您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS修改滾動條默認樣式的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
/*作為IT界最前端的技術達人,頁面上的每一個元素的樣式我們都必須較真,就是滾動條我們也不會忽略。下面我給大家分享一下如何通過CSS來控制滾動條的樣式,代碼如下:*/ 1 /*定義滾動條軌道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定義滾動條高寬及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定義滾動條*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}要實現單個div里面的內容滾動,需要滿足三個條件:
1、div必須設定固定的高度,不能使用百分比或 auto 等彈性值。
2、其中的內容高度必須超過它本身的高度。
3、必須添加屬性 “overflow:auto”。

隱藏滾動條:
1、去掉水平方向的滾動條:
<body style="overflow-x:hidden">
2、去掉垂直方向的滾動條:
<body style="overflow-y:hidden">
3、隱藏橫向、顯示縱向滾動條:
<body style="overflow-x:hidden;overflow-y:scroll">
4、隱藏全部滾動條:
<body style="overflow:hidden">或者<body scroll="no">
更好的方法就是把滾動條的顏色設置為完全透明,這樣既可以實現內容的滾動,又達到不顯示滾動條的目的。
應用:
沒有水平滾動條:
<div style="overflow-x:hidden">test</div>
沒有垂直滾動條
<div style="overflow-y:hidden">test</div>
沒有滾動條
<div style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</div>
自動顯示滾動條
<div style="height:100px;width:100px;overflow:auto;">test</div>
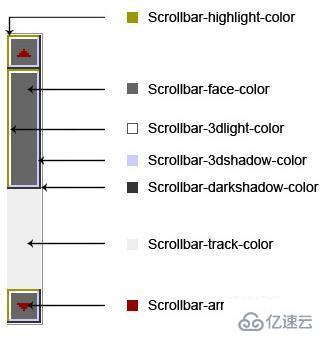
自己定義滾動條的顏色,代碼如下:
Body {
scrollbar-arrow-color: #f4ae21; /*三角箭頭的顏色*/
scrollbar-face-color: #333; /*立體滾動條的顏色*/
scrollbar-3dlight-color: #666; /*立體滾動條亮邊的顏色*/
scrollbar-highlight-color: #666; /*滾動條空白部分的顏色*/
scrollbar-shadow-color: #999; /*立體滾動條陰影的顏色*/
scrollbar-darkshadow-color: #666; /*立體滾動條強陰影的顏色*/
scrollbar-track-color: #666; /*立體滾動條背景顏色*/
scrollbar-base-color:#f8f8f8; /*滾動條的基本顏色*/
Cursor:url(mouse.cur); /*自定義個性鼠標*/
}以上2項適用與<body>、<div>、<textarea>、<iframe>
附:解釋一下overflow屬性和不同值得作用:
overflow:visible;不剪切內容也不添加滾動條。默認值。使用該值時,無論設置的"width"和"height"的值是多少,其中的內容無論是否超出范圍都將被強制顯示。
overflow:auto;在需要時剪切內容并添加滾動條。
overflow:hidden;不顯示超過對象高度的內容。
overflow:scroll;總是顯示縱向滾動條。
overflow 水平及垂直方向內容溢出時的設置
overflow-x 水平方向內容溢出時的設置
overflow-y 垂直方向內容溢出時的設置
以上屬性設置的值為visible、scroll、hidden、auto
hidden 效果與visible相反。任何超出"width"和"height"的內容都會不可見。
scroll 無論內容是否超越范圍,都將顯示滾動條。
以上是CSS修改滾動條默認樣式的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。