您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么自定義字體的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
一、首先呢,我們介紹的是如何用css樣式來自定義字體,一起來看看吧:
在這里我們介紹一個css樣式中的屬性:
font-family:定義文本的字體系列。也叫字體家族,通用的有五種:serif,sans-serif,monospace,cursive,fantasy.
當然還可以找特定的字體。我們在自己的電腦上找自己電腦上有的字體,然后把名字復制進來也能設置,當然如果用戶端沒有安裝這字體,那這字體就沒用了。顯示的是用戶端的默認的字體了。(想看更多就來億速云 css視頻教程)
我們來看個文本字體的實例:
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
<p class="you_2">這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
<p class="you_3">這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
<p class="you_4">這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
<p class="you_5">這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
<p>這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
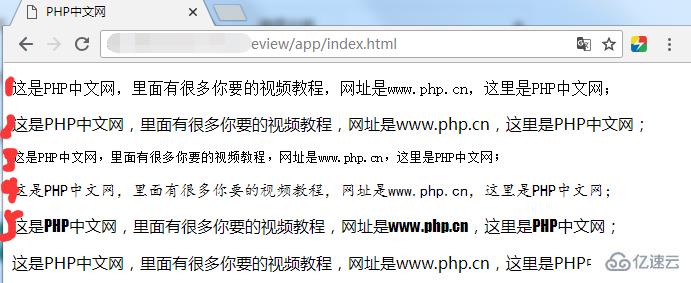
</body>這里給上述的五個段落都給了不一樣的字體樣式,我們現在來看看瀏覽器中顯示的結果:

如圖,最后一個沒有任何的設置,就是設置了前面五個字體,看上去是不是很明顯,這是font-family中的五種常用字體,基本上所有的電腦都有這些字體,不需要大家擔心在別人的電腦中顯示不出來。我們自定義的字體說完了。
二、現在說說我們的文本字體樣式,比如改變大小啊,字體加粗的介紹。讓我們一起來看下吧:
font-weight:用來設置文本粗細,有三種:normal,bold粗體,參數100~900,定義文本大小的
font-size:屬性用來設置文本的大小的。有px,em,%.默認1em等于16像素點。
這又是css樣式中兩種字體的介紹了,現在我們讓它們在一個實例中出現
來看看關于字體樣式設置的實例吧:
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
<p class="you_2">這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
<p>這是億速云,里面有很多你要的視頻教程,網址是www.php.cn,這里是億速云;</p>
</body>看完了這篇文章,相信你對css怎么自定義字體的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。