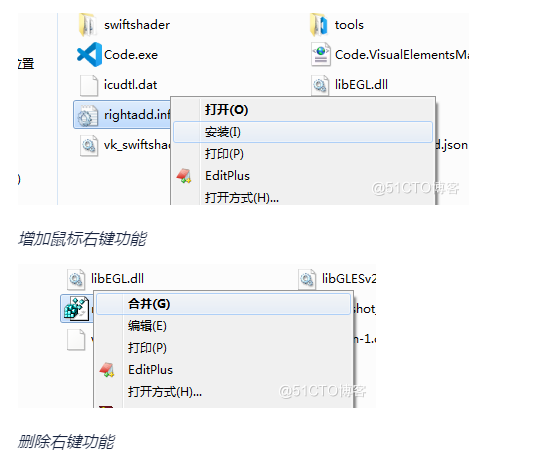
addmouseright.inf
[Version] Signature="$Windows NT$" [DefaultInstall] AddReg=VSCode [VSCode] hkcr,"*\\shell\\VSCode",,,"Open with Code" hkcr,"*\\shell\\VSCode\\command",,,"""%1%\Code.exe"" ""%%1"" %%*" hkcr,"Directory\shell\VSCode",,,"Open with Code" hkcr,"*\\shell\\VSCode","Icon",0x20000,"%1%\Code.exe, 0" hkcr,"Directory\shell\VSCode\command",,,"""%1%\Code.exe"" ""%%1"""
delright.reg
Windows Registry Editor Version 5.00 [-HKEY_CLASSES_ROOT\*\shell\VSCode] [-HKEY_CLASSES_ROOT\Directory\shell\VSCode]




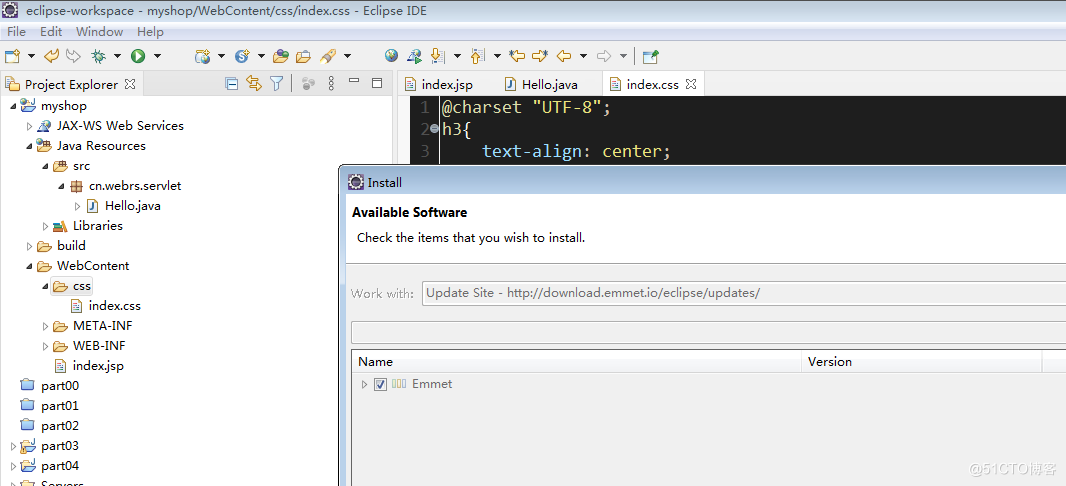
myeclipse是eclipse的插件,
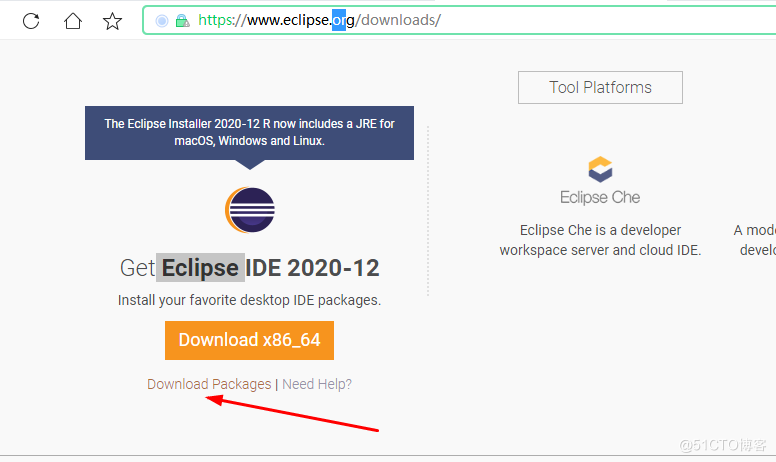
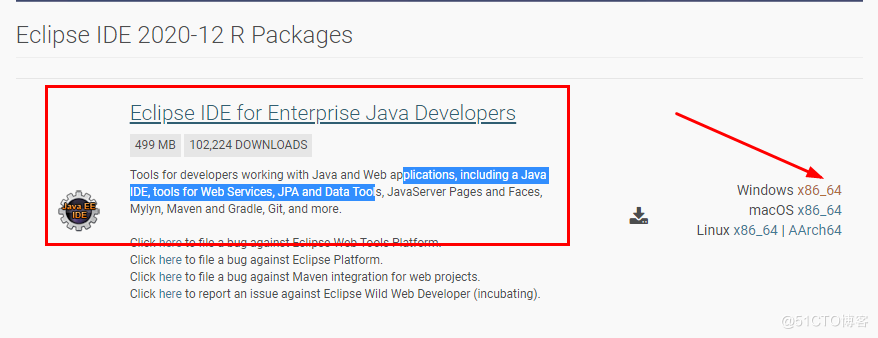
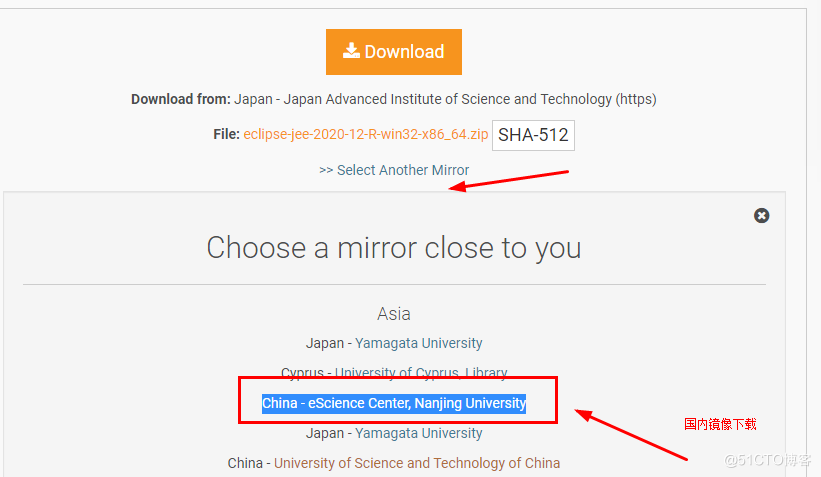
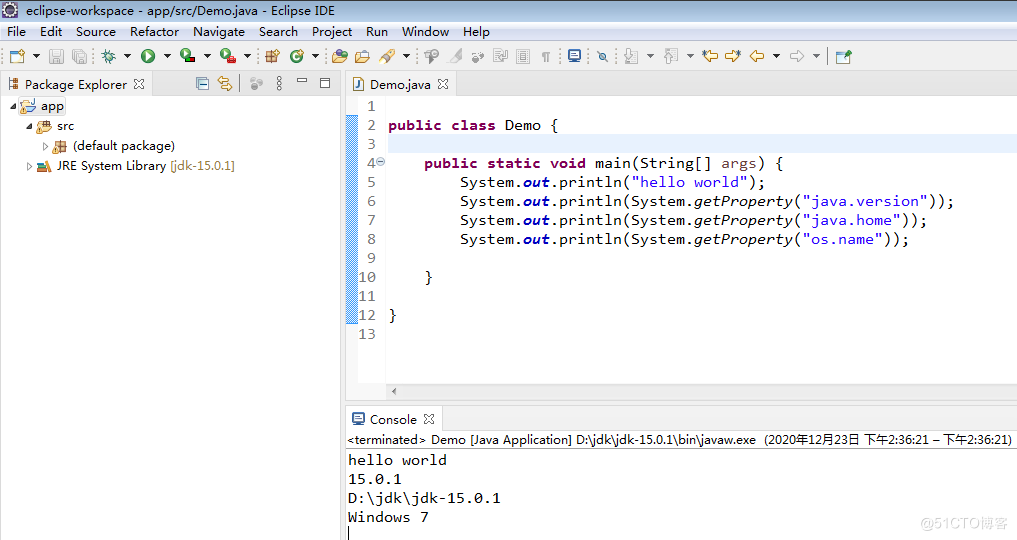
(1)、下載eclipse www.eclipse.org



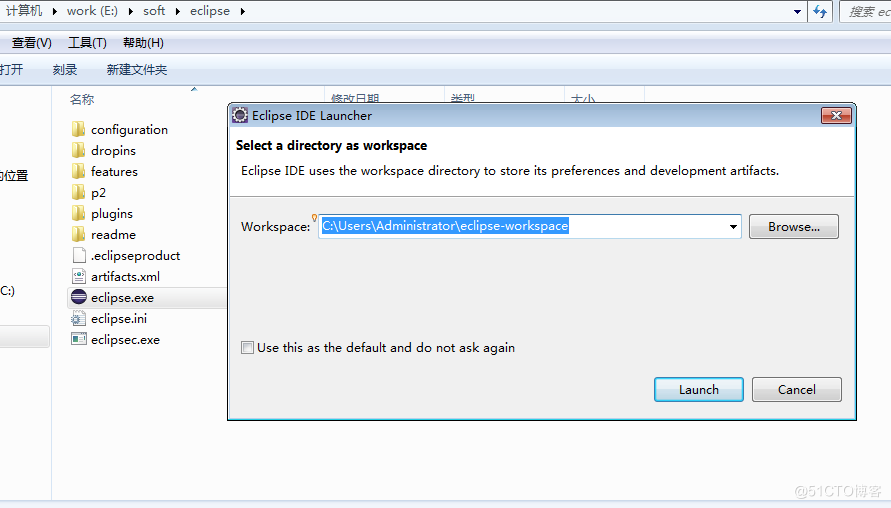
(2)、解壓,直接啟動開發工具
如果啟動不了,jdk開發環境變量沒有配置好

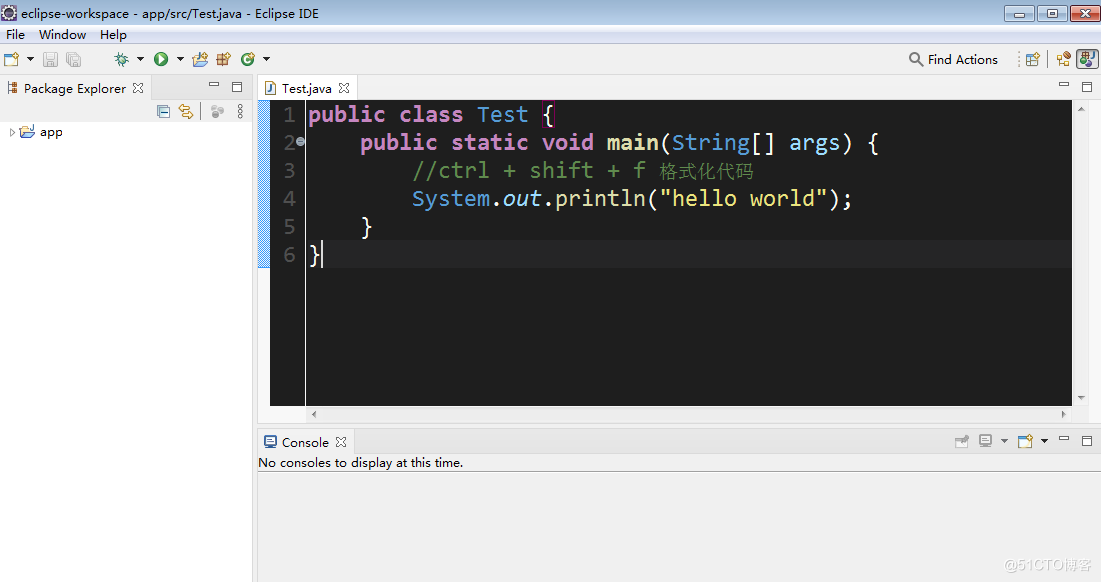
(3)、建立項目,編寫代碼,并運行程序




http://www.eclipsecolorthemes.org/ 下載epf 在eclipse 文件菜單 選擇import 導入

(1)、eclipse 建立項目

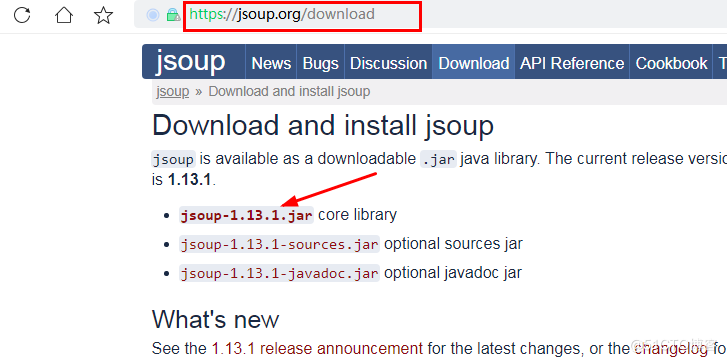
(2)、打開jsoup.org網站下載jsoup jar文件

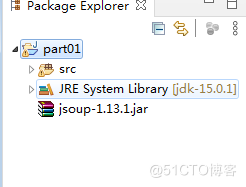
(3)、eclipse項目中的點擊項目名稱,粘貼jar到項目中

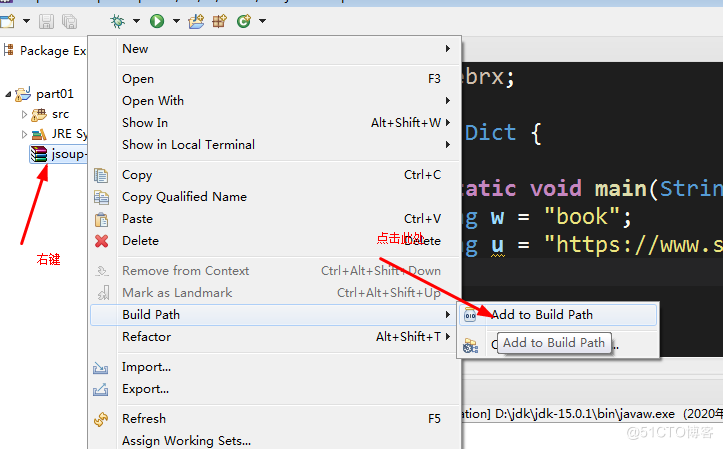
(4)、點擊jsopu-1.13.1.jar文件,右鍵建立classpath

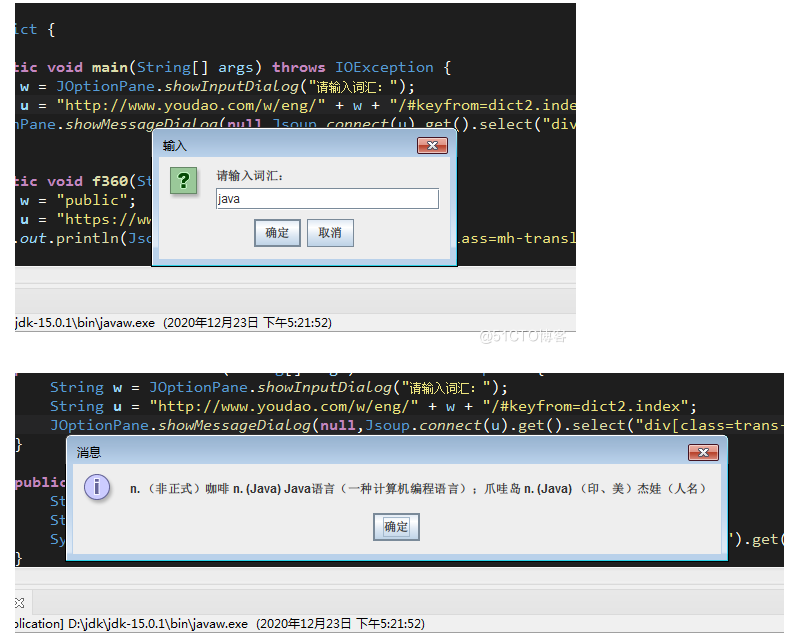
(5)、編寫src/cn/webrx/Dict.java
package cn.webrx;
import java.io.IOException;
import javax.swing.JOptionPane;
import org.jsoup.Jsoup;
public class Dict {
public static void main(String[] args) throws IOException {
String w = JOptionPane.showInputDialog("請輸入詞匯:");
String u = "http://www.youdao.com/w/eng/" + w + "/#keyfrom=dict2.index";
JOptionPane.showMessageDialog(null,Jsoup.connect(u).get().select("div[class=trans-container]").get(0).text());
}
public static void f360(String[] args) throws IOException {
String w = "public";
String u = "https://www.so.com/s?q=" + w;
System.out.println(Jsoup.connect(u).get().select("div[class=mh-translation]").get(0).text());
}
}
package cn.webrx;
import java.io.IOException;
import javax.swing.JOptionPane;
import org.jsoup.Jsoup;
public class Dict {
public static void main(String[] args) throws IOException {
String w = "太陽";
String u = "https://cn.bing.com/dict/"+w;
System.out.println(Jsoup.connect(u).get().select("span[class=def b_regtxt]").get(0).text());
}
public static void baidu(String[] args) throws IOException {
String w = "hello";
String u = "https://www.baidu.com/s?wd="+w+"&ie=UTF-8";
System.out.println(Jsoup.connect(u).get().select("span[class=op_dict_text2]").get(0).text());
}
public static void mayouda0(String[] args) throws IOException {
String w = JOptionPane.showInputDialog("請輸入詞匯:");
String u = "http://www.youdao.com/w/eng/" + w + "/#keyfrom=dict2.index";
JOptionPane.showMessageDialog(null,Jsoup.connect(u).get().select("div[class=trans-container]").get(0).text());
}
public static void f360(String[] args) throws IOException {
String w = "public";
String u = "https://www.so.com/s?q=" + w;
System.out.println(Jsoup.connect(u).get().select("div[class=mh-translation]").get(0).text());
}
}
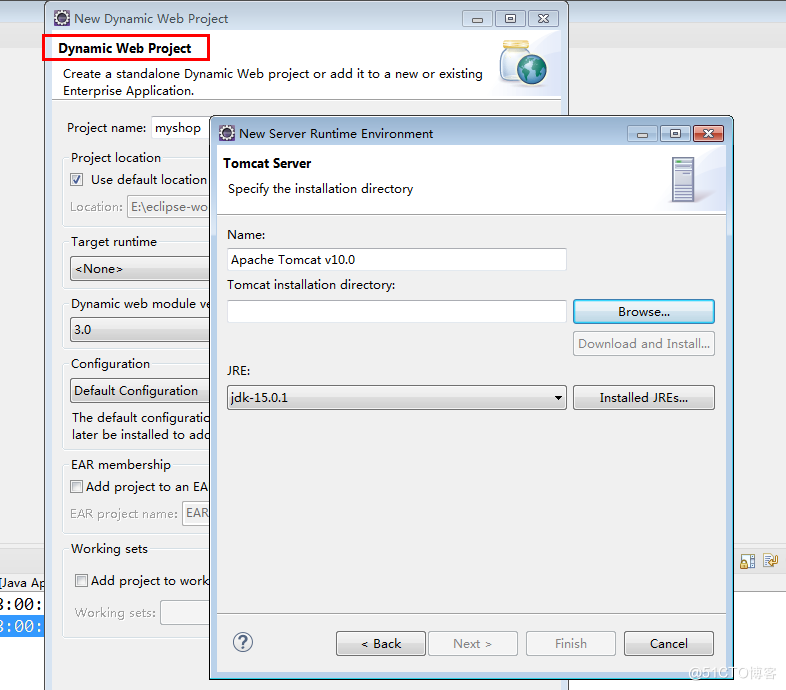
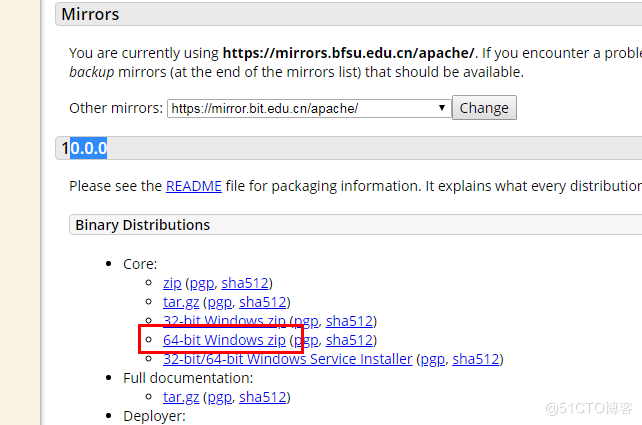
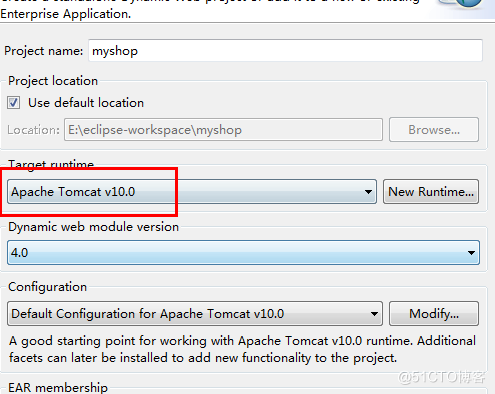
下載tomcat解壓配置:







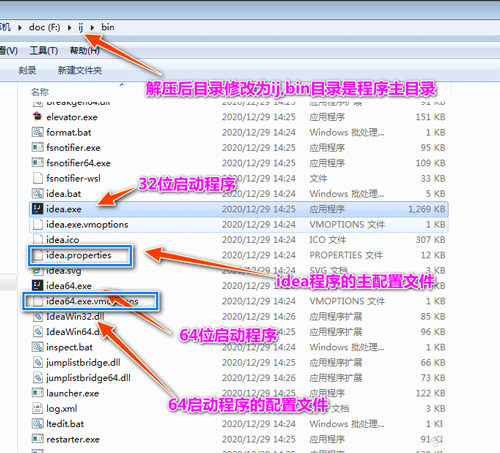
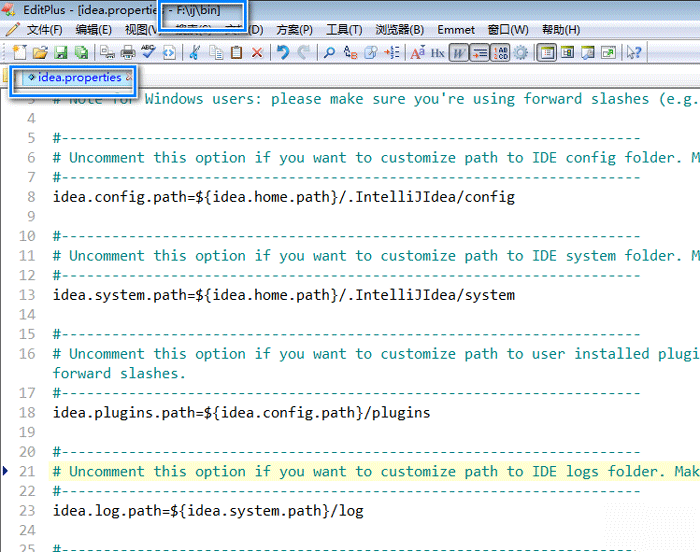
編輯器工具打開f:/ij/bin/idea.properties核心配置文件修改如下

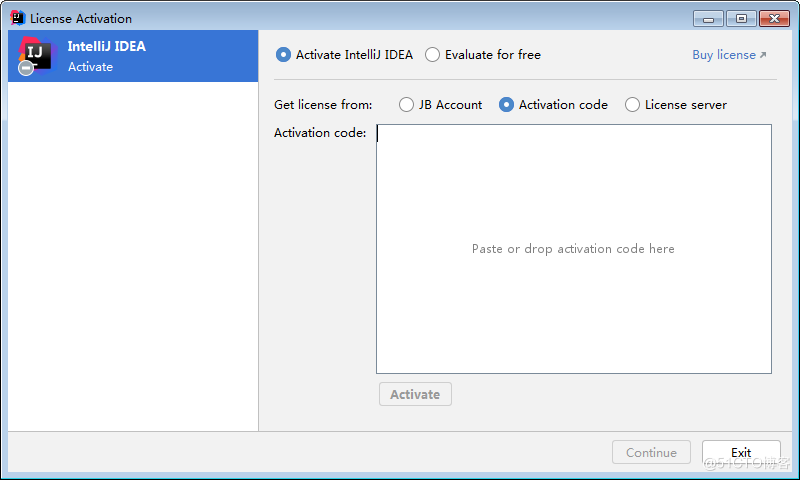
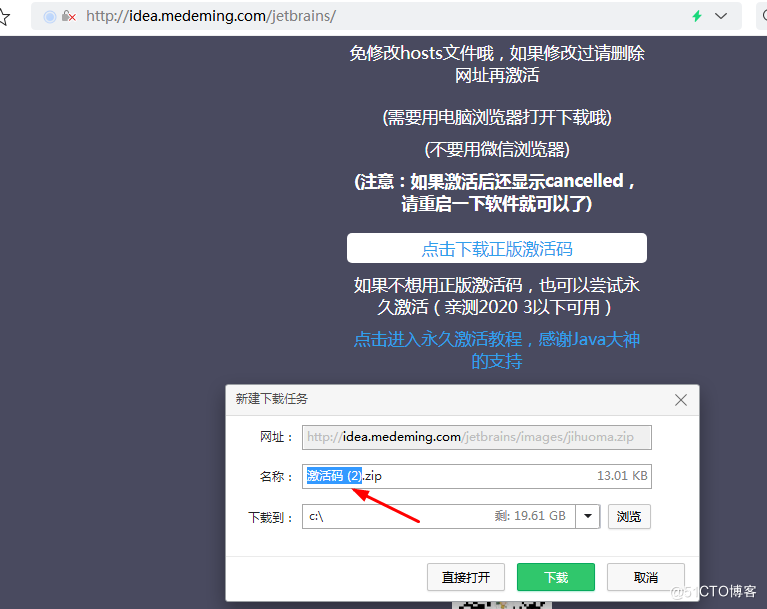
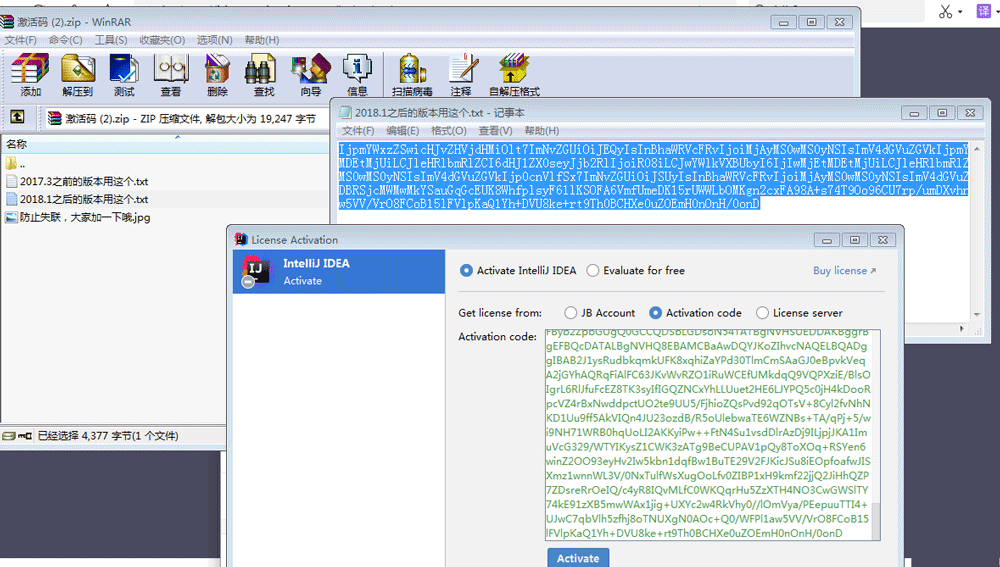
http://idea.medeming.com/jet/
http://idea.medeming.com/jetbrains/



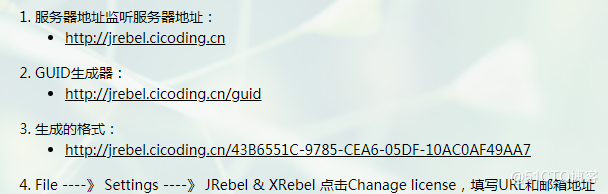
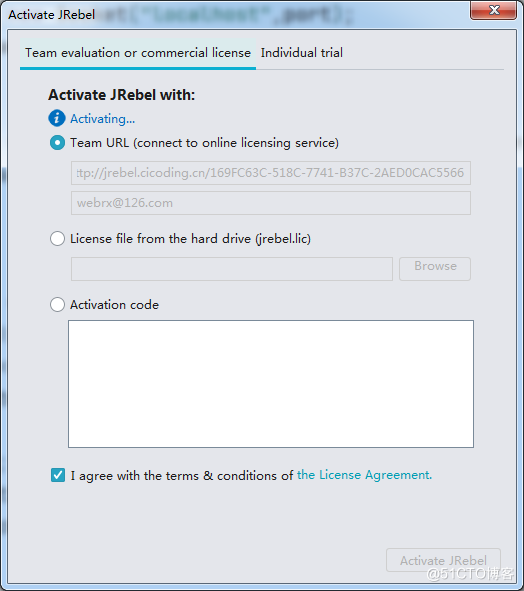
http://jrebel.cicoding.cn
http://jrebel.cicoding.cn/guid
http://jrebel.cicoding.cn/43B6551C-9785-CEA6-05DF-10AC0AF49AA7




感謝各位的閱讀!關于“Java常用開發編輯器工具有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。