溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在HTML頁面中如何使用React的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇在HTML頁面中如何使用React文章都會有所收獲,下面我們一起來看看吧。
該方案使用場景:在html頁面中使用react,主js文件index.js和其它非react功能使用js模塊化的方式開發,適合輕量級中小型應用
引入react、react-dom、babel、moment、antd等
<!DOCTYPE html> <html lang='zh-CN'> <head> <title>React in HTML</title> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="libs/antd/antd.min.css"> <link rel="stylesheet" href="css/index.css"> <style type="text/css"> </style> <script type="text/javascript" src="libs/jquery-1.9.1.js"></script> <script type="text/javascript" src="libs/react/react.production.min.js"></script> <script type="text/javascript" src="libs/react/react-dom.production.min.js"></script> <script type="text/javascript" src="libs/babel/babel.min.js"></script> <script type="text/javascript" src="libs/moment/moment-with-locales.min.js"></script> <script type="text/javascript" src="libs/antd/antd-with-locales.min.js"></script> </head> <body> <input id='btn' type="button" class="index-btn" value="顯示React組件" /> <script type="text/babel" src="components/HelloReact.jsx"></script> <script type="module" src="index.js"></script> </body> </html>
import { ReactComponentContainer } from './ReactComponentContainer.js'
let isShow = true;
let helloReactContainer;
$('#btn').on('click', function () {
if (isShow) {
helloReactContainer = new ReactComponentContainer('helloReact', HelloReact, { name: 'React' });
helloReactContainer.show();
isShow = false;
$(this).val('隱藏React組件');
} else {
helloReactContainer.hide();
isShow = true;
$(this).val('顯示React組件');
}
});該模塊用于在html中顯示隱藏react組件
class ReactComponentContainer {
component
componentProps
componentContainerId
constructor(componentContainerId, component, componentProps) {
if ($('#' + componentContainerId).length == 0) {
$('body').append('<div id="' + componentContainerId + '"></div>');
}
this.componentContainerId = componentContainerId;
this.component = component;
this.componentProps = componentProps;
}
render(isShow) {
ReactDOM.render(
React.createElement(
antd.ConfigProvider,
{
locale: antd.locales.zh_CN
},
React.createElement(this.component, Object.assign({ isShow: isShow }, this.componentProps))
),
document.getElementById(this.componentContainerId)
);
}
show() {
this.render(true);
}
hide() {
this.render(false);
}
}
export { ReactComponentContainer }class HelloReact extends React.Component {
dateFormat = 'YYYY-MM-DD'
timeFormat = 'HH:mm:ss'
constructor(props) {
super(props);
let now = new Date().valueOf();
this.state = {
dateStr: moment(now).format(this.dateFormat),
timeStr: moment(now).format(this.timeFormat)
}
this.onChangeDate = this.onChangeDate.bind(this);
this.onChangeTime = this.onChangeTime.bind(this);
this.updateDatePickerAndTimePicker = this.updateDatePickerAndTimePicker.bind(this);
}
onChangeDate(date, dateString) {
this.setState({ dateStr: dateString });
}
onChangeTime(time, timeString) {
this.setState({ timeStr: timeString });
}
updateDatePickerAndTimePicker() {
let now = new Date().valueOf();
this.setState({
dateStr: moment(now).format(this.dateFormat),
timeStr: moment(now).format(this.timeFormat)
});
}
render() {
return <div style={{ display: this.props.isShow ? '' : 'none' }}>
<h2>Hello {this.props.name}, Now is {this.state.dateStr} {this.state.timeStr}</h2>
<antd.DatePicker onChange={this.onChangeDate} value={moment(this.state.dateStr, this.dateFormat)} />
<antd.TimePicker onChange={this.onChangeTime} value={moment(this.state.timeStr, this.timeFormat)} />
<br />
<antd.Button type="primary" size="default" style={{ marginTop: '10px' }} onClick={this.updateDatePickerAndTimePicker} >更新日期時間控件值</antd.Button>
</div>;
}
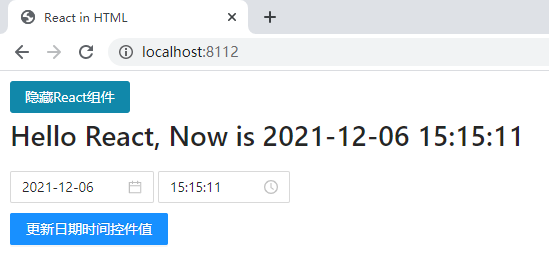
}效果圖:

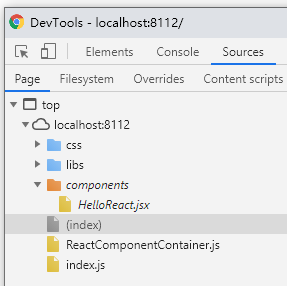
瀏覽器按F12彈出DevTools,在Sources選項卡中可以看到組件代碼,方便打斷點調試

無法使用es6的import語法導入react組件,es6的import和require.js都不認識jsx
react組件不是按需加載,只適合小型應用
關于“在HTML頁面中如何使用React”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“在HTML頁面中如何使用React”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。