您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue3中watch的用法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue3中watch的用法是什么”吧!
前言?
一、API介紹
二、監聽多個數據源
三、偵聽數組
四、偵聽對象
五、總結?
本文以實驗的形式,為大家揭示Vue3中watch的最佳實踐。
這篇文章的主要目的是研究watch在監聽響應式數據時,如何獲取當前值和先前值。順便給大家補習一下watch的用法,然后引出為了配合watch能獲取當前值和先前值,如何選用ref和reactive定義響應式數據。
watch(WatcherSource, Callback, [WatchOptions])
type WatcherSource<T> = Ref<T> | (() => T)
interface WatchOptions extends WatchEffectOptions {
deep?: boolean // 默認:false
immediate?: boolean // 默認:false
}參數說明:
WatcherSource: 用于指定要偵聽的響應式變量。WatcherSource可傳入ref響應式數據,reactive響應式對象要寫成函數的形式。
Callback: 執行的回調函數,可依次接收當前值newValue,先前值oldValue作為入參。
WatchOptions:支持 deep、immediate。當需要對響應式對象進行深度監聽時,設置deep: true;默認情況下watch是惰性的,當我們設置immediate: true時,watch會在初始化時立即執行回調函數。
除此之外,vue3的watch還支持偵聽多個響應式數據,也能手動停止watch監聽。
<template>
<div class="watch-test">
<div>name:{{name}}</div>
<div>age:{{age}}</div>
</div>
<div>
<button @click="changeName">改變名字</button>
<button @click="changeAge">改變年齡</button>
</div>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Home',
setup() {
const name = ref('小松菜奈')
const age = ref(25)
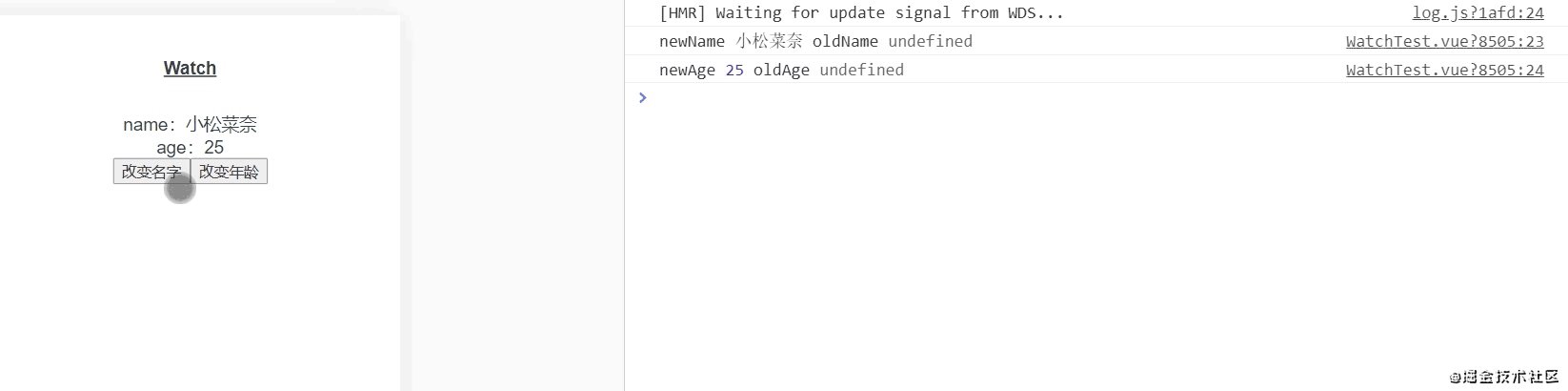
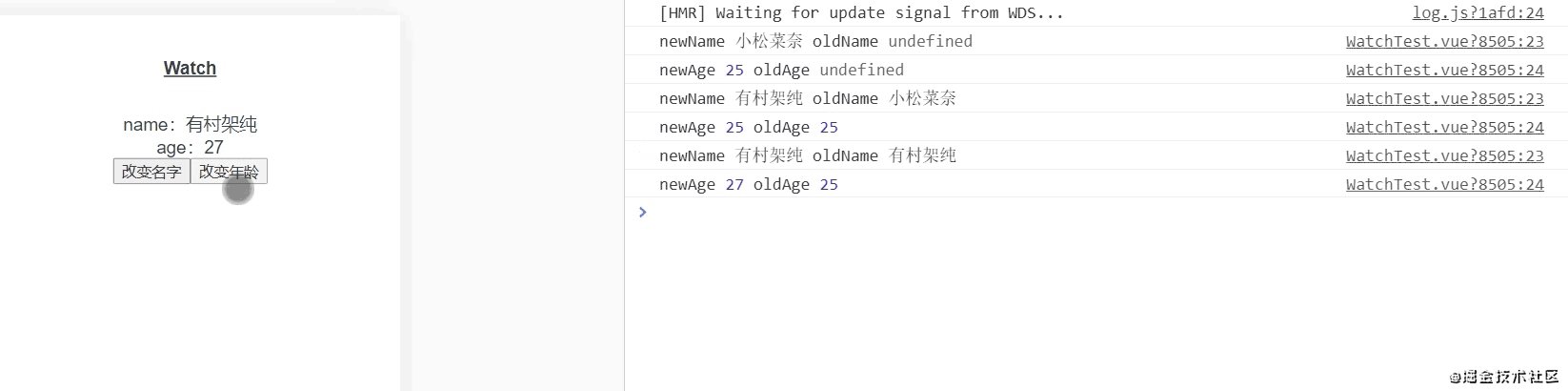
const watchFunc = watch([name, age], ([name, age], [prevName, prevAge]) => {
console.log('newName', name, 'oldName', prevName)
console.log('newAge', age, 'oldAge', prevAge)
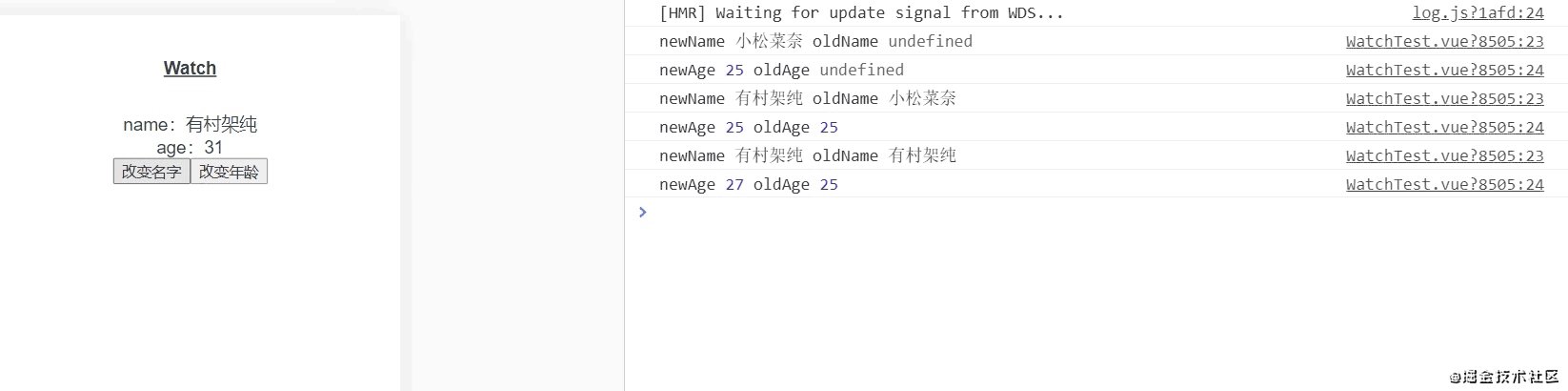
if (age > 26) {
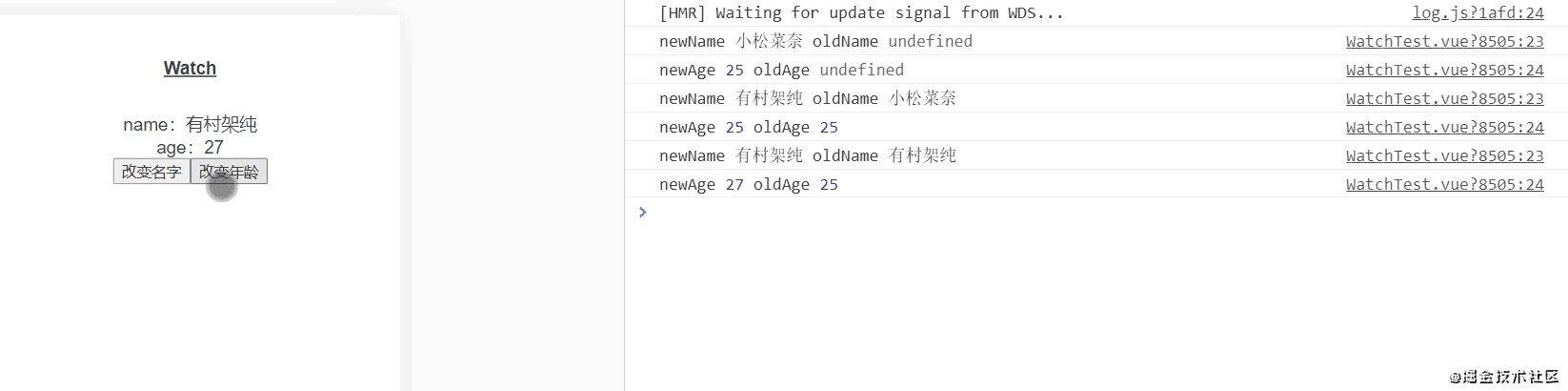
watchFunc() // 停止監聽
}
},{immediate:true})
const changeName = () => {
name.value = '有村架純'
}
const changeAge = () => {
age.value += 2
}
return {
name,
age,
changeName,
changeAge
}
}
}
</script>
現象:當改變名字和年齡時,watch都監聽到了數據的變化。當age大于26時,我們停止了監聽,此時再改變年齡,由于watch的停止,導致watch的回調函數失效。
結論:我們可以通過watch偵聽多個值的變化,也可以利用給watch函數取名字,然后通過執行名字()函數來停止偵聽。
<template>
<div class="watch-test">
<div>ref定義數組:{{arrayRef}}</div>
<div>reactive定義數組:{{arrayReactive}}</div>
</div>
<div>
<button @click="changeArrayRef">改變ref定義數組第一項</button>
<button @click="changeArrayReactive">改變reactive定義數組第一項</button>
</div>
</template>
<script>
import {ref, reactive, watch} from 'vue'
export default {
name: 'WatchTest',
setup() {
const arrayRef = ref([1, 2, 3, 4])
const arrayReactive = reactive([1, 2, 3, 4])
//ref not deep
const arrayRefWatch = watch(arrayRef, (newValue, oldValue) => {
console.log('newArrayRefWatch', newValue, 'oldArrayRefWatch', oldValue)
})
//ref deep
const arrayRefDeepWatch = watch(arrayRef, (newValue, oldValue) => {
console.log('newArrayRefDeepWatch', newValue, 'oldArrayRefDeepWatch', oldValue)
}, {deep: true})
//reactive,源不是函數
const arrayReactiveWatch = watch(arrayReactive, (newValue, oldValue) => {
console.log('newArrayReactiveWatch', newValue, 'oldArrayReactiveWatch', oldValue)
})
// 數組監聽的最佳實踐- reactive且源采用函數式返回,返回拷貝后的數據
const arrayReactiveFuncWatch = watch(() => [...arrayReactive], (newValue, oldValue) => {
console.log('newArrayReactiveFuncWatch', newValue, 'oldArrayReactiveFuncWatch', oldValue)
})
const changeArrayRef = () => {
arrayRef.value[0] = 6
}
const changeArrayReactive = () => {
arrayReactive[0] = 6
}
return {
arrayRef,
arrayReactive,
changeArrayRef,
changeArrayReactive
}
}
}
</script>
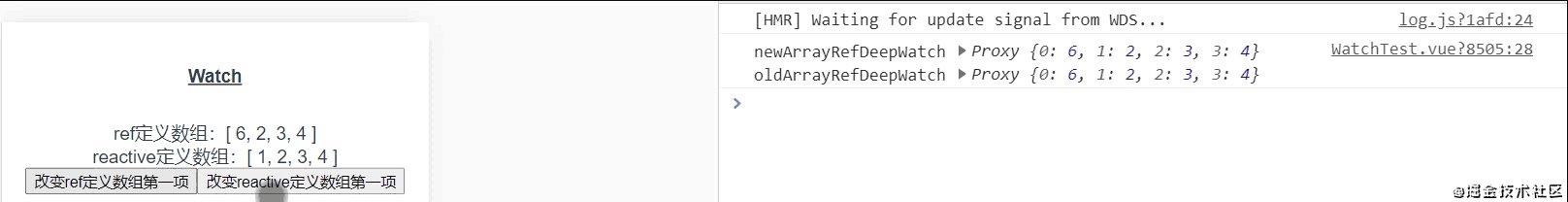
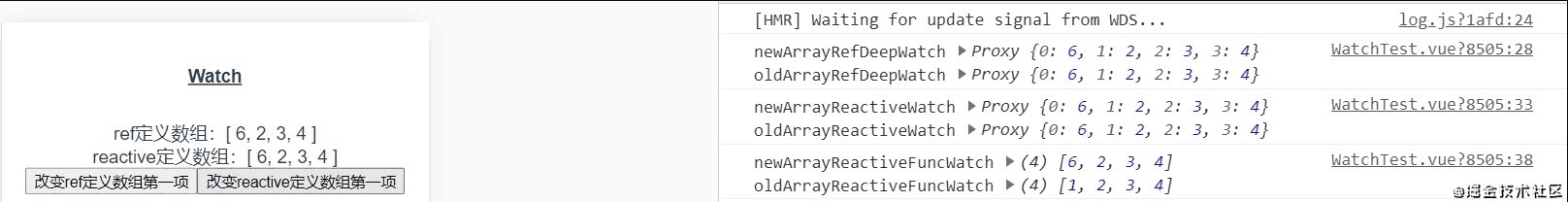
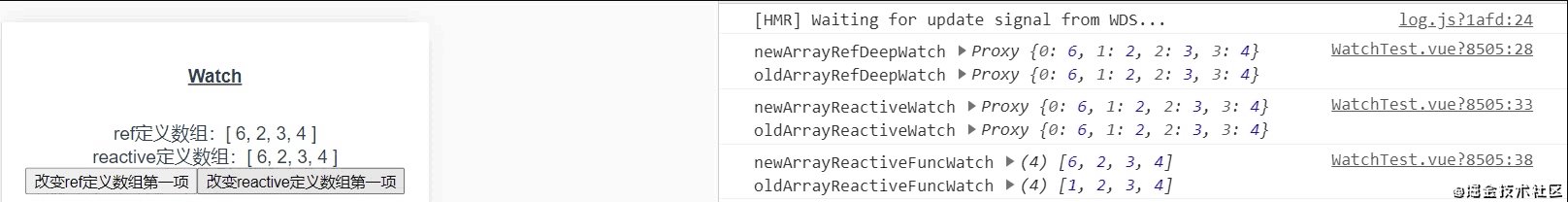
現象:當將數組定義為響應式數據ref時,如果不加上deep:true,watch是監聽不到值的變化的;而加上deep:true,watch可以檢測到數據的變化,但老值和新值一樣,即不能獲取老值。當數組定義為響應式對象時,不作任何處理,watch可以檢測到數據的變化,但老值和新值一樣;如果把watch的數據源寫成函數的形式并通過擴展運算符克隆一份數組返回,就可以在監聽的同時獲得新值和老值。
結論:定義數組時,最好把數據定義成響應式對象reactive,這樣watch監聽時,只需要把數據源寫成函數的形式并通過擴展運算符克隆一份數組返回,即可在監聽的同時獲得新值和老值。
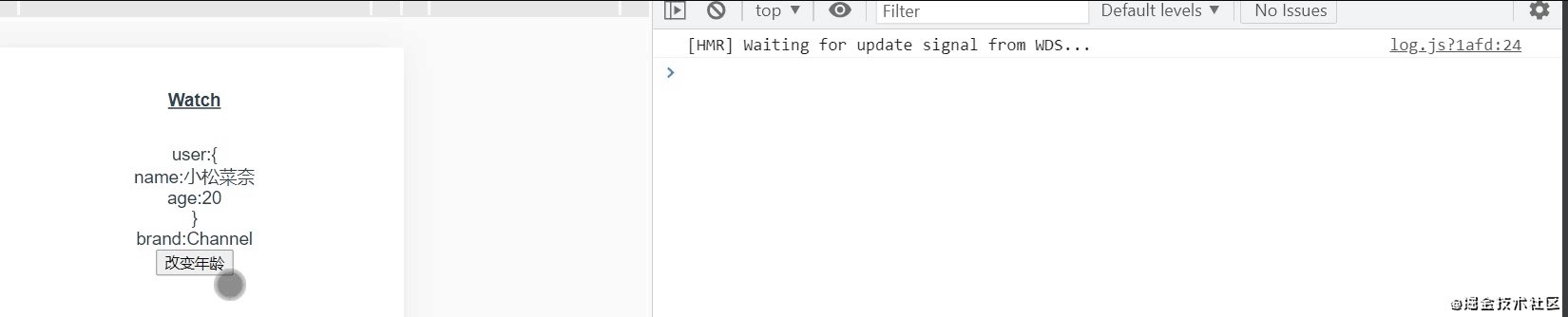
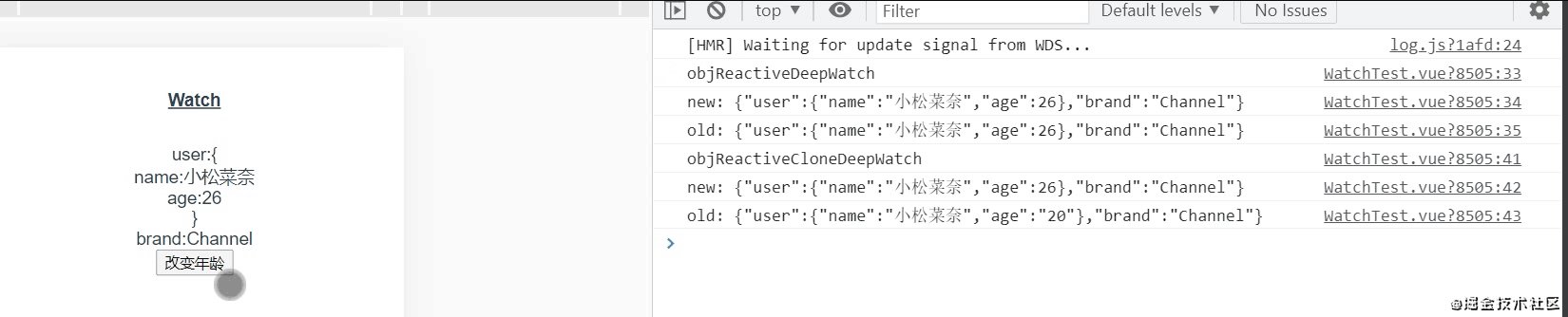
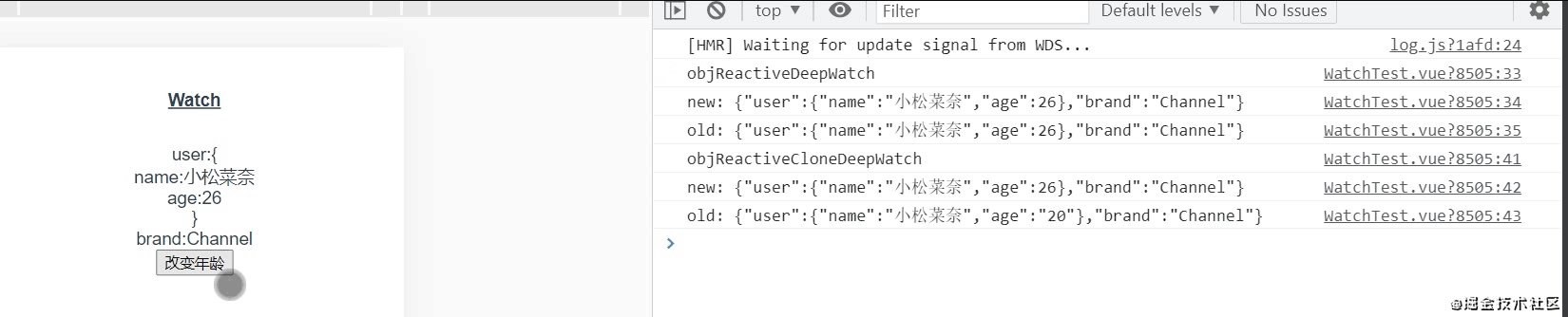
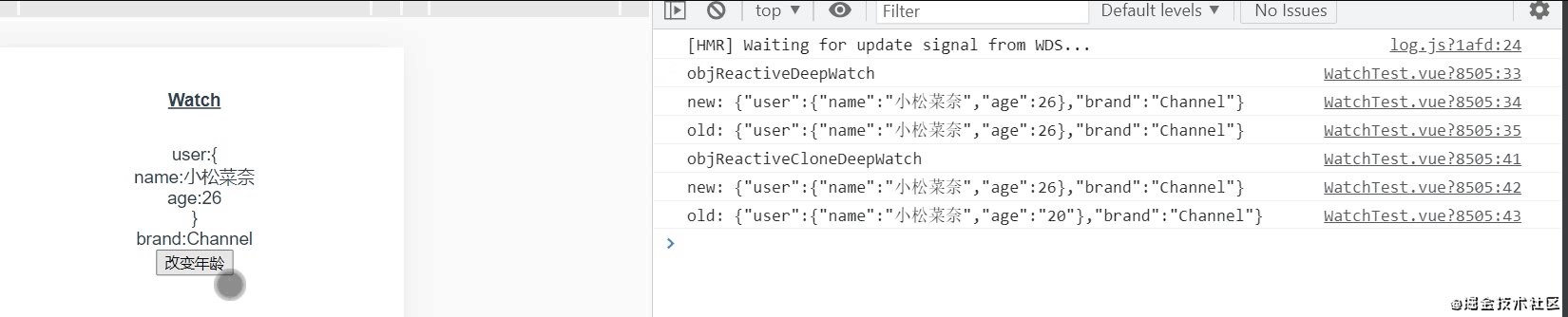
<template>
<div class="watch-test">
<div>user:{</div>
<div>name:{{objReactive.user.name}}</div>
<div>age:{{objReactive.user.age}}</div>
<div>}</div>
<div>brand:{{objReactive.brand}}</div>
<div>
<button @click="changeAge">改變年齡</button>
</div>
</div>
</template>
<script>
import {ref, reactive, watch} from 'vue'
import _ from 'lodash';
export default {
name: 'WatchTest',
setup() {
const objReactive = reactive({user: {name: '小松菜奈', age: '20'}, brand: 'Channel'})
//reactive 源是函數
const objReactiveWatch = watch(() => objReactive, (newValue, oldValue) => {
console.log('objReactiveWatch')
console.log('new:',JSON.stringify(newValue))
console.log('old:',JSON.stringify(oldValue))
})
//reactive,源是函數,deep:true
const objReactiveDeepWatch = watch(() => objReactive, (newValue, oldValue) => {
console.log('objReactiveDeepWatch')
console.log('new:',JSON.stringify(newValue))
console.log('old:',JSON.stringify(oldValue))
}, {deep: true})
// 對象深度監聽的最佳實踐- reactive且源采用函數式返回,返回深拷貝后的數據
const objReactiveCloneDeepWatch = watch(() => _.cloneDeep(objReactive), (newValue, oldValue) => {
console.log('objReactiveCloneDeepWatch')
console.log('new:',JSON.stringify(newValue))
console.log('old:',JSON.stringify(oldValue))
})
const changeAge = () => {
objReactive.user.age = 26
}
return {
objReactive,
changeAge
}
}
}
</script>
現象:當把對象定義為響應式對象reactive時,采用函數形式的返回,如果不加上deep:true,watch是監聽不到值的變化的;而加上deep:true,watch可以檢測到數據的變化,但老值和新值一樣,即不能獲取老值;若把watch的數據源寫成函數的形式并通過深拷貝克隆(這里用了lodash庫的深拷貝)一份對象返回,就可以在監聽的同時獲得新值和老值。
結論:定義對象時,最好把數據定義成響應式對象reactive,這樣watch監聽時,只需要把數據源寫成函數的形式并通過深拷貝克隆一份對象返回,即可在監聽的同時獲得新值和老值。
1.通常我們把原始類型的數據(number、string等)定義為ref響應數據,引用類型的數據(數組、對象)定義為reactive響應式數據;
2.當我們使用watch監聽數據變化需要同時獲取新值和老值時,我們需要把數據源定義為函數的形式,并且把數據源進行深拷貝返回。當我們只需要新值時,可以增加deep:true選項即可。
其實,引用類型的數據定義為ref形式也沒關系,也只需要把數據源定義為函數的形式,并且把數據源進行深拷貝返回,便可獲得新老值~哈哈哈哈哈哈哈哈哈哈哈哈哈哈,但我覺得最佳實踐還是要把引用類型定義為reactive響應式數據。
到此,相信大家對“Vue3中watch的用法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。