您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3新增的屬性選擇器是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
元素的屬性,我們都知道是什么。例如下面代碼中type和value就是input元素的屬性。屬性選擇器,顧名思義,就是通過屬性來選擇元素的一種方式。
1 | <input type="text" value="lvye"/> |

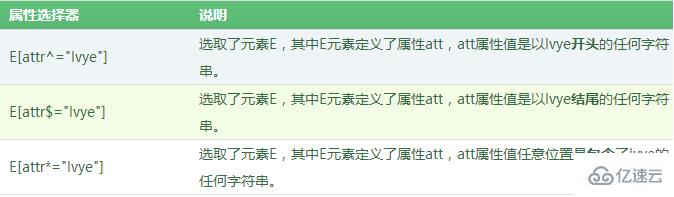
CSS3新增的這3個屬性選擇器使得選擇器具有通配符的功能,有點正則表達式的感覺。
我們在百度文庫下載資料的時候,經常會看到文檔列表的超鏈接前面都會顯示一個文檔類型的小圖標。這是用戶體驗非常好的設計細節。這個效果的實現技術,只需要使用CSS3中的屬性選擇器就可以輕松實現了。

舉例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>CSS3 屬性選擇器</title> <style type="text/css"> /*清除所有元素默認的padding和margin*/ *{padding:0;margin:0;} /*清除列表項符號*/ ul{list-style-type:none;} a { display:inline-block; font-size:12px; height:20px; line-height:20px; } /*匹配jpg文件*/ a[href$="jpg"]:before { content:url("../App_images/lesson/run_css3/1.png"); } /*匹配PDF文件*/ a[href$="pdf"]:before { content:url("../App_images/lesson/run_css3/2.png"); } /*匹配PDF文件*/ a[href$="ppt"]:before { content:url("../App_images/lesson/run_css3/3.png"); } </style> </head> <body> <ul> <li><a href="css3.jpg">這是jpg圖片</a></li> <li><a href="css3.pdf">這是pdf文件</a></li> <li><a href="css3.ppt">這是ppt文檔</a></li> </ul> </body> </html> |
分析:
(1)其實百度文庫列表的效果實現原理很簡單,只需要使用屬性選擇器匹配a元素中href屬性值的最后幾個字符(文件后綴名)。由于文件類型的不同,文件后綴名也會不同。根據后綴名不同,分別為不同文件類型的超鏈接添加不同圖標即可。當然實際上百度文庫列表實際代碼不像上述代碼,思想是一樣的。有興趣的同學可以查看一下百度文庫的源代碼。
(2)content屬性用于為元素插入內容,在CSS3教程中用戶界面中的“為元素添加內容content屬性”這一節我們會詳細講解到。
以上是“CSS3新增的屬性選擇器是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。