您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css隔行換色的方法是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

ul li布局li背景隔行換色,隔行變色不同顏色效果截圖
為了不影響程序做調用,讓程序簡便,使用ul li列表布局實現以上間隔背景色布局,同時鼠標滑過懸停li上方背景變色換色,通常有兩種方法。
第一種:背景圖片,切一窄的豎條背景圖片素材,將背景圖片作為ul背景,讓背景圖片作為ul背景后上下左右平鋪,即可輕松實現間隔效果。
第二種:使用JQ特效實現,通過JS特效實現這樣間隔背景色同時鼠標經過背景換色效果,特效代碼多并需要引人JS文件和代碼。
接下來DIVCSS5通過圖文+在線演示實例介紹這兩種方法。
此DIV+CSS案例比較推薦方法,簡單方便,節約代碼,同時可以實現鼠標移到li上方背景換色效果。
操作方法如下:
1、切出1像素寬、高度剛好兩色的li高度的為圖片素材

切出圖片素材截圖
點擊我另存為圖片素材(鼠標右鍵點擊另存為)
2、引人DIVCSS5初始化模板
進入下載億速云初始化模板
并將圖片素材拷貝入億速云初始化模板images文件夾內。
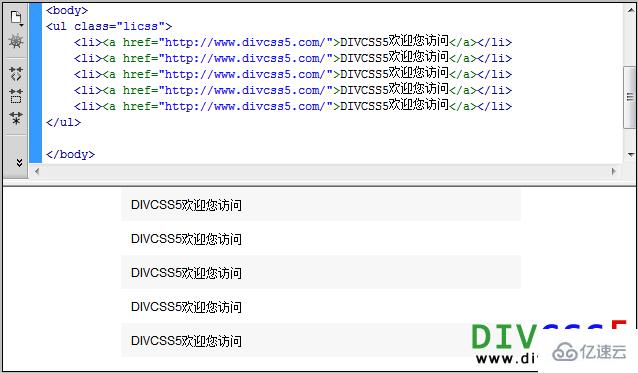
3、HTML對應源代碼
<ul class="licss"> <li><a href="http://www.億速云.com/">DIVCSS5歡迎您訪問</a></li> <li><a href="http://www.億速云.com/">DIVCSS5歡迎您訪問</a></li> <li><a href="http://www.億速云.com/">DIVCSS5歡迎您訪問</a></li> <li><a href="http://www.億速云.com/">DIVCSS5歡迎您訪問</a></li> <li><a href="http://www.億速云.com/">DIVCSS5歡迎您訪問</a></li> </ul>
以上是ul li布局內容,關鍵看后面CSS代碼寫法與解釋。
4、對應CSS代碼
ul.licss{ margin:0 auto; background:url(ul-bg.gif); width:400px; text-align:left} /* 背景只引人圖片 不用設置其它參數即可對象內全屏平鋪 */ ul.licss li{ width:100%; text-indent:10px; height:34px; line-height:34px} /* 高度需要計算好,與布局圖片一定關系 */ ul.licss li:hover{ background:#EBEBEB} /* 為了有動感背景變色換色,對li設置hover偽類 */這里單獨對ul設置一個class。解釋:在實際布局中會多處使用ul li布局,為了便于區別其它地方使用ul所以單獨對此處實例命名class。
CSS擴展:如果要實現鼠標移到li上變色,可以再設置CSS ul.licss li:hover{設置背景顏色}。
5、效果截圖

li列表布局隔行不同背景顏色效果截圖
6、背景圖片實現li間隔換色在線演示:查看案例
7、背景實現li間隔色打包下載:
立即下載 (2.345KB)
8、靈活使用:根據DIVCSS5實例大家可以將ul li布局技巧擴展到非li布局的布局中實現列表類布局背景間隔顏色。
jq+CSS+DIV布局實現li布局間隔換色同時鼠標滑過li上方時背景換色,特點JS實現,不需要圖片素材。
其實在table隔行變色一篇CSS實例文章已經實際過此布局,只不過是對table tr td設置間隔顏色不同并實現鼠標滑過td背景換色變色效果。
以上就是“css隔行換色的方法是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。