溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何實現疊放次序”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何實現疊放次序”這篇文章吧。
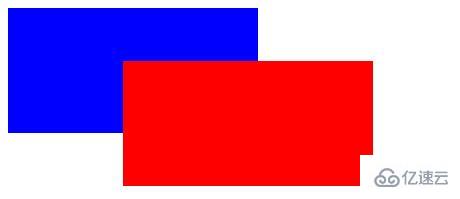
當對多個元素同時設置定位時,定位元素之間有可能會發生重疊。
在CSS中,要想調整重疊定位元素的堆疊順序,可以對定位元素應用z-index層疊等級屬性,其取值可為正整數、負整數和0。
注意:
z-index的默認屬性值是0,取值越大,定位元素在層疊元素中越居上。
如果取值相同,則根據書寫順序,后來居上。
后面數字一定不能加單位。
只有相對定位,絕對定位,固定定位有此屬性,其余標準流,浮動,靜態定位都無此屬性,亦不可指定此屬性。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .dv1 { width: 200px; height: 100px; background-color: blue; position: absolute; /*不加定位會失效*/ z-index: 1; }
.dv2 { width: 200px; height: 100px; background-color: red; position: absolute; top: 50px; left: 100px; }</style></head><body> <div class="dv1"></div> <div class="dv2"></div></body></html>
以上是“css如何實現疊放次序”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。