您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue3中watch和watchEffect是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
watch需要偵聽特定的數據源,可以是一個也可以是多個,在頁面第一次加載時不運行函數,只有當監聽的數據源改變時,才會運行此函數
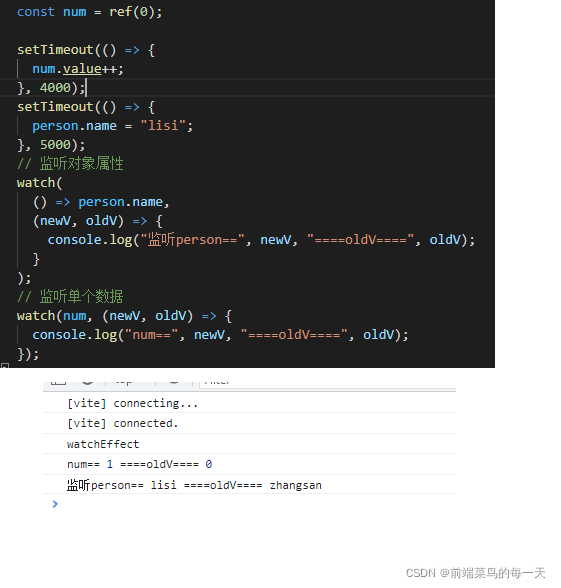
watch監聽一個對象的屬性,首先監聽的值要以函數返回值的形式進行傳遞監聽,不同于vue2形式的監聽,如下為對象屬性5秒后改變,監聽函數打印

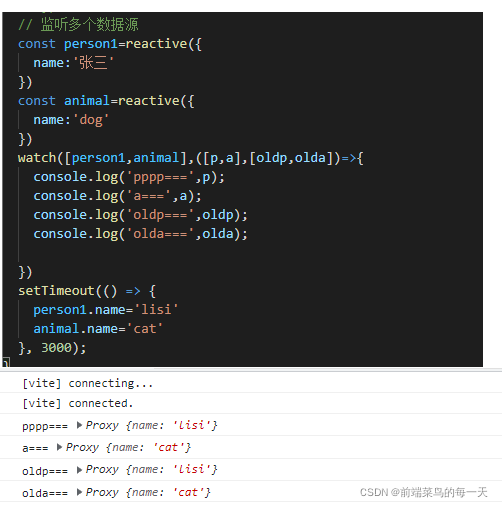
監聽多個數據源,是把需要監聽的參數放在watch函數的數組中,但是如果是監聽多個數據源的話,如果多個數據源同時改變的話,只觸發一次監聽函數,如下圖所示

這是是兩個數據源同時發生改變,但是watch函數只是觸發了一次
vue官方文檔 為了根據響應式狀態自動應用和重新應用副作用,我們可以使用 watchEffect 函數。它立即執行傳入的一個函數,同時響應式追蹤其依賴,并在其依賴變更時重新運行該函數。
可以看出 watchEffect函數不需要傳入一個數據源,只需要傳入一個函數,在函數中使用到的響應式數據,vue都會追蹤依賴,當數據改變時,watchEffect函數會再次運行,并且watchEffect在頁面第一次加載的時候就會運行
驗證結論1

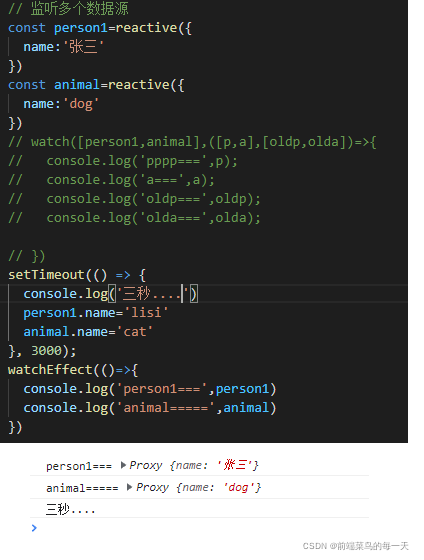
監聽對象,無法完成監聽

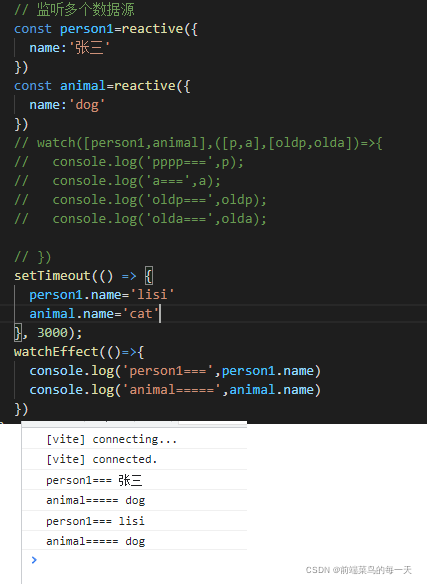
監聽對象屬性,可以完成

const stop= watchEffect(()=>{
})
stop()watch 和 watchEffect 的區別
1.watch是惰性的,頁面第一次加載時不觸發watch函數,只有監聽的數據發生變化時,才會觸發watch函數
2.watch可以以數組的形式監聽多個參數,如果多個數據同時發生改變,watch只觸發一次
3.watch監聽reactive數據時,是以 ()=>a 這個形式,目的是監聽數據的getter函數,對于ref定義的數據,可以直接監聽
4.watch可以獲取監聽的數據的新值和舊值
5.watchEffect 函數,在頁面第一次加載時就會觸發,并且會一直監聽追蹤內部使用的響應式數據,只要追蹤的響應式數據發生變化,watchEffect 都會運行
6.watchEffect 也可以監聽多個參數,只是不能監聽對象,因為他無法監測對象內部的變化,可能是watchEffect 無法實現深度監聽吧(具體原因還不清楚) 僅記錄平常學習
以上是“vue3中watch和watchEffect是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。