您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ASP.NET MVC 3中的Razor特性怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ASP.NET MVC 3中的Razor特性怎么使用”吧!
開工
目錄

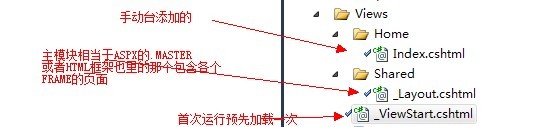
在_ViewStart.cshtml中指定
StartPage.Layout 會在程序啟動時,預先加載這個頁面。
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }實現框架頁
_Layout.cshtml中
<!DOCTYPE html> <html> <head> <title>@View.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> </head> <body> @*模板頁*@ <div> <fieldset> <legend>Main</legend> @RenderBody() </fieldset> <fieldset> <legend>底部footer</legend> @RenderSection("footer" ); </fieldset> </div> </body> </html>@RenderBody() 呈現主體。
@RenderSection("footer" ); 呈現部分:如底部的版權。
在Index.cshtml中
@section footer{ copyrght@@facingwaller }顯示 view里的變量和顯示control里的變量
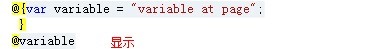
顯示頁面里定義的

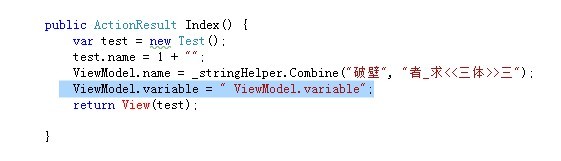
顯示控制器
control里的定義:

view中的顯示

其他一些常用寫法
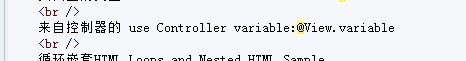
VIEW中
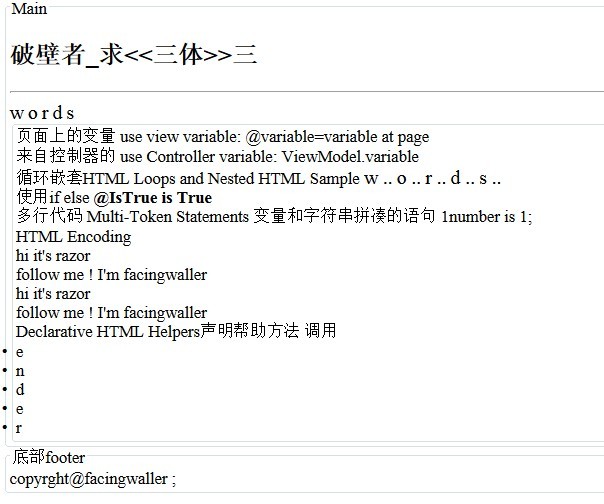
<fieldset> 頁面上的變量 use view variable: @@variable=@variable <br /> 來自控制器的 use Controller variable:@View.variable <br /> 循環嵌套HTML Loops and Nested HTML Sample @foreach (var p in words) { <big>@p ..</big> } <br /> 使用if else @if (IsTrue) { <b>@@IsTrue is @IsTrue</b> } else { <b>@@IsTrue is @IsTrue</b> } <br /> 多行代碼 @{ var number = 1; var num2 = 2; } Multi-Token Statements 變量和字符串拼湊的語句 @(number + "number is " + number); <br /> HTML Encoding <br /> @*以下沒弄懂-望指教*@ @if (true) { <text> hi it's razor<br /> follow me ! I'm facingwaller </text> <br /> <span>hi it's razor<br /> follow me ! I'm facingwaller </span> } else { } <br /> Declarative HTML Helpers聲明幫助方法 @helper WordInText(string text) { foreach (var p in text) { <li>@p </li> } } 調用 @WordInText("ender") </fieldset>最終效果

激動人心的RAZOR
嘗鮮RAZOR這個頁面引擎,感覺挺不錯。
1 用@ 代替 該死的<% %>顯然<,%,>都是非常難敲到的鍵位。
2 單行的@+變量的方式更加簡潔。
3 提供了靜態大量的helper方法。
4 其Chart和grid的輔助方法讓圖表和表格更加容易生成比之前的contrib開源的那個表格生產類庫更加來得人性化。
WebImage幫助創建圖像,也包括基本的圖像操作方法。
到此,相信大家對“ASP.NET MVC 3中的Razor特性怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。