您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“unicode-range特定字符自定義字體的方法是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“unicode-range特定字符自定義字體的方法是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
一看名稱,很多小伙伴可能認為是個什么生僻的東西,實際上,這玩意只是名字怪怪的,功能關鍵時刻還是很管用的。
unicode-range是一個CSS屬性,一般和@font-face規則一起使用。
大家應該不趕時間吧,那我們一點一點往下深入,現在很多網站會使用微軟雅黑字體,但是,微軟雅黑的名稱有點長:
.font {
font-family: 'microsoft yahei';
}如果這個字體不是全局的,每次用到都要寫一遍都很煩。雖然說,現在Sass, Less之類東西可以讓其成為變量,但是CSS的代碼量依舊沒有減小。其實,我們可以借助@font-face這種原生的特性來簡化我們的變成成本以及減少代碼量,如下:
@font-face {
font-family: YH;
src: local("microsoft yahei");
}然后,接下來要使用微軟雅黑字體的字體,就不要使用那段長長的很有逼格的字符串了,直接科科:
.font {
font-family: YH;
}字體就是微軟雅黑字體了,好記又好用,這才是@font-face真正的實力……的一部分。
iMac等蘋果機子上好像默認沒有微軟雅黑字體,我們希望Mac OS X系統上使用蘋方字體,window系統上雅黑字體,也是可以的,我們不妨命名把字體名命名為BASE(全大寫表示自定義),然后:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}于是乎,我們的字體就更加智能了,要使用直接:
.font {
font-family: BASE;
}結果windows系統下:
OS X系統下:
大家若有興趣,也可以狠狠地點擊這里:雅黑和蘋方化身更精簡名稱demo
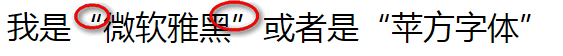
本來皆大歡喜,但是敏銳的設計師突然發現,這微軟雅黑字體的引號,前后長得都是一樣的,大段文章內容中無所謂,但是如果出現在大大的slogon中,顯然,不是最好的表現,于是提出了這么一個需求,希望引號全部都是宋體,而其他字體依然是蘋方或者微軟雅黑。

如果這種需求,我們可以有下面幾種做法:
曉之以理動之以情否決這個需求,但是,你也少了一個在設計師大顯身手的機會;
引號外面套用個span標簽之類,然后設置宋體。但是,如果我們的內容是動態的,啊哦,估計就麻煩了,就需要內容輸出的時候匹配替換了。
使用字蛛這樣的中文字體生成工具,生成一個僅具有上引號和下引號的字體,假設font-family命名為quote,則如下CSS:
.font {
font-family: quote, BASE;
}但是宋體系統都有,這另外生成外加額外的請求都是成本啊。
使用本文的unicode-range,也就是我們使用unicode-range指定就引號使用宋體。如下CSS代碼:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
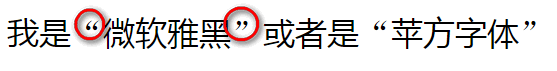
}此時,原本的一個方向的引號就變得更加傳統和直白了(見下圖):
若想新眼所見,您可以狠狠地點擊這里:unicode-range控制特定字符使用特定字體demo
這里,Firefox瀏覽器下有個大坑,我爬出來花了好一會兒,就是Firefox瀏覽器對字體的拼音名稱大小寫敏感,也就是local('simsun')Firefox會當初瀏覽器默認字體來處理,有些坑,大家需要注意下。
上面4種做法,明眼人都能看出來,unicode-range是成本最低同時效果最好的實現方式。不知諸位是不是對unicode-range開始有了興趣呢?
unicode-range的值正如名稱所示,是unicode值,就是U+以及后面可以表示各種字符和文字的幾個數字或字母,初始值為:U+0-10FFFF,也就是所有字符集。
語法如下,參考自MDN:
/*支持的值 */ unicode-range: U+26; /* 單個字符編碼 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符編碼區間 */ unicode-range: U+4??; /* 通配符區間 */ unicode-range: U+0025-00FF, U+4??; /* 多個值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解為占位符,表示0-F的值,因此,U+4??表示從U+400到U+4FF。
我們掃一掃unicode-range的語法應該就知道其屬性值的組成了,就是U+跟上對應字符的charCode值。
于是,前端領域字符表示方式又多了一員:
1. HTML中字符輸出使用&#x配上charCode值;
2. 在JavaScript文件中為防止亂碼轉義,則是\u配上charCode值;
3. 而在CSS文件中,如CSS偽元素的content屬性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范圍呢?以及如何獲得任意字符的unicode值呢?
對于我們中文用戶,最常用的有下面這些:
漢字:[0x4e00,0x9fa5](或十進制[19968,40869])
數字:[0x30,0x39](或十進制[48, 57])
小寫字母:[0x61,0x7a](或十進制[97, 122])
大寫字母:[0x41,0x5a](或十進制[65, 90])
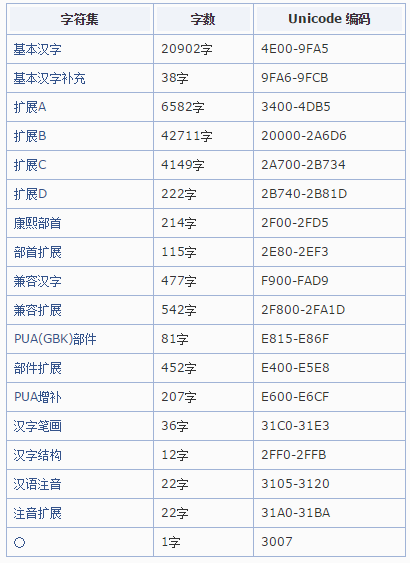
關于中文漢字更詳盡的編碼,我特意整理了一個頁面,以及可以預覽對應字符范圍的所有字符內容。您可以狠狠地點擊這里:中文漢字unicode編碼范圍整理demo
截圖效果如下:
左側的漢字都是可以點擊的,然后,我又順便花時間做了個可以預覽unicode-range范圍字符內容的頁面,例如unicode-range對應字符顯示工具兼顯示基本漢字demo
地址后面的range=寫上對應的unicode-range范圍內容,就可以知道對應的都是那些字符了,例如,上面語法那里出現過的U+0025-00FF,我們看看都是對應哪些內容,我們把url后面改成如下圖:
結果原來指的是這些字符:
某個具體的字符unicode值如何獲取?
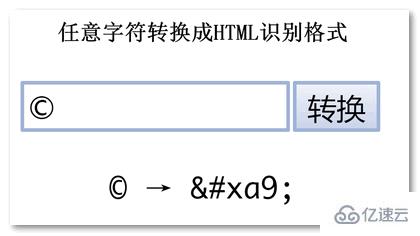
這就需要我之前在“使用 等空格實現最小成本中文對齊”一文中提到的小工具了,您可以狠狠地點擊這里:任意字符轉換成HTML識別格式工具頁面
例如:
上面的a9就是我們需要的charCode值,&#x是在HTML中顯示字符實體用的,這里不用管,然后套永在unicode-range屬性值中就是U+9aU+a9,一開始的宋體引號例子,我就是使用這個工具獲取到U+201c和U+201d的。
我看到有部分前端小伙伴使用unicode-range的場景是這樣的,一段內容,英文數字等使用某個字體,中文使用另外一個字體,于是,使用unicode-range弄了一段自定義編碼,看上去很酷,畢竟使用了很多人都不知道的unicode-range,實際上,這并不是unicode-range真正適合的應用場景(雖然確實也實現了效果),為什么呢?
比方說你希望數字英文是Helvetica字體,中文是蘋方或微軟雅黑,直接把英文字體放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因為,據我所知,這些英文字體是沒有中文字符集映射的,也就是,英文字體實際上對中文是沒有任何作用的。考慮到font-family的字體解析是從前往后依次的,所以,自然而然上面的代碼數字英文是Helvetica字體,中文是蘋方或微軟雅黑,完全不需要使用unicode-range做吃力不討好的事情。
那unicode-range適合使用的場景究竟是什么呢?
在我看來,是對中文內容中的某部分中文字符做特殊字體處理,或者是英文字體中部分字符做特殊字體處理,這個才是適合的。比方說,上面使用宋體引號的案例,因為都是中文字體,因此,才有使用unicode-range的價值。
我擦,caniuse打不開。
兼容性相關JSON數據參見這里。
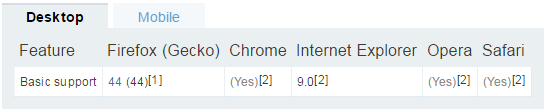
MDN上顯示為:
基本上,IE9+瀏覽器開始支持,Firefox 44開始支持不錯,至于Chrome和移動端,大家自然可以愉快地玩耍。總而言之,兼容性還是很不錯的,至少在實際項目中使用我覺得很OK啦。IE8什么的字體效果差點就差點,畢竟不是影響功能的CSS屬性。
讀到這里,這篇“unicode-range特定字符自定義字體的方法是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。