您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
選擇:vscode + typings + eslint
vscode: 宇宙最強IDE家族的最新產品
typings: 基于typescirpt的接口文件
eslint: 代碼靜態檢查,技能檢測低級的語法錯誤,又能規范代碼格式和應用最佳實踐
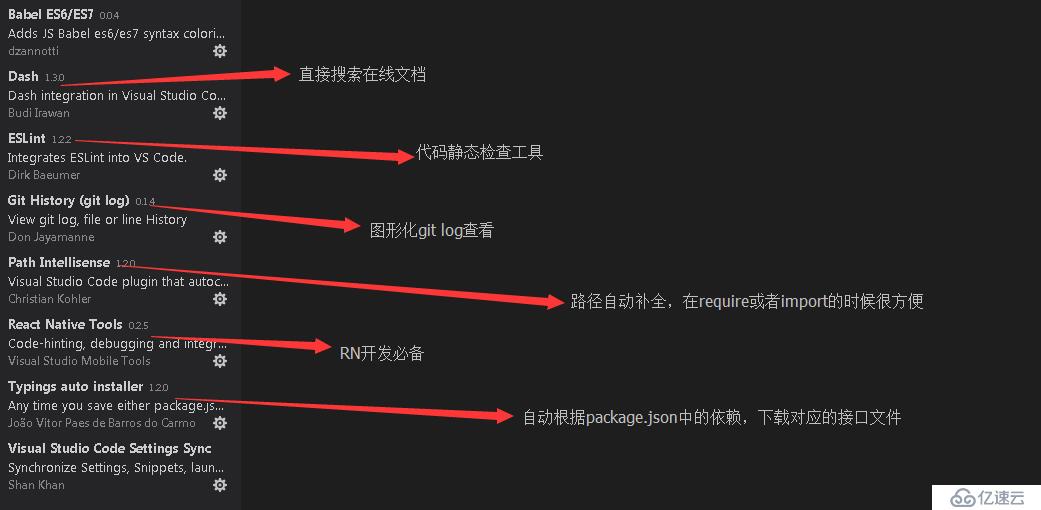
工具和插件

點擊各個插件,會有對應的詳細的說明
vscode和插件的更新頻率還是比較快的,推薦及時更新
vscode的插件安裝很簡單,左側最下面那個按鈕就是擴展面板,直接搜索插件名字,點擊安裝即可
代碼智能提示
對于第三方包,比如react-native:
全局安裝typings:
npm install typings -g
安裝react和react-native的接口說明文件:
typings install dt~react --save
typings install dt~react-native --save
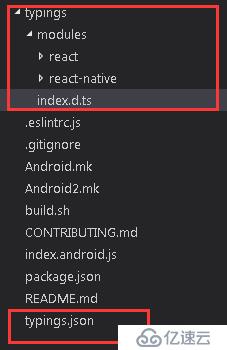
等待安裝完成后(會取決于包的數目和網絡狀況),在項目的根目錄下會有一個typings目錄和typings.json配置文件:
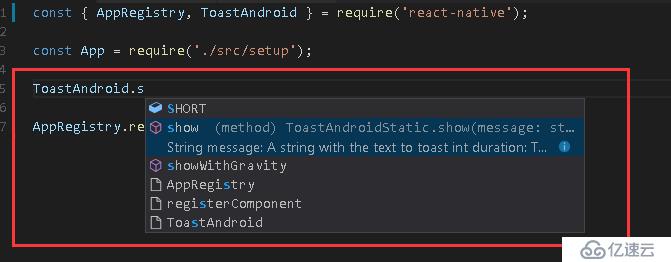
完成后重啟一下code , 或者使用reload命令,現在react-native和react相關的代碼就有提示說明了,效果如下:
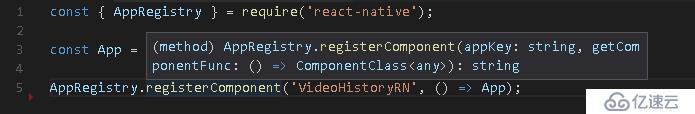
方法智能提示:
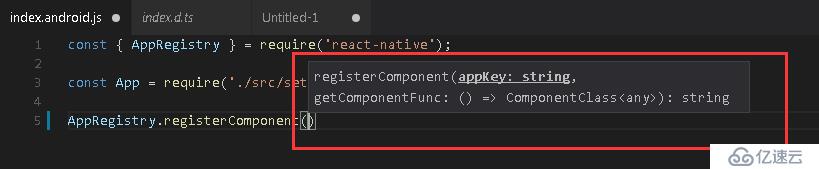
顯示方法的參數:
hover時顯示說明:

如果是業務代碼開發者:
對于規范的模塊化js代碼,vscode可以自動建立聯系并提示的,我們只需要寫好注釋即可。
如果是工具包或者SDK開發者:
我們的代碼是要發布給其他同學用的,則需要我們在發布時提供相應的.d.ts接口文件。
默認是包根目錄下index.d.ts文件,否則需要在package.json配置中指明typings項(類似main)。
如何編寫接口文件:文檔
代碼靜態檢查
代碼靜態借助于 eslint,它由CLI和配置文件(規則)組成。
vscode中安裝了對應插件后,就可以實時在編輯器上看到檢測結果,不用自己運行CLI。
注:本文會涉及eslint-cli的參數,一般開發用不到,在寫自動化腳本命令時查下文檔。
先安裝eslint cli和相關插件,項目package.json中開發依賴增加(這是比較流行的RN配置):
"devDependencies": {
"eslint": "^3.3.1",
"babel-eslint": "^6.1.2",
"eslint-config-airbnb": "^10.0.1",
"eslint-plugin-import": "^1.14.0",
"eslint-plugin-jsx-a11y": "^2.1.0",
"eslint-plugin-react": "^6.1.2"
}
然后運行npm install安裝。
配置文件.eslintrc.js(這里我們采用了js格式,因為可以加注釋。可選json格式)
這里可以用eslint init啟動向導生成一個。
我們可直接使用現成的(好處是和團隊其他項目保持一致),在項目根目錄新建一個.eslintr.js文件,內容如下
module.exports = {
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
extends: "airbnb",
plugins: [
"react",
"jsx-a11y",
"import"
],
rules: {
// 0 = off, 1 = warn, 2 = error
// FB配置參考:
// https://github.com/facebook/react-native/blob/8baaad9b0fbda2b02bb1834452aa63cac7910dc5/.eslintrc
"global-require": 0,
"no-use-before-define": 0, // disallow use of variables before they are defined
"max-len": 0, // specify the maximum length of a line in your program (off by default)
"no-console": 0, // disallow use of console (off by default in the node environment)
"no-undef": 2, // disallow use of undeclared variables unless mentioned in a /*global */ block
"no-unused-vars": 0,
"block-scoped-var": 0, // treat var statements as if they were block scoped (off by default)
"complexity": 0, // specify the maximum cyclomatic complexity allowed in a program (off by default)
"consistent-return": 0, // require return statements to either always or never specify values
// allow async-await
'generator-star-spacing': 0,
"no-return-assign": 1, // disallow use of assignment in return statement
"react/jsx-filename-extension": 0,
"react/self-closing-comp": 1,
"react/jsx-closing-bracket-location": 0,
"react/prop-types": 0, // 避免redux等注入屬性的情況},
// 這里設置可能用到的全局變量
"globals": {
"window": true,
"fetch": true,
"DEV": true,
"APP": true,
"ANDROID": true,
"IOS": true
}
};
這里主要配置了插件和檢測規則,一些說明:
規則列表
規則后面的 0 代表關閉, 1 代表顯示警告, 2 代表顯示錯誤。有些規則可以配置參數,具體看上面的規則列表文檔
有一些簡單錯誤,vscode是可以自動修復的(如果出現小燈泡的icon,就是可以自動修復)
這里的規則基本都是實踐總結的js代碼編寫的最佳實踐,遇到檢測錯誤時,直接搜索規則,并閱讀說明。
不要隨便就關閉。
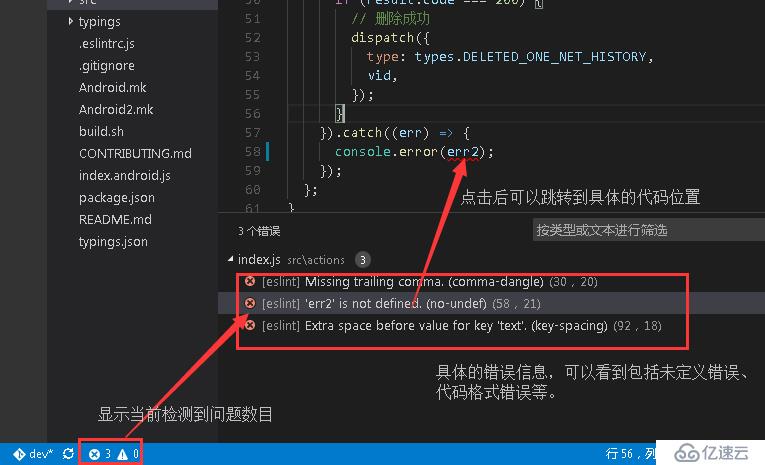
安裝vscode的eslint插件后:

What’s more:
可以使用pre-commit工具,在每次提交之前運行eslint監測代碼,如果失敗,則禁止提交。
Debug
vscode安裝了react-native-tools插件后,可以代替chromDevTools調試代碼。
更接近原生的調試方式。
我們常使用的方式是:
在終端開啟package server
vscode選擇,dbug, attach to packager
在終端上,調出調試菜單,選擇 Debug JS Remotly
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。