您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS怎么制作按鈕,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
按鈕代碼如下所示
HTML代碼
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title></title>
</head>
<body>
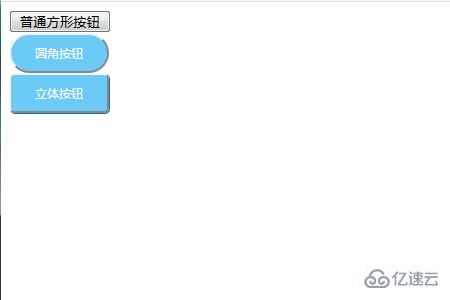
<button>普通方形按鈕</button>
</body>
</html>
圓角按鈕的實現方法
代碼如下
HTML代碼
<buttonclass="kadomaru">圓角按鈕</button>
CSS代碼
.kadomaru{
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px010px;
background:#6BCBF6;
border-radius:20px;
}
立體按鈕的實現方法
代碼如下
HTML代碼
<buttonclass="shadow">立體按鈕</button>
CSS代碼
.shadow{
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px010px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px1px#1A6EA0;
}
使用box-shadow指定陰影大小和陰影顏色,營造立體的感覺。
關于“CSS怎么制作按鈕”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。