您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ASP.NET Core中Razor頁面與MVC區別有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“ASP.NET Core中Razor頁面與MVC區別有哪些”文章能幫助大家解決問題。
Razor頁面與ASP.NET MVC開發使用的視圖組件非常相似,它們具有所有相同的語法和功能。
最關鍵的區別是模型和控制器代碼也包含在Razor頁面中。它更像是一個MVVM(Model-View-ViewModel)框架,它支持雙向數據綁定,更簡單的開發體驗,具有獨立的關注點。
下面是一個Razor頁面最基本的示例,在@functions塊中內嵌代碼,不過推薦將PageModel代碼放在一個單獨的文件中。這更像是我們在ASP.NET WebForms文件中編寫代碼的方式。
@page
@model IndexModel
@using Microsoft.AspNetCore.Mvc.RazorPages
@functions {
public class IndexModel : PageModel
{
public string Message { get; private set; } = "In page model: ";
public void OnGet()
{
Message += $" Server seconds { DateTime.Now.Second.ToString() }";
}
}
}
<h3>In page sample</h3>
<p>
@Model.Message
</p>我們現在有兩個選擇,一個MVC,另一個是MVVM框架。我不打算介紹MVC vs MVVM的所有細節。在這篇文章中用一些例子很詳細說明了這一點。MVVM框架最關注的是數據模型的雙向綁定。
MVC適用于具有大量動態服務器視圖、單頁應用程序、REST API和AJAX調用的應用程序。Razor頁面非常適用于只讀或執行基本數據輸入的簡單頁面。
MVC最近在大多數編程語言的Web應用程序中非常流行,但是它也有其利弊。ASP.NET WebForms被設計為一個MVVM解決方案,您可以認為Razor頁面是WebForms的演變。
根據我在使用新的Razor頁面過程中,下面是我總結的利弊以及我是如何看待使用它們。
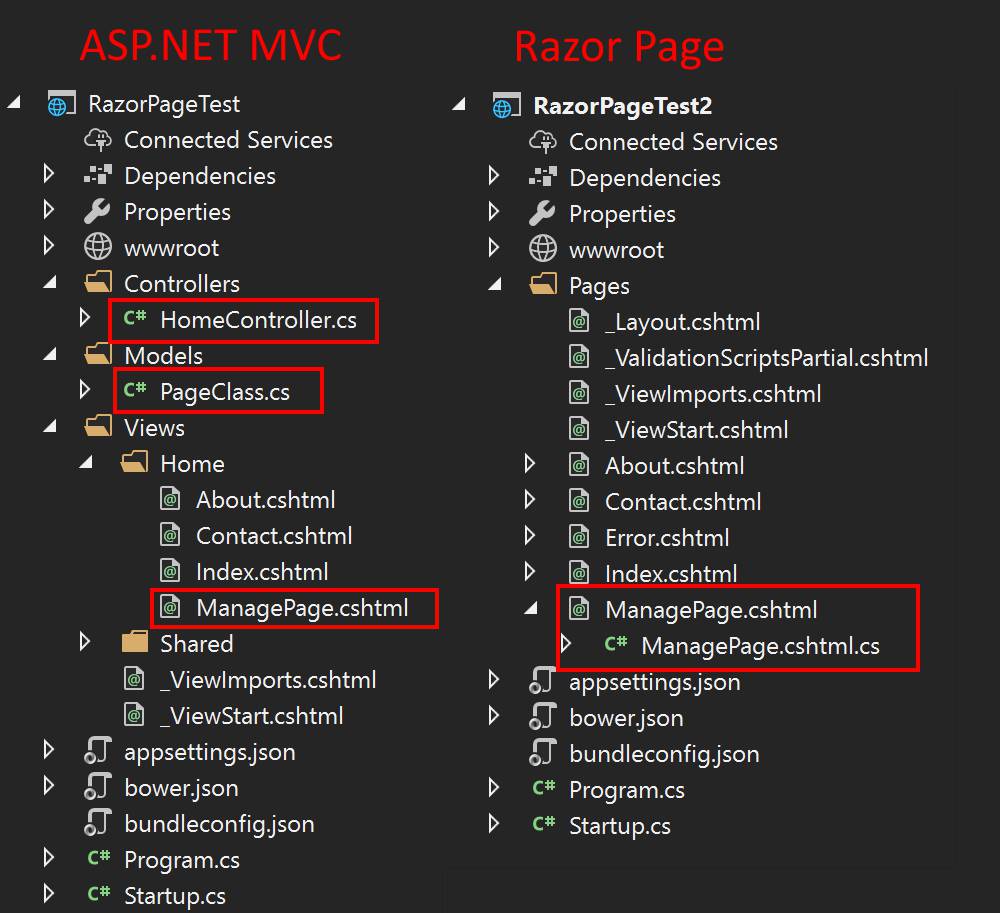
我不知道您,但是我第一次使用ASP.NET MVC,花了很多時間試圖弄清楚它是如何工作的。命名規則和動態創建路由導致了很多我不習慣的規則。事實上,從路徑“/Home/”到HomeController.Index(),它從“Views\Home\Index.cshtml”中加載一個視圖文件,在剛開始使用時覺得很神奇。
Razor頁面更有條理。您有一個Razor視圖和后臺代碼文件,就像WebForms一樣,不像與MVC對應的控制器、視圖和模型存放在不同目錄中具有單獨的文件。
MVC項目和Razor頁面項目比較(將在本文后面介紹更多的代碼差異)。

MVC與Razor頁面文件比較
如果您以前曾經使用過MVC框架,您可能會看到一些巨大的控制器類,其中包含許多不同的Action。它們就像一種隨著時間的推移而增加的病毒。
使用Razor頁面,每個頁面都是獨立的,視圖和代碼組織在一起,這遵循單一責任原則。
默認情況下,Razor頁面設計為具有單個OnGetAsync和OnPostAsync Action方法;如果您想在單個頁面中具有不同的Action,則需要使用所謂的Handler。如您的頁面有AJAX回調、多個表單提交或其它場景,則需要使用它。
例如,如果您使用Kendo Grid并希望通過AJAX調用加載Grid數據,則需要使用Handler來處理該AJAX調用。任何類型的單頁面應用程序將使用大量Handler,或者您將所有這些AJAX調用指向MVC控制器。
我在頁面中添加了一個名為OnGetHelloWorldAsync()的方法,我們該怎么調用它?
從我的研究來看, 調用Handler有三種不同的方式:
Querystring – 示例:“/managepage/2177/?handler=helloworld”
為視圖中的定義路由:@page"{handler?}",然后在Url中包括“/helloworld”
在視圖中定義提交按鈕 - 示例:<input type="submit" asp-page-handler="JoinList" value="Join" />
可以在這里了解更多有關單頁面多個Handlers 的方式。
Razor頁面是網頁應用程序中的完美解決方案,我可能提出一個爭議。它一目了然,你的應用程序中的任何HTML“頁面”都是真實的頁面。目前,MVC Action 可以返回HTML視圖、JSON、文件或任何內容。使用Razor頁面將頁面加載和AJAX回調的服務之間強制分離。
想想,這種強制分離解決了很多問題。
| Razor Page | MVC |
|---|---|
| HTML Views | REST API calls, SOA |
這將阻止MVC控制器包含大量的Action,MVC應用程序中的Action混合了不同的“頁面”,而且還包含AJAX回調和其它功能。
當然,我還沒有實際中使用這種開發方式,這可能是失敗,也可能是成功的,只有時間才能告訴社區如何使用Razor頁面。
作為Razor頁面的一部分,我在MVC和Razor頁面中構建了一個非常簡單Form表單。讓我們來看看之間的代碼。它只有一個文本框和提交按鈕。
這是MVC視圖:
@model RazorPageTest.Models.PageClass <form asp-action="ManagePage"> <div class="form-horizontal"> <h5>Client</h5> <hr /> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <input type="hidden" asp-for="PageDataID" /> <div class="form-group"> <label asp-for="Title" class="col-md-2 control-label"></label> <div class="col-md-10"> <input asp-for="Title" class="form-control" /> <span asp-validation-for="Title" class="text-danger"></span> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Save" class="btn btn-default" /> </div> </div> </div> </form>
這是MVC控制器(數據模型是PageClass,只有兩個屬性,很簡單)。
public class HomeController : Controller
{
public IConfiguration Configuration;
public HomeController(IConfiguration config)
{
Configuration = config;
}
public async Task<IActionResult> ManagePage(int id)
{
PageClass page;
using (var conn = new SqlConnection(Configuration.GetConnectionString("contentdb")))
{
await conn.OpenAsync();
var pages = await conn.QueryAsync<PageClass>("select * FROM PageData Where PageDataID = @p1", new { p1 = id });
page = pages.FirstOrDefault();
}
return View(page);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> ManagePage(int id, PageClass page)
{
if (ModelState.IsValid)
{
try
{
//Save to the database
using (var conn = new SqlConnection(Configuration.GetConnectionString("contentdb")))
{
await conn.OpenAsync();
await conn.ExecuteAsync("UPDATE PageData SET Title = @Title WHERE PageDataID = @PageDataID", new { page.PageDataID, page.Title});
}
}
catch (Exception)
{
//log it
}
return RedirectToAction("Index", "Home");
}
return View(page);
}
}現在我們來比較一下Razor頁面。
Razor 頁面:
@page "{id:int}"
@model RazorPageTest2.Pages.ManagePageModel
<form asp-action="ManagePage">
<div class="form-horizontal">
<h5>Manage Page</h5>
<hr />
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input type="hidden" asp-for="PageDataID" />
<div class="form-group">
<label asp-for="Title" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
</form>這是Razor PageModel,也稱之為后臺代碼:
public class ManagePageModel : PageModel
{
public IConfiguration Configuration;
public ManagePageModel(IConfiguration config)
{
Configuration = config;
}
[BindProperty]
public int PageDataID { get; set; }
[BindProperty]
public string Title { get; set; }
public async Task<IActionResult> OnGetAsync(int id)
{
using (var conn = new SqlConnection(Configuration.GetConnectionString("contentdb")))
{
await conn.OpenAsync();
var pages = await conn.QueryAsync("select * FROM PageData Where PageDataID = @p1", new { p1 = id });
var page = pages.FirstOrDefault();
this.Title = page.Title;
this.PageDataID = page.PageDataID;
}
return Page();
}
public async Task<IActionResult> OnPostAsync(int id)
{
if (ModelState.IsValid)
{
try
{
//Save to the database
using (var conn = new SqlConnection(Configuration.GetConnectionString("contentdb")))
{
await conn.OpenAsync();
await conn.ExecuteAsync("UPDATE PageData SET Title = @Title WHERE PageDataID = @PageDataID", new { PageDataID, Title });
}
}
catch (Exception)
{
//log it
}
return RedirectToPage("/");
}
return Page();
}
}兩者之間的代碼幾乎相同,以下是主要的區別:
MVC視圖代碼部分完全相同,除了Razor頁面頂上的@page;
ManagePageModel具有OnGetAsync和OnPostAsync方法,取代了MVC控制器中兩個“ManagePage” Action;
ManagePageModel包含之前單獨在PageClass中的兩個屬性。
在MVC中HTTP POST請求,將對象傳遞給MVC的Action(例如ManagePage(int id,PageClass page));使用Razor頁面,可以使用數據雙向綁定。為了讓Razor頁面正確地使用雙向數據綁定,我兩個屬性(PageDataID、Title)使用了[BindProperty]標記。
關于“ASP.NET Core中Razor頁面與MVC區別有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。