您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Visual Studio Code如何配置Salesforce開發環境的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
官網下載鏈接:https://code.visualstudio.com/
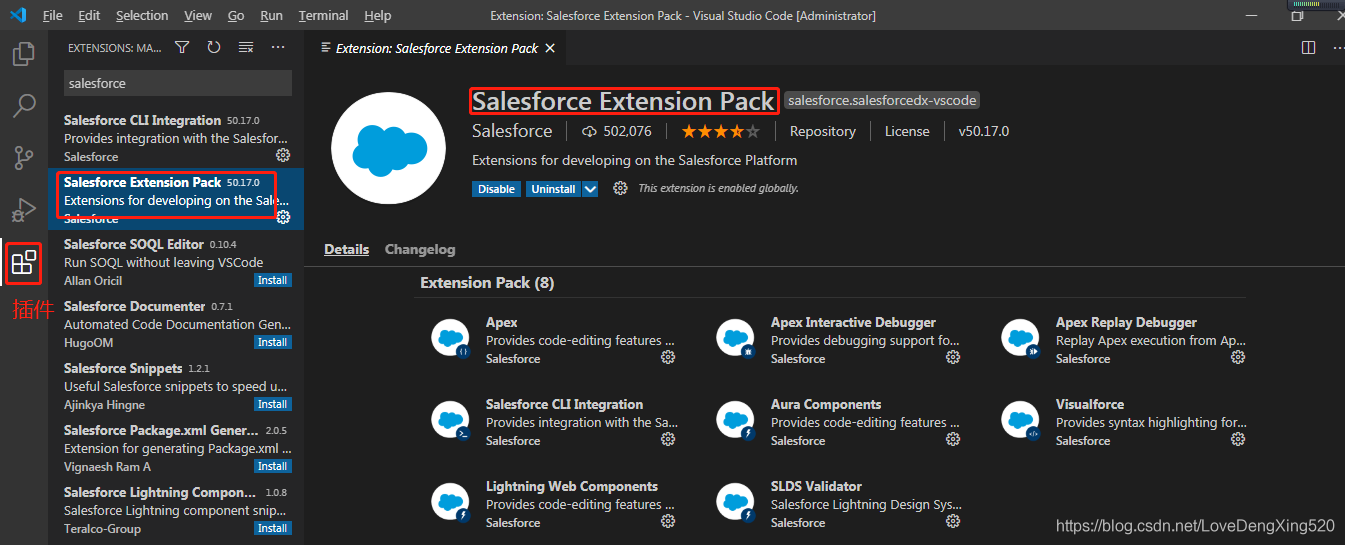
請點擊插件鏈接

方式一:
點擊View----》點擊Command Palette
方式二:
Ctrl+Shift+P

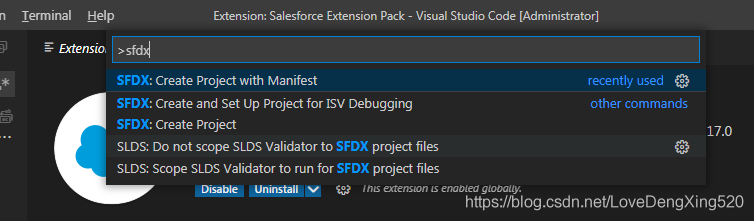
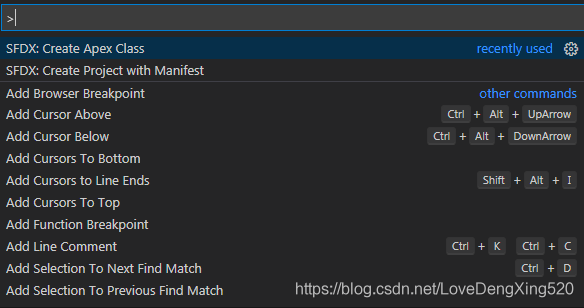
在命令面板中輸入sfdx,會看到多條命令:
點擊Create Project with Manifest 手動創建項目

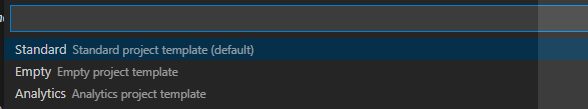
選擇Standard 標準項目模板,默認也是這個。

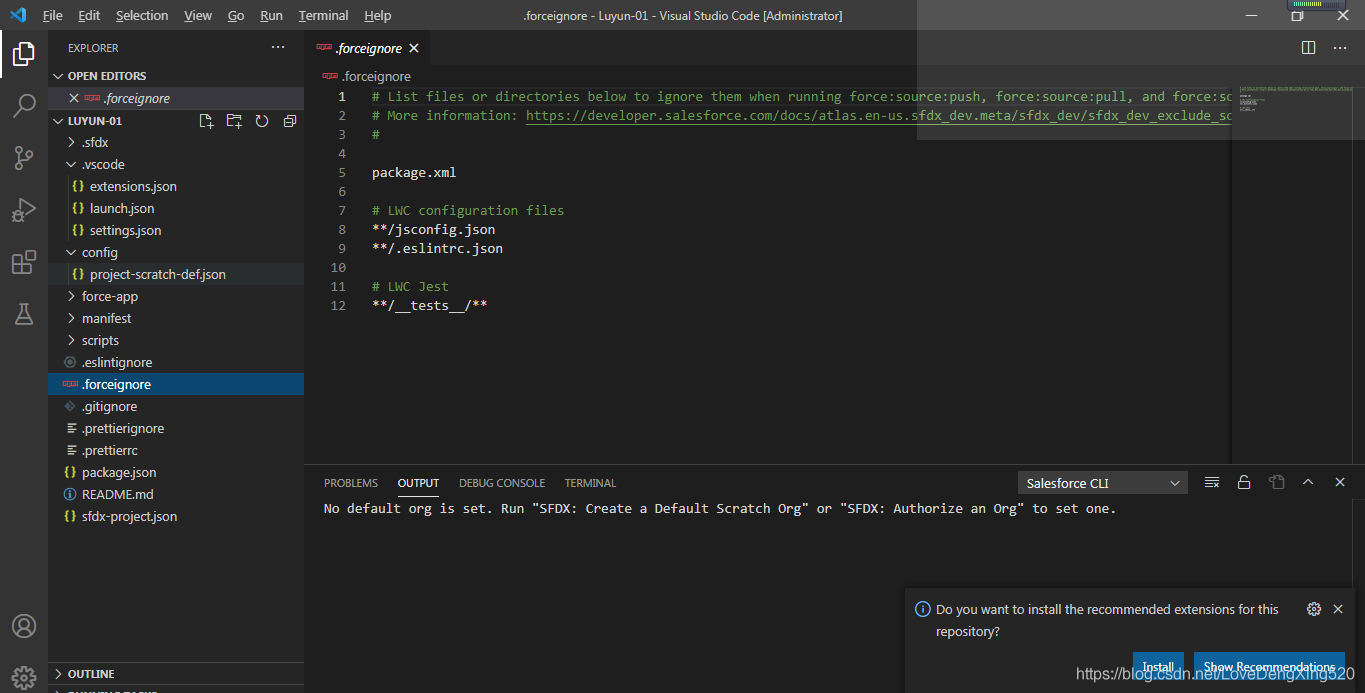
輸入項目名,選擇好路徑即可。

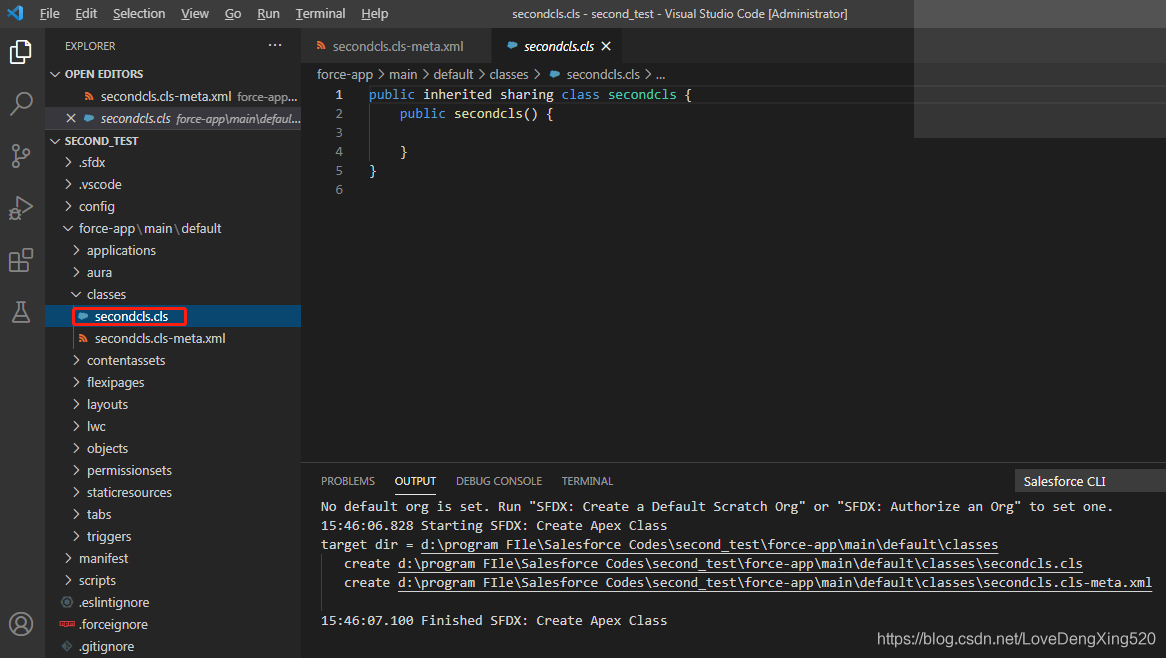
Ctrl+shift+P------>sdfx:Create Apex Class

創建Apex類成功,顯示

創建一個Project項目后,要進行授權,需要配置JAVA_HOME的環境,以及安裝好Salesforce CLI。
Salesforce CLI免費下載
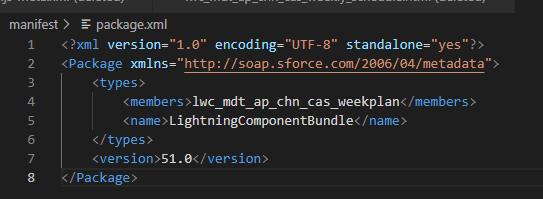
從云端下載某個項目文件,項目名在Tabs中可查看,
LightningComponentBundle代表LWC項目
<types> <members>項目名<members> <name>LightningComponentBundle</name> </types>
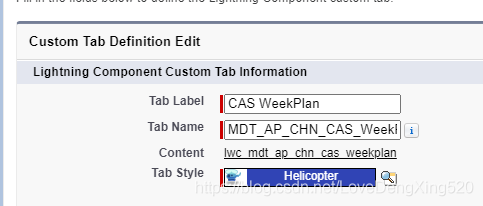
從云端下載某個項目,項目名在Tabs中可查看,Custom Tab中的Content就是文件名,復制下來即可


將項目名換成*則表示下載云端所有的項目
<types> <members>*</members> <name>ApexClass</name> </types> <types> <members>*</members> <name>ApexComponent</name> </types> <types> <members>*</members> <name>ApexPage</name> </types> <types> <members>*</members> <name>ApexTestSuite</name> </types> <types> <members>*</members> <name>ApexTrigger</name> </types> <types> <members>*</members> <name>AuraDefinitionBundle</name> </types> <types> <members>*</members> <name>LightningComponentBundle</name> </types> <types> <members>*</members> <name>StaticResource</name> </types>
將項目文件名換成*則表示下載云端所有的項目,如下面代碼代表下載云端所有的LWC文件。
<types> <members>*</members> <name>LightningComponentBundle</name> </types>
注:為了以后開發的便利,每當創建一個文件,就需要在package.xml中注明一下,如:
自定義的創建的Tab名為Student; Apex類為student_apex.cls; lwc文件名為lwc_student
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Package xmlns="http://soap.sforce.com/2006/04/metadata"> <types> <members>Student</members> <name>CustomTab</name> </types> <types> <members>student_apex</members> <name>ApexClass</name> </types> <types> <members>lwc_student</members> <name>LightningComponentBundle</name> </types> <version>50.0</version> </Package>
1.Salesforce Extension Pack


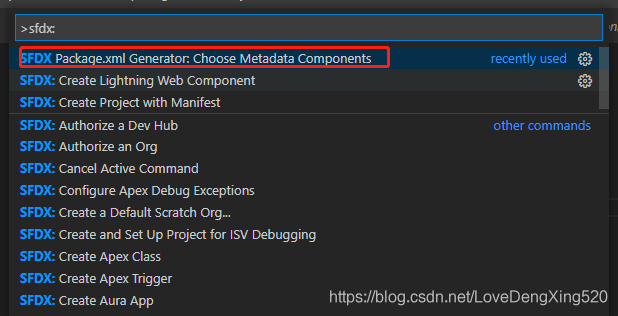
下載完之后,在命令面板中輸入
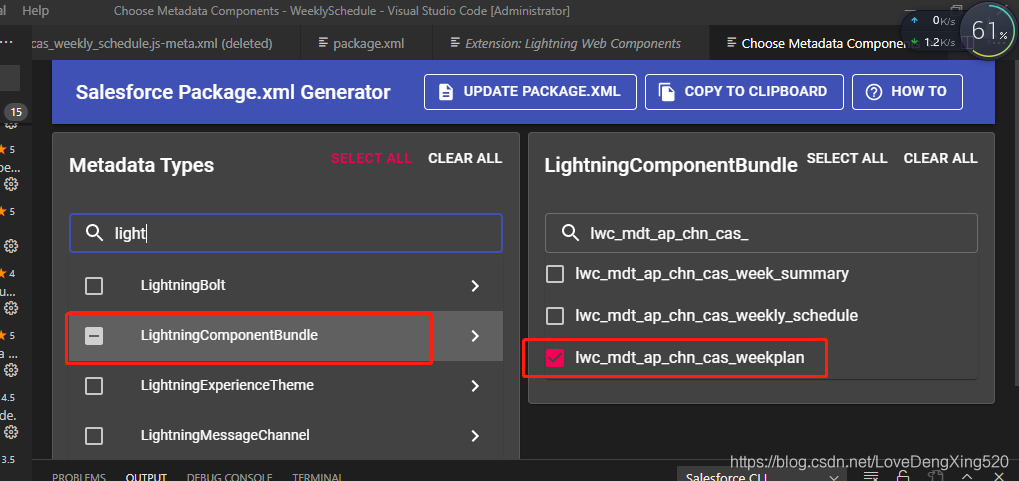
sfdx:Package.xml Generator:choose …

找到項目,然后UPDATE

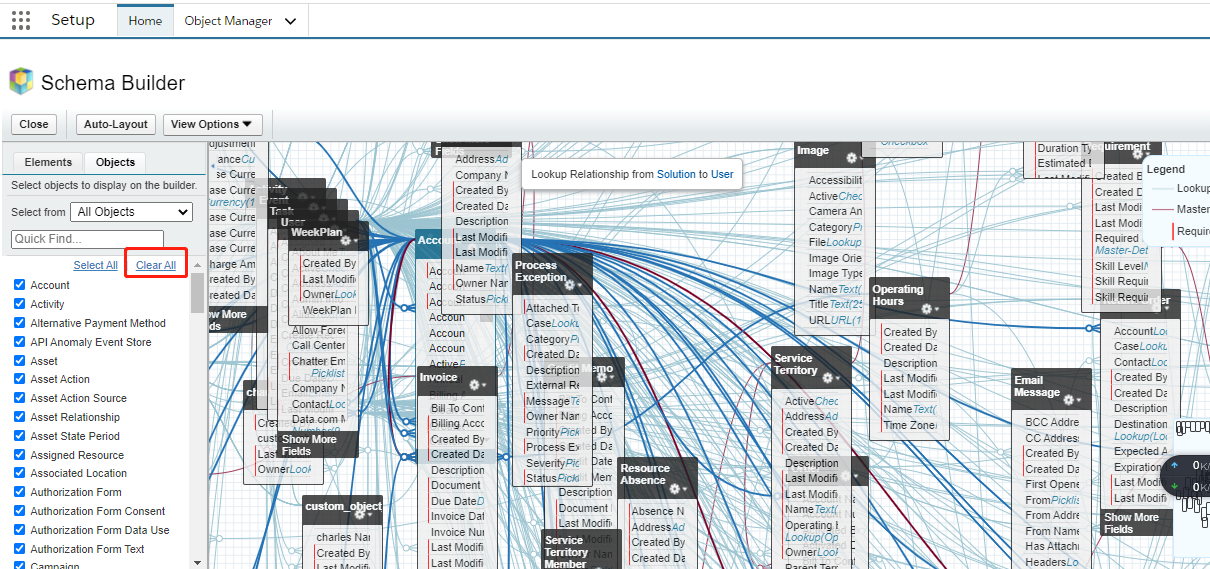
可以直觀地查看數據表中的字段,以及多個表之間的關聯。 剛打開的時候有許多圖解,關系混亂,點擊clear all先全部清理干凈 
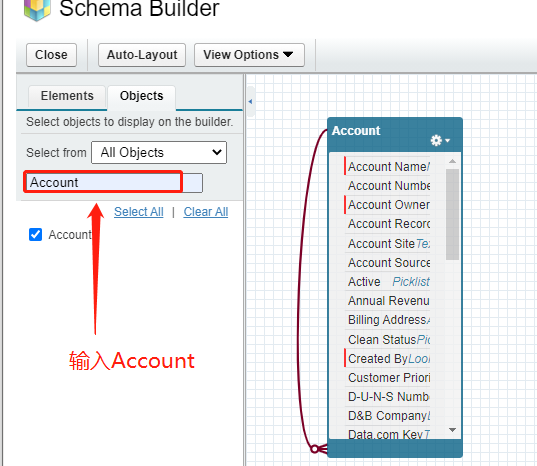
然后來查看Salesforce中的標準對象(數據表)Account的結構 
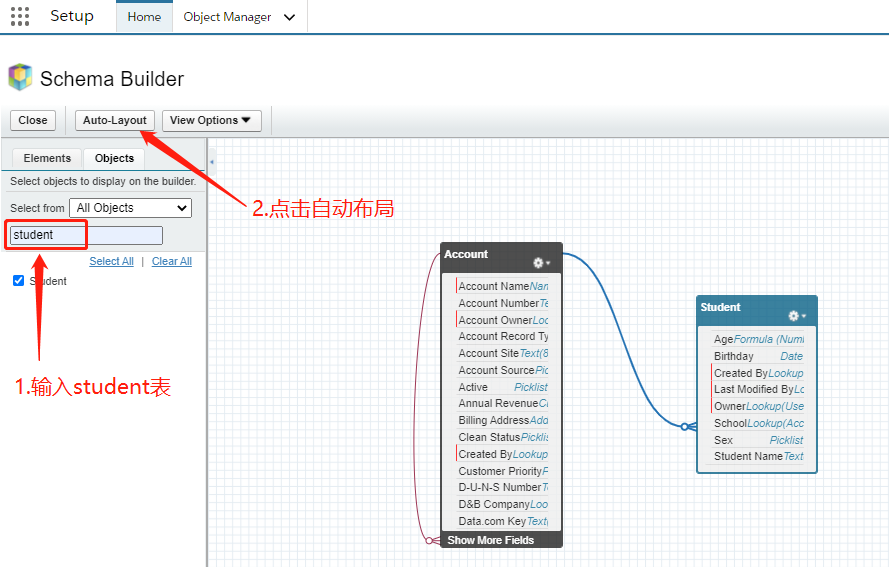
可以查看多個表之間的關聯圖解,如student中的自定義字段school的Date Type是Lookup Relationship,關聯到了Account表(relate to Account)。因此可以很明顯的看到下圖中Account表和Student表中的School字段是關聯在一起的。 
感謝各位的閱讀!關于“Visual Studio Code如何配置Salesforce開發環境”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。