您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS修改瀏覽器滾動條樣式的方法”,在日常操作中,相信很多人在CSS修改瀏覽器滾動條樣式的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS修改瀏覽器滾動條樣式的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
我們在自定義滾動條樣式前,首先要了解滾動條的結構。通俗來講,滾動條由兩部分組成:一部分是可以滑動的部分,我們稱它為滑塊;另一部分是滾動條的軌道,也就是滑塊的軌道,一般來說,為了美觀,滑塊的顏色要比軌道的顏色深一些。
首先介紹滾動條相關的CSS代碼,以及他們的含義
::-webkit-scrollbar:指滾動條整體部分,它的屬性有width,height,background等
::-webkit-scrollbar-button:指滾動條兩邊的按鈕。當不需要時可以用display:none將其隱藏
::-webkit-scrollbar-track:指外層軌道部分,當不需要時可以用display:none將其隱藏,也可以添加你想要的顏色
::-webkit-scrollbar-track-piece:指內層軌道部分,即滾動條中間的部分
::-webkit-scrollbar-thumb:指滾動條里面可以拖動的部分,也就是滑塊
::-webkit-scrollbar-corner:指邊角部分
::-webkit-resizer:他用來定義右下角滑塊的樣式
但是最常用的是滾動條整體部分(-webkit-scrollbar),滑塊(-webkit-scrollbar-thumb)以及外軌道(-webkit-scrollbar-track)三部分。
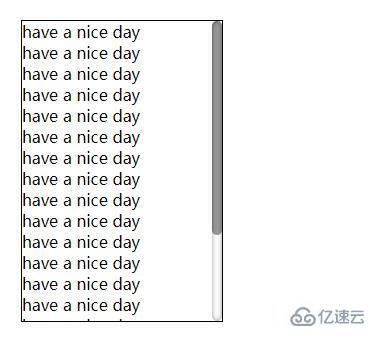
接下來我們將div盒子里面超出的部分隱藏,給div設置滾動條樣式,看看怎么用CSS實現滾動條樣式。
HTML部分:
<divclass="scroll">
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
haveaniceday<br/>
</div>
CSS部分:
.scroll{
margin:100pxauto;
border:1pxsolid#000;
width:200px;
height:300px;
overflow:auto;
}
.scroll::-webkit-scrollbar{
width:10px;
height:10px;
}
/*正常情況下滑塊的樣式*/
.scroll::-webkit-scrollbar-thumb{
background-color:rgba(0,0,0,.05);
border-radius:10px;
-webkit-box-shadow:inset1px1px0rgba(0,0,0,.1);
}
/*鼠標懸浮在該類指向的控件上時滑塊的樣式*/
.scroll:hover::-webkit-scrollbar-thumb{
background-color:rgba(0,0,0,.2);
border-radius:10px;
-webkit-box-shadow:inset1px1px0rgba(0,0,0,.1);
}
/*鼠標懸浮在滑塊上時滑塊的樣式*/
.scroll::-webkit-scrollbar-thumb:hover{
background-color:rgba(0,0,0,.4);
-webkit-box-shadow:inset1px1px0rgba(0,0,0,.1);
}
/*正常時候的主干部分*/
.scroll::-webkit-scrollbar-track{
border-radius:10px;
-webkit-box-shadow:inset006pxrgba(0,0,0,0);
background-color:white;
}
/*鼠標懸浮在滾動條上的主干部分*/
.scroll::-webkit-scrollbar-track:hover{
-webkit-box-shadow:inset006pxrgba(0,0,0,.4);
background-color:rgba(0,0,0,.01);
}
到此,關于“CSS修改瀏覽器滾動條樣式的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。