溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何利用JS動態生成隔行換色HTML表格,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
用JS生成動態生成表格,行、列由用戶輸入,并使表格隔行換色
方法一.
代碼:
<!DOCTYPE html>
<html>
<head>
<title>動態表格</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css" rel="external nofollow" rel="external nofollow" >-->
<script type="text/javascript">
function createTable(){
var table = document.createElement("table");
//添加邊框
table.border = "1";
table.width = "100%";
//table API
//創建一行
//var tr = table.insertRow(table.rows.length);
//創建單元格
//var td = tr.insertCell(tr.cells.length);
//行,單元格
var tr,td;
//獲得行列值
var tr_value = document.getElementById("tr_value").value;
var td_value = document.getElementById("td_value").value;
for(var i=0;i<tr_value;i++){
//循環插入元素
tr = table.insertRow(table.rows.length);
if(i%2 === 0){
tr.style.backgroundColor = "#D5E3D0";
}else{
tr.style.backgroundColor = "#909C97";
}
for(var j=0;j<td_value;j++){
td = tr.insertCell(tr.cells.length);
td.innerHTML = "_";
td.align = "center";
}
}
//td.innerHTML = "測試";
document.querySelector("#tb").appendChild(table);
}
</script>
</head>
<body>
<input type="text" id="tr_value">輸入行數
<input type="text" id="td_value">輸入列數
<input type="button" onclick="createTable()"; value="createTable">
<hr>
<div id="tb"></div>
</body>
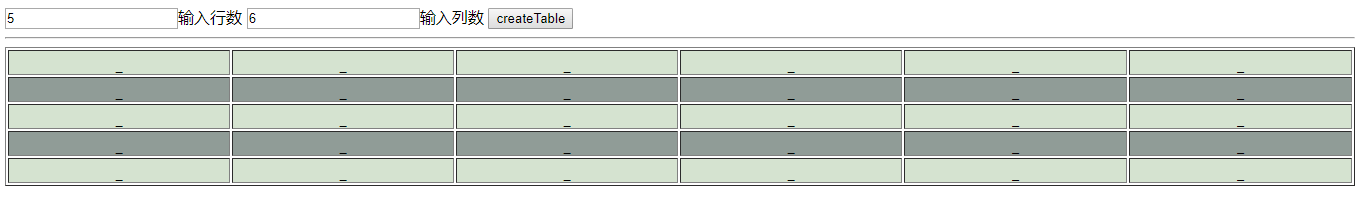
</html>運行結果:
輸入行數、列數,create Table:

方法二.
代碼:
<!DOCTYPE html>
<html>
<head>
<title>動態表格</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css" rel="external nofollow" rel="external nofollow" >-->
<script type="text/javascript">
var rows = prompt("輸入行數:", "");
var cols = prompt("輸入列數:", "");
document.write('<table width="100%" border="1px">');
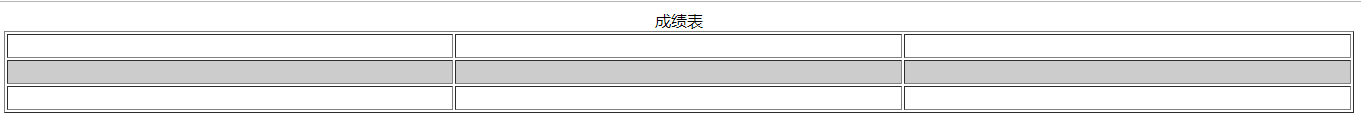
document.write('<caption>成績表</caption>');
for (var row = 1; row <= rows; row++) {
if (row % 2 == 0) {
document.write('<tr bgcolor=#CCCCCC>');
} else {
document.write('<tr>');
}
for (var col = 0; col < cols; col++) {
document.write('<td height="20px"></td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>
</head>
<body>
</body>
</html>運行結果:
輸入行數、列數:



關于“如何利用JS動態生成隔行換色HTML表格”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。