您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css如何在圖片上放圖片”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css如何在圖片上放圖片”吧!
css實現圖片上放圖片的方法:1、將圖片元素包裹在div元素內;2、利用“background-image”屬性將另一個圖片設置為div的背景圖片,只需要給div元素添加“background-image:url(圖片路徑);”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么在圖片上放圖片
在css中,可以把一張圖片作為背景,另一張圖片放在背景上,從而實現在圖片上再加上一個圖片。
示例如下:
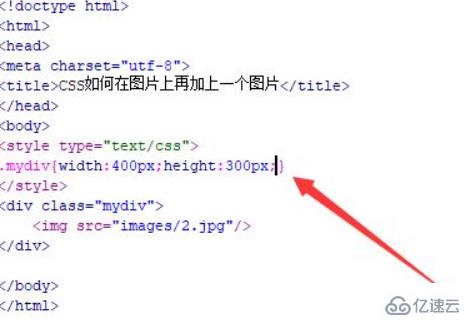
1、新建一個html文件,命名為test.html,用于講解CSS如何在圖片上再加上一個圖片,在test.html文件內,使用div標簽創建一個模塊,在div標簽內,使用img標簽創建一張圖片。
在test.html文件內,給div標簽添加一個class屬性,主要用于下面設置css樣式 。通過class設置div的樣式,例如,定義div的寬度為400px,高度為300px。

2、在css標簽內,再使用background屬性設置div的背景圖片為a.jpg,no-repeat用于設置背景圖片不重復顯示。

瀏覽器打開test.html文件,查看實現的效果。

感謝各位的閱讀,以上就是“css如何在圖片上放圖片”的內容了,經過本文的學習后,相信大家對css如何在圖片上放圖片這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。