您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“React開發工具有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“React開發工具有哪些”吧!
1. Webpack Bundle Analyzer
有沒有想過你的應用程序中的哪些軟件包或部分占據了所有空間?好了,你可以使用Webpack Bundle Analyzer進行查找,該軟件包將幫助你確定占用最大空間的輸出文件。
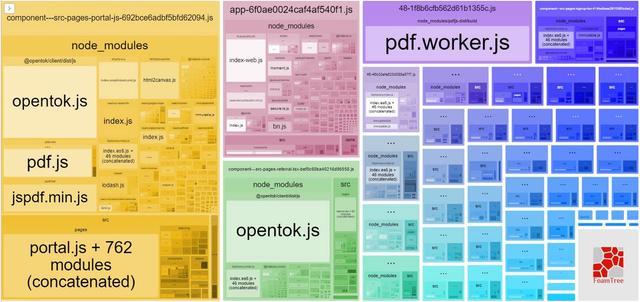
它將創建一個實時服務器,并向你提供一個交互式的、顯示包內容的樹形圖。有了這個工具,你就可以看到渲染的文件的位置、它們的gzip大小、解析后的大小以及它們的父/子文件。
你可以根據你所看到的優化你的React應用!這是它的屏幕截圖:

從上圖中我們可以清楚地看到pdf軟件包在應用程序中占據了最大的空間,但這也占用了屏幕上的最大空間。這非常有用。
不過,截圖是最小的,你還可以通過有用的選項來查看它的更多細節,比如 generateStatsFile: true,還可以選擇生成一個靜態的HTML文件,保存在開發環境以外的地方,供以后使用。
2. React-Proto
React-Proto是面向開發人員和設計人員的原型制作工具。它是桌面軟件,因此你必須先下載并安裝該軟件然后再使用。
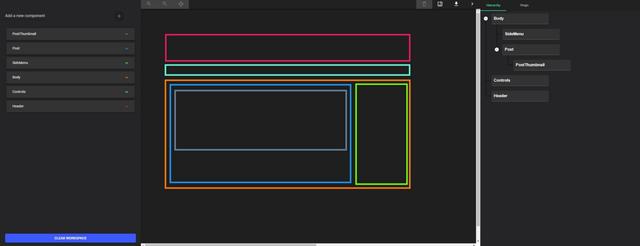
這是此軟件正在使用的示例:

該應用程序可以讓你聲明props及其類型,在樹狀圖中查看你的組件,導入背景圖片,定義它們為有狀態或無狀態,定義它們的父組件是什么,放大/縮小,并將你的原型導出到一個新的或現有的項目中。
該App似乎更適合Mac用戶,但對于Windows用戶仍然可以正常使用。
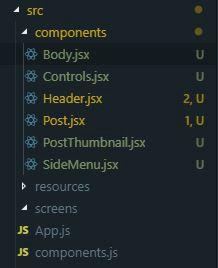
完成用戶界面的映射后,你可以選擇導出到現有項目或新項目。如果選擇導出到現有項目并選擇根目錄,它將把它們導出到 ./src/components,如下所示:

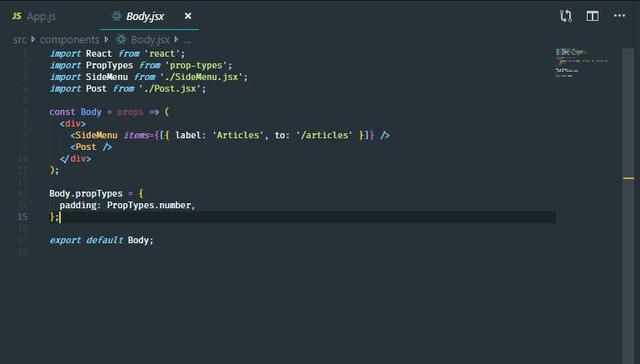
這是我們在例子中用到的一個組件的例子:

React-Proto在GitHub上獲得了2,000顆星。
不過,就我個人而言,我認為這個應用需要更新,需要更多的工作,尤其是隨著React Hooks的發布。
3. Why Did You Render
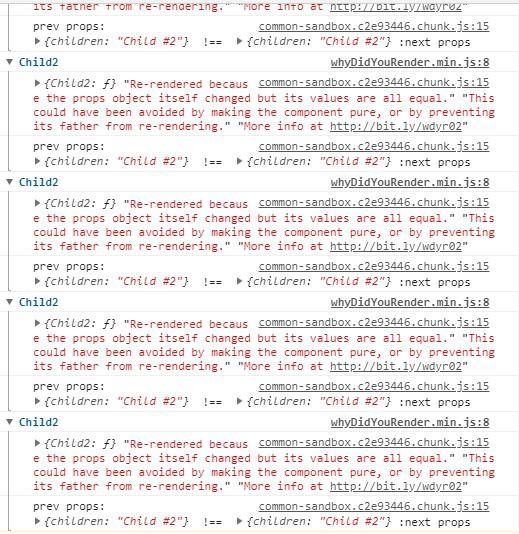
Why Did You Render 可以讓 React 通知你可避免的重新渲染。
這非常有用,不僅可以指導你進行項目的性能修復,還可以幫助你了解React的工作方式。而且,當你對React的工作原理有了更好的了解時,它將使你成為一個更好的React開發人員。
你可以通過聲明一個額外的靜態屬性 whyDidYouRender 并將其值為 true 來將偵聽器附加到任何自定義組件:
import React from 'react' import Button from '@material-ui/core/Button' const Child = (props) => <div {...props} /> const Child2 = ({ children, ...props }) => ( <div {...props}> {children} <Child /> </div> ) Child2.whyDidYouRender = true const App = () => { const [state, setState] = React.useState({}) return ( <div> <Child>{JSON.stringify(state, null, 2)}</Child> <div> <Button type="button" onClick={() => setState({ hello: 'hi' })}> Submit </Button> </div> <Child2>Child #2</Child2> </div> ) } export default App這樣做之后,你的控制臺才會發出令人難以置信的令人討厭的警告:

不要誤解,把它當作一件好事。充分利用那些煩人的消息,這樣你就可以修復那些浪費的重新渲染,那些煩人的消息最終會離你而去!
4. Create React App
大家都知道,Create React App 是開始開發React項目的最快方法(開箱即用,具有現代功能)。
有什么比 npx create-react-app
我們中有些人可能不知道的是如何使用CRA創建TypeScript項目,你要做的就是在末尾添加 --typescript:
npx create-react-app <name> --typescript
這樣可以省去手動將TypeScript添加到CRA項目中的麻煩。
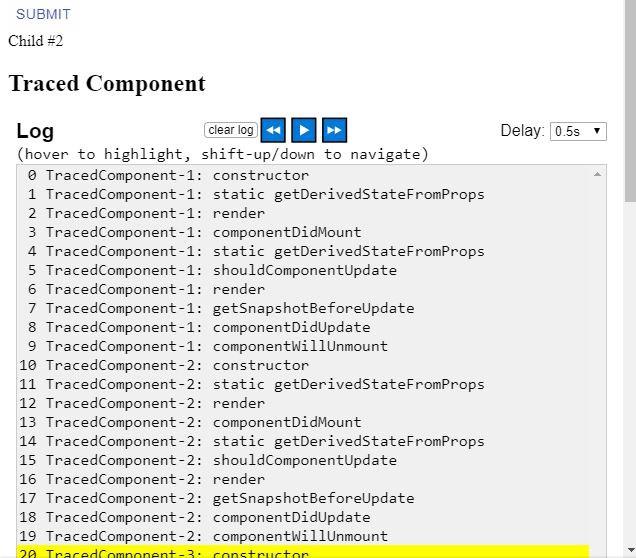
5. React Lifecycle Visualizer
React Lifecycle Visualizer 是一個npm軟件包,用于跟蹤和可視化任意React組件的生命周期方法。
與 Why Did You Render 一樣,你可以啟用你選擇的任何組件以帶出生命周期可視化器:
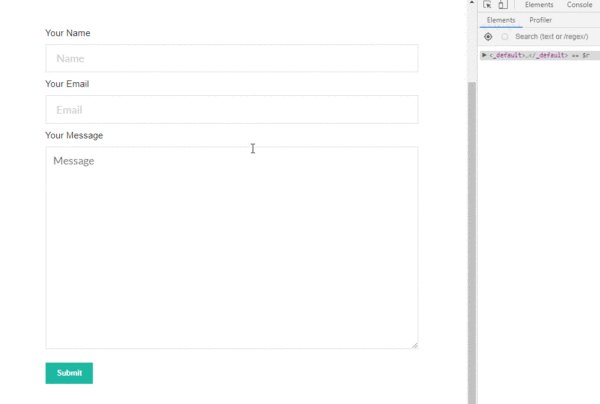
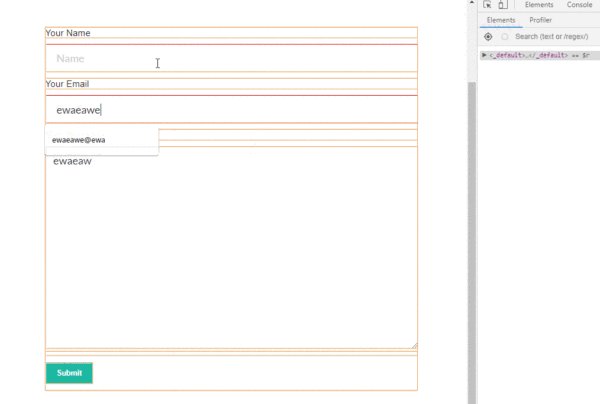
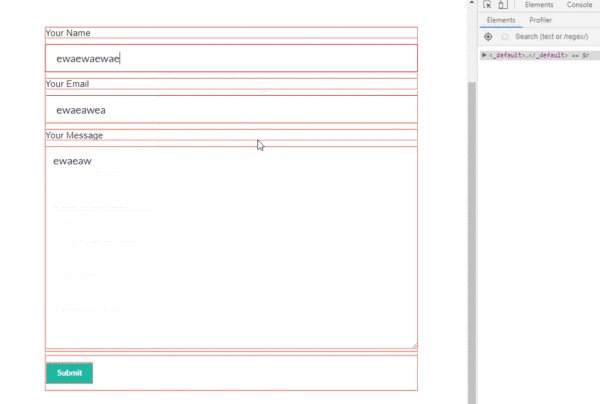
import React from 'react' import { Log, VisualizerProvider, traceLifecycle, } from 'react-lifecycle-visualizer' class TracedComponent extends React.Component { state = { loaded: false, } componentDidMount() { this.props.onMount() } render() { return <h3>Traced Component</h3> } } const EnhancedTracedComponent = traceLifecycle(TracedComponent) const App = () => ( <VisualizerProvider> <EnhancedTracedComponent /> <Log /> </VisualizerProvider> )這將顯示可視化器,如下所示:

https://github.com/Oblosys/react-lifecycle-visualizer
但是,這樣做的缺點是,它目前僅適用于類組件,因此尚不支持Hooks。
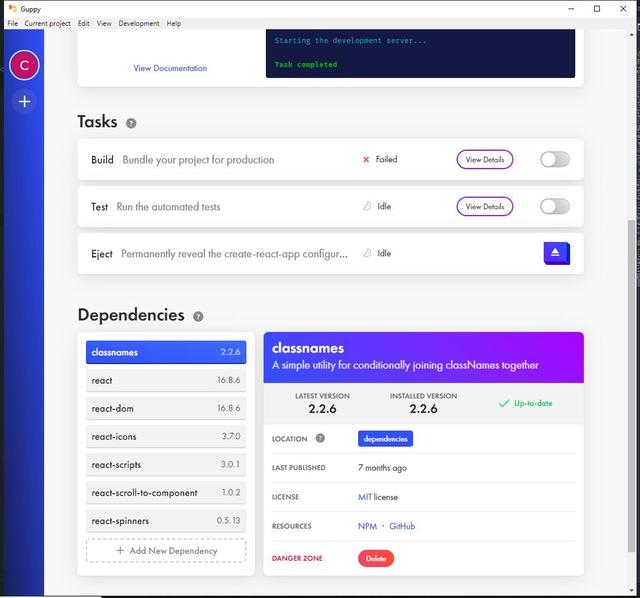
6. Guppy
Guppy是React的好朋友,免費的應用程序管理器和任務運行器,它在桌面上運行。
他們似乎會優先考慮那些在React中進行開發的新手。不過,這可能對高級開發人員也有幫助。
它為React開發人員經常面對的許多典型任務提供了友好的圖形用戶界面,例如創建新項目,執行任務和管理依賴項。
Windows支持已于2018年8月添加,因此你可以放心,它是跨平臺的。
這是Guppy的樣子:

https://github.com/joshwcomeau/guppy
7. react-testing-library
我一直都很喜歡react-testing-library,因為在編寫單元測試時感覺不錯。這個包提供了React DOM測試實用程序,可以鼓勵良好的測試實踐。
該解決方案旨在解決測試你的實現細節的問題,而不是像用戶看到的那樣測試React組件的輸入/輸出。
測試實現細節并不是確保應用程序按預期工作的有效方法。
當然,你會對你的組件所需要的數據的獲取方式、使用哪種排序方式等等,都會更有信心。但是,如果必須更改實現的方式以指向另一個數據庫,則單元測試將失敗,因為它們是耦合邏輯的實現細節。
這是react-test -library解決的一個問題,因為在理想的情況下,你只希望你的用戶界面能夠正常工作,并且最終能夠正確地呈現出來。
只要這些組件仍能提供預期的輸出,如何將數據獲取到這些組件并不重要。
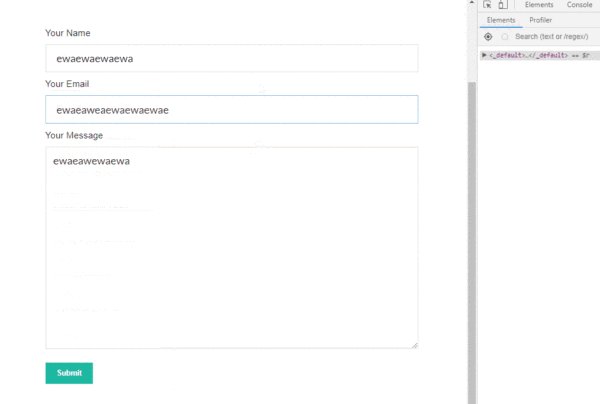
以下是使用此庫如何放置測試的示例代碼:
// 提升輔助函數(但不是vars)以在測試用例之間重用 const renderComponent = ({ count }) => render( <StateMock state={{ count }}> <StatefulCounter /> </StateMock>, ) it('renders initial count', async () => { // 在每次測試中渲染新的實例,以防止泄漏狀態。 const { getByText } = renderComponent({ count: 5 }) await waitForElement(() => getByText(/clicked 5 times/i)) }) it('increments count', async () => { // 在每次測試中渲染新的實例,以防止泄漏狀態。 const { getByText } = renderComponent({ count: 5 }) fireEvent.click(getByText('+1')) await waitForElement(() => getByText(/clicked 6 times/i)) })8. React Developer Tools
React Developer Tools是一個擴展,可以檢查Chrome和Firefox Developer Tools中React的組件層次結構。
這是該列表中最廣為人知的擴展,并且仍然是React開發人員可以用來調試其應用程序的最有用的工具之一。
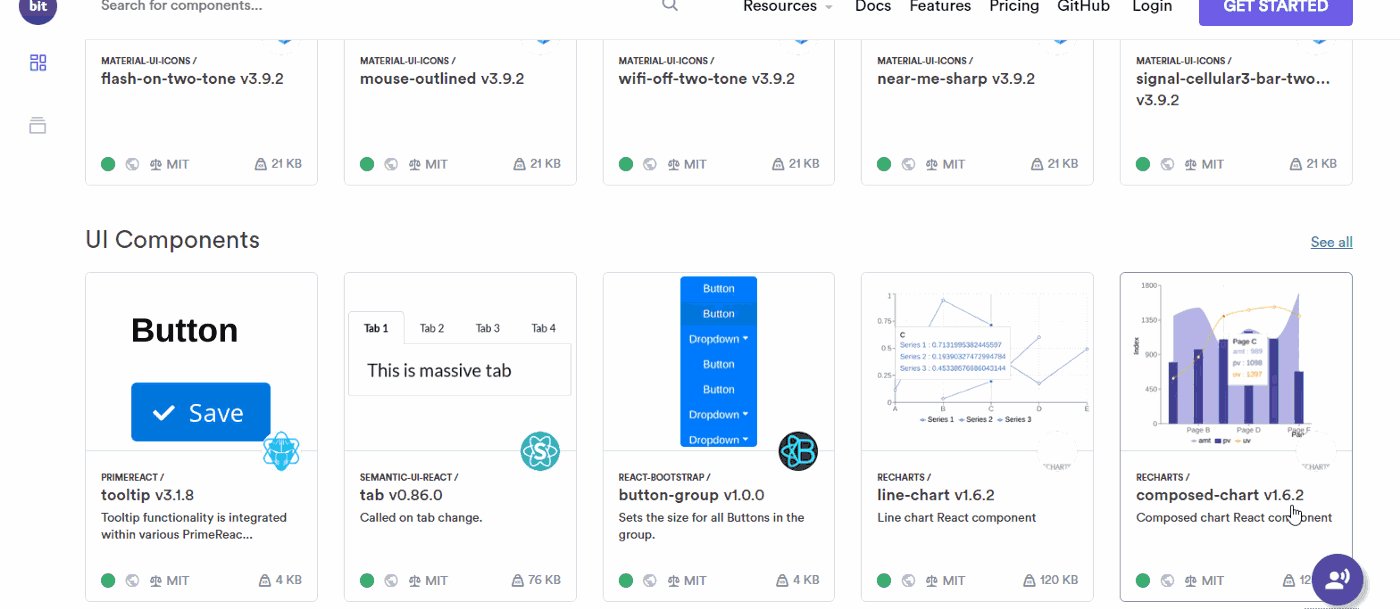
9. Bit
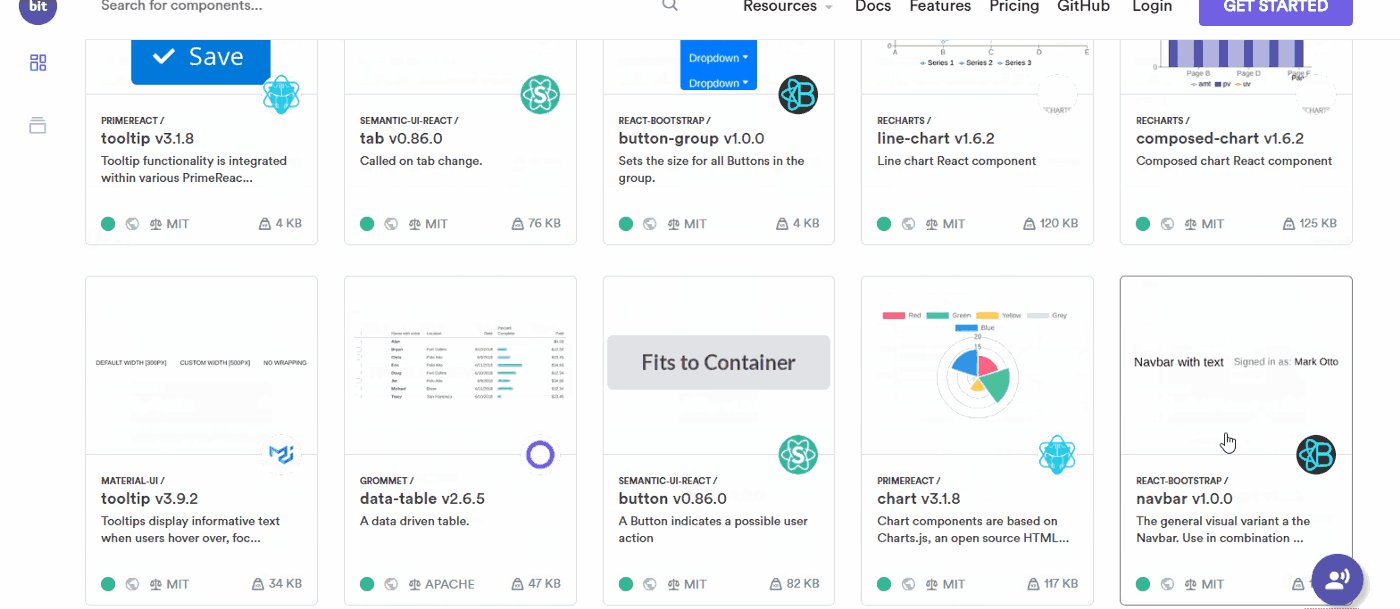
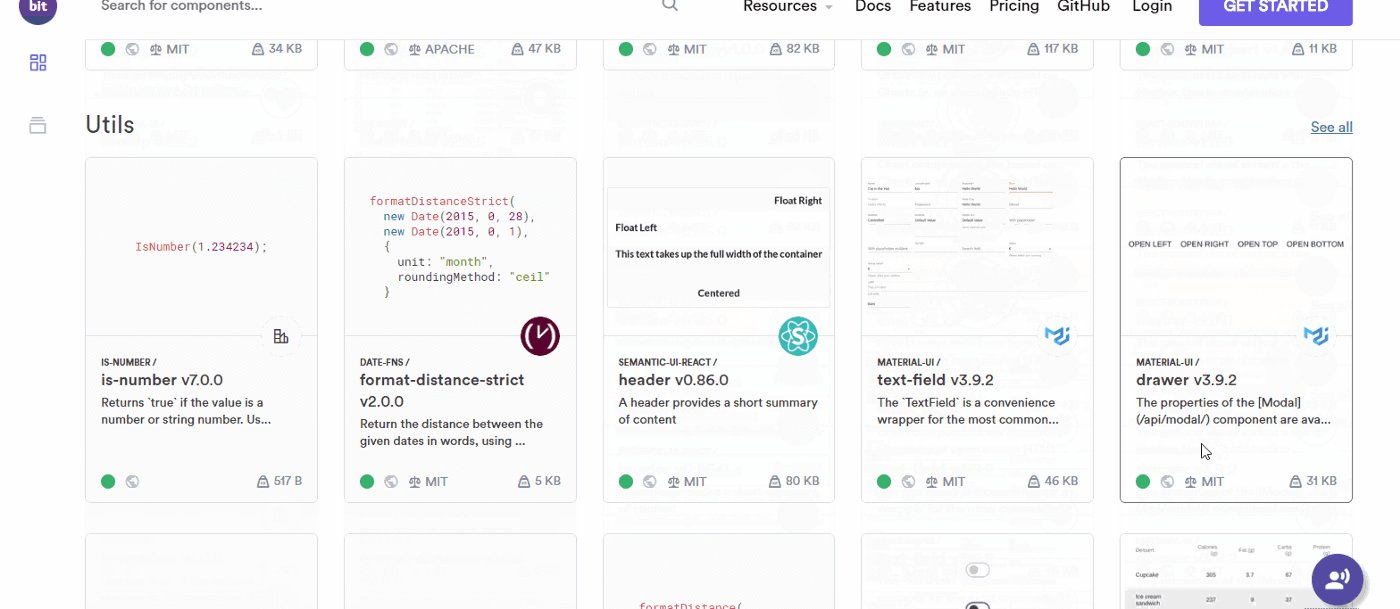
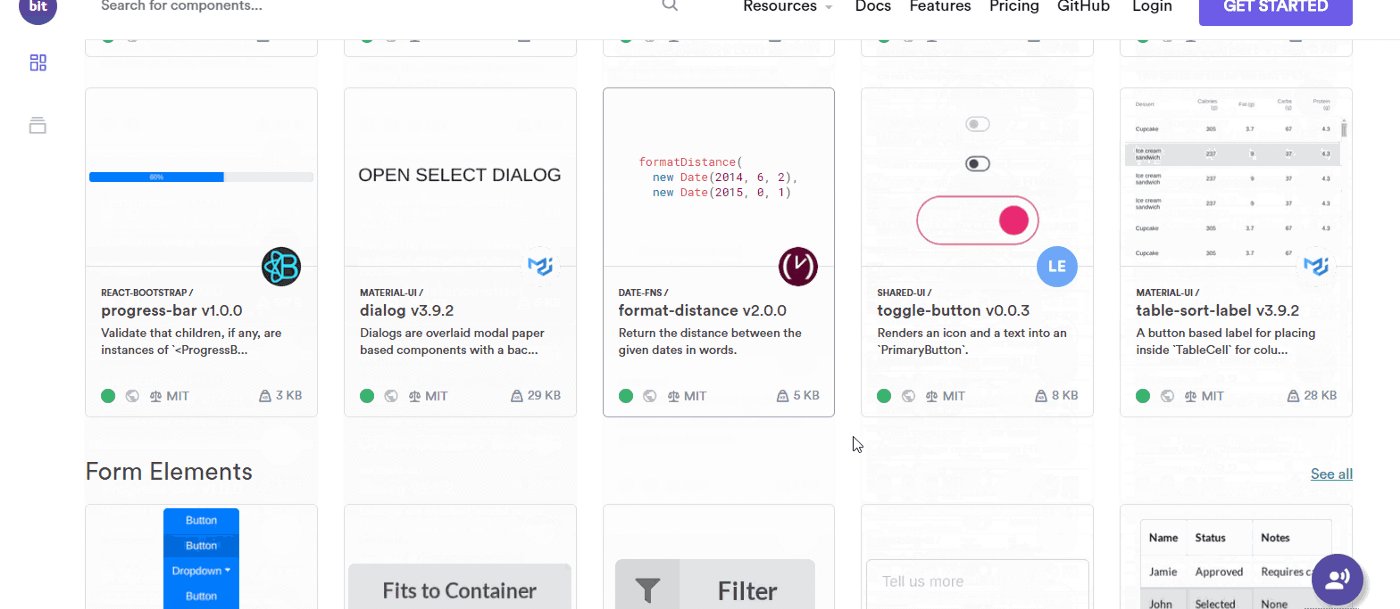
Bit是使用組件庫(例如Material-UI或Semantic UI React)的一個很好的選擇。
利用Bit,你可以探索數千個開源組件,并可以使用它們來構建項目。

https://bit.dev/
有許多不同的React組件供任何人使用,包括標簽、按鈕、圖表、表格、導航欄、下拉菜單、加載旋轉器、日期選擇器、面包屑、圖標、布局等。
這些都是由其他React開發人員上傳的,就像你和我一樣。
但是,還有一些有用的實用程序,例如格式化日期。
10. Storybook
如果你還不了解Storybook,我強烈建議你開始使用它,如果你想更輕松的體驗構建UI組件,那么你可以開始使用它。
該工具啟動了具有即時支持的熱重載功能的實時開發服務器,你可以在其中獨立地實時開發React組件。
這其中的另一個好處是,你可以使用目前已有的開源插件,將你的開發體驗提升到一個全新的高度。
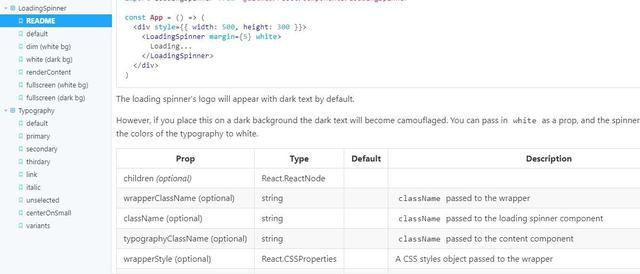
例如,使用Storybook README包,你可以在開發React組件的同時創建README文檔,以便在同一頁面上直接用于生產。
這足以用作常規文檔頁面:

11. React Sight
React Sight通過向你展示整個應用程序的實時組件層次結構樹,使你可視化React應用程序。
它還支持react-router,Redux和React Fiber。
使用此工具,你可以將鼠標懸停在節點上,這些節點是指向樹中與它們直接相關的組件的鏈接。
如果你無法查看結果,則可能需要在地址欄中輸入chrome:extensions,找到“ React Sight”框,然后單擊“允許訪問文件URL”開關。
12. React Cosmos
React Cosmos是用于創建可重復使用的React組件的開發工具。
它會掃描項目中的組件,并使你能夠:
使用props,context和state的任意組合渲染組件。
模擬每個外部依賴項(例如API響應,localStorage等)。
與正在運行的實例進行交互時,查看應用程序狀態的實時變化。
13. CodeSandbox
這無疑是最好的工具之一,讓你的手比眨眼的速度更快(好吧,也許不是那么快)。
這個稱為CodeSandbox的工具是一個在線編輯器,可以讓你創建從原型到部署的Web應用程序——全部從網站上完成!
CodeSandbox最初僅在較早的階段支持React,但現在已擴展到適用于Vue和Angular等庫的其他入門模板。
他們還支持通過使用常見的靜態站點生成器(例如Gatsby或Next.js)創建項目來啟動下一個React Web項目。
關于CodeSandbox,有很多很棒的事情要談論。首先,它非常活躍。
如果你需要探索一些別人正在建設的項目,為了方便你,點擊探索(explore),可以很容易地獲得一堆代碼示例,幫助你翻新下一個項目。

開始編輯項目后,你將開始意識到要使用的實際上是功能強大的VS Code編輯器。
14. React Bits
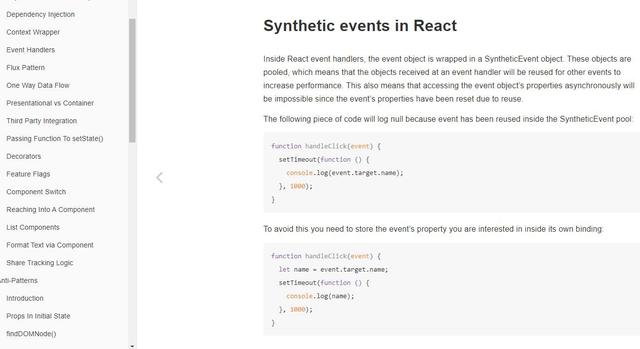
React Bits 是一個 React 模式、技術、技巧和竅門的集合,所有這些都是以類似于在線文檔的形式寫成的,在這里你可以快速訪問不同的設計模式和技術、反模式、風格設計、用戶體驗變化,以及其他有用的 React 相關材料,所有這些都在同一個標簽頁上。
他們有一個GitHub倉庫,目前有9923星。
一些示例包括諸如prop代理,在不同場景下處理各種UX的組合之類的概念,甚至還揭示了每個React開發人員都應注意的一些陷阱。
這就是他們頁面上的樣子。正如你在左側的側菜單中所看到的,有很多信息:

15. folderize
folderize是一個不到7天前發布的VS Code擴展。它使你可以將組件文件轉換為組件文件夾結構,你的React組件仍然是一個組件,它現在只是轉換成了一個目錄。
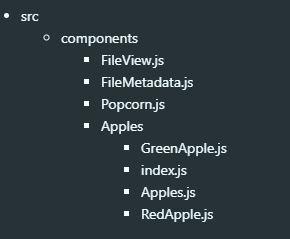
例如,假設你正在創建一個React組件,該組件將文件作為顯示有用信息(如其元數據)的props。
元數據組件的邏輯占用了很多行,所以你決定把這個拆成一個單獨的文件。但是,當你決定這樣做時,現在你有了兩個相互關聯的文件。
因此,如果你的目錄如下所示:

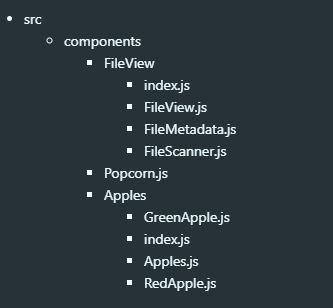
你可能想要像 Apples一樣將 FileView.js 和 FileMetadata.js 抽象到目錄結構中,尤其是在考慮添加更多與 FileScanner.js 之類的文件相關的組件時。
這就是folderize為你所做的,以便它們可以具有類似于以下的結構:

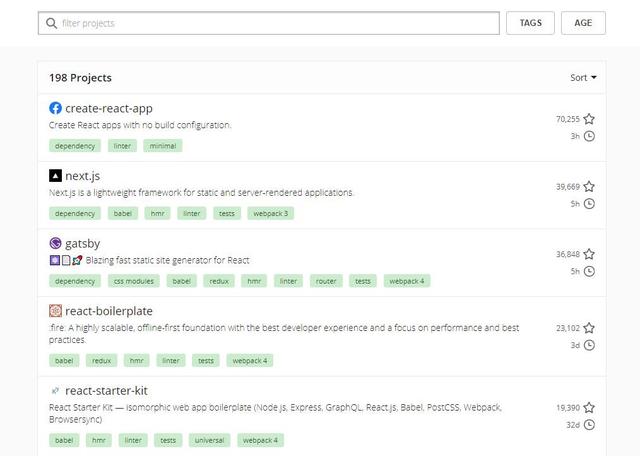
16. React Starter Projects
這是一個很棒的React啟動程序項目列表,你可以在一個頁面上全部查看。所以,如果你是那種覺得同時面對一大堆選項很有用的人,那么這個就是適合你的。
一旦你看到一個你喜歡的入門項目,你就可以簡單地克隆這個資源庫,并為你即將到來的應用做你自己的修改。
但是,并不是所有的都要通過克隆資源庫來使用,因為其中有些是要安裝的,這就成了你的項目的依賴。
這樣可以更輕松地獲取更新并保持項目整潔。
頁面樣子如下:

17. Highlight Updates
這可以說是任何人在開發工具箱中最重要的工具。Highlight Updates是React DevTools擴展的一個功能,它可以讓你看到你的頁面中哪些組件在不必要地重新渲染。

它可以幫助你在開發頁面時發現瓶頸,并使其更容易,因為它們會將嚴重的重新呈現問題著色為橙色或紅色。
除非你的目標是構建一個平庸的應用程序,否則為什么不希望這個美麗的東西站在你的身邊?
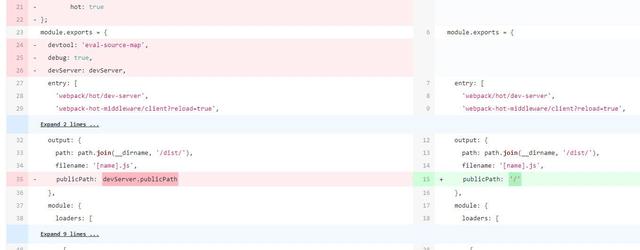
18. React Diff Viewer
React Diff Viewer是使用Diff和React制作的簡單美觀的文本diff查看器。這支持諸如拆分視圖,內聯視圖,單詞差異,行高亮顯示等功能。
如果你試圖將此功能嵌入到您的筆記(如Boostnote)中,并對其進行定制,使其更適合你的應用程序(主題顏色、文檔與故事書演示的組合,等等),那么這將非常有用。

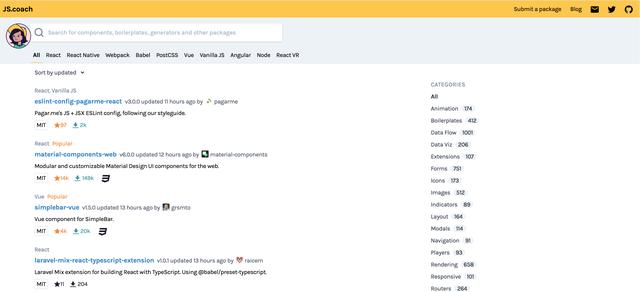
19. JS.coach
我最常用于查找與React相關的資料的站點是JS.coach。它快速,簡單,不斷更新,并且始終為我提供所有項目所需的結果。
他們最近添加了React VR標簽,這很棒!

20. Awesome React
GitHub Awesome React開源庫列出了一系列與React相關的精彩內容。
我可能會忘記其他網站,而僅從此鏈接學習React。你會發現大量有用的資源,這些資源肯定會幫助你構建出色的React應用!
21. Proton Native
Proton Native提供了一個React環境來構建跨平臺的本地桌面應用程序。
它是Electron的替代產品,并具有一些簡潔的功能,包括:
與React Native的語法相同。
與現有的React庫一起使用,例如Redux。
跨平臺。
原生組件。Electron沒有。
兼容所有正常的Node.js包。
有興趣了解更多嗎?閱讀他們的文檔。
22. Devhints React.js Cheatsheet
一個很好的React備忘單,盡管它缺少React Hooks。
到此,相信大家對“React開發工具有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。